属性类型
在ECMA-262中,对于对象的定义如下:无序属性的集合,其属性可以包含基本值、对象或者函数。
在JS中对象的中的值的形式是键值对的形式。特别注意的是,对象的键是以字符串形式映射的,下面这个例子中,obj[1]和obj[‘1’]指向的是一个属性。
var obj = new Object()
obj[1] = 'num';
obj['1'] = 'string'; // obj = {1:'string}
在ES5的描述中,ECMAScript中有两种属性:数据属性和访问器属性
数据属性
有以下四个特性
- 【【Configurable】】:表示能否通过delete删除属性,或者能否修改属性的特性,或者能否把属性修改为访问器属性。在直接对象上定义的属性,默认是true.
- 【【Enumerable】】:表示能否被枚举,for-in 或者Object.keys().默认是true.
- 【【Writable】】:表示能否改下属性的值,默认是true。
- 【【Value】】:包含这个属性的值。
var obj = new Object()
obj.name = "张三";
Object.defineProperty(obj,'age',{
enumerable:false,
configurable:false,
writable:false,
enumerable:false,
value:17
});
console.log(obj.age); // 17
obj.age = 10;
console.log(obj.age); // 17
delete obj.age
console.log(obj.age); // 17
Object.defineProperty(obj,'age',{ // 报错...
value:20
})
console.log(obj.age);
访问器属性
有以下四个特性
- 【【Configurable】】
- 【【Enumerable】】
- 【【Get】】:读取属性时调用的方法。默认值时undefined
- 【【Set】】: 写入属性时调用的方法。默认值时undefined
ps:Get 和Set 方法不能和Writable和 Value同时设置。
相关函数
- Object.defineProperty(obj, prop, descriptor):为一个对象新建或者修改一个属性
obj:必需。目标对象
prop:必需。需定义或修改的属性的名字
descriptor:必需。目标属性所拥有的特性
Object.defineProperty(obj,'age',{
enumerable:false,
configurable:false,
writable:false,
enumerable:false,
value:17
});
- Object.defineProperties(obj, {prop: descriptor}):可以为一个对象赋值多个属性。
Object.defineProperties(obj,{'age':{
value:17
},'class':{
value:"高二"
}
});
- Object.getOwnPropertyDescriptor(obj, prop):可以取得给定属性的描述符
Object.defineProperty(obj,'age',{
enumerable:false,
configurable:false,
writable:false,
enumerable:false,
value:17
});
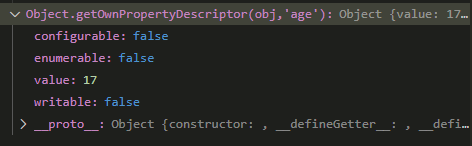
Object.getOwnPropertyDescriptor(obj,'age');
结果:

参考:
- 《JavaScript高级程序设计》
- https://mp.weixin.qq.com/s/XfGkdW17R3J9WBO0wURS7w






















 5079
5079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








