进阶选择器
后代选择器

注意:用空格隔开
是div内所有的p标签都生效
不管它有多深
<style>
div p{
color:red;
}
</style>
<body>
<p>后代选择器,单独的p</p>
<div>
<p>
div中的p标签经过后代选择器的渲染变红
</p>
</div>
</body>
效果

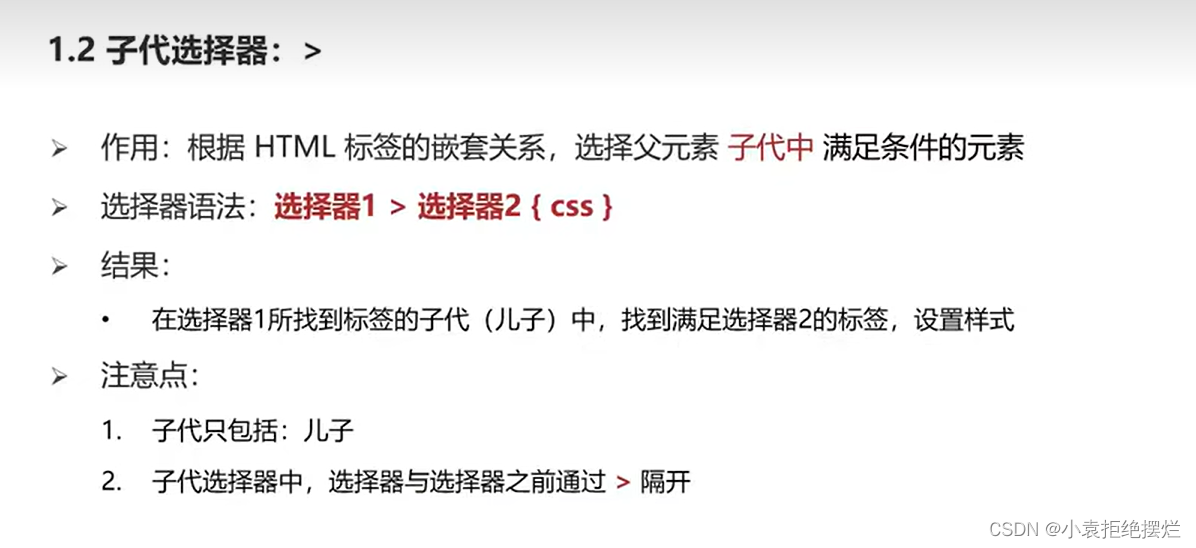
子代选择器

用大于号隔开
<style>
div > p{
color:red;
}
</style>
<body>
<p>后代选择器,单独的p</p>
<div>
<p>
div中的p标签经过后代选择器的渲染变红
</p>
<a>
<p>
子代选择器效果只到子代,就是只有div包含
</p>
</a>
</div>
</body>

也就是只有div的下一级标签的p标签生效
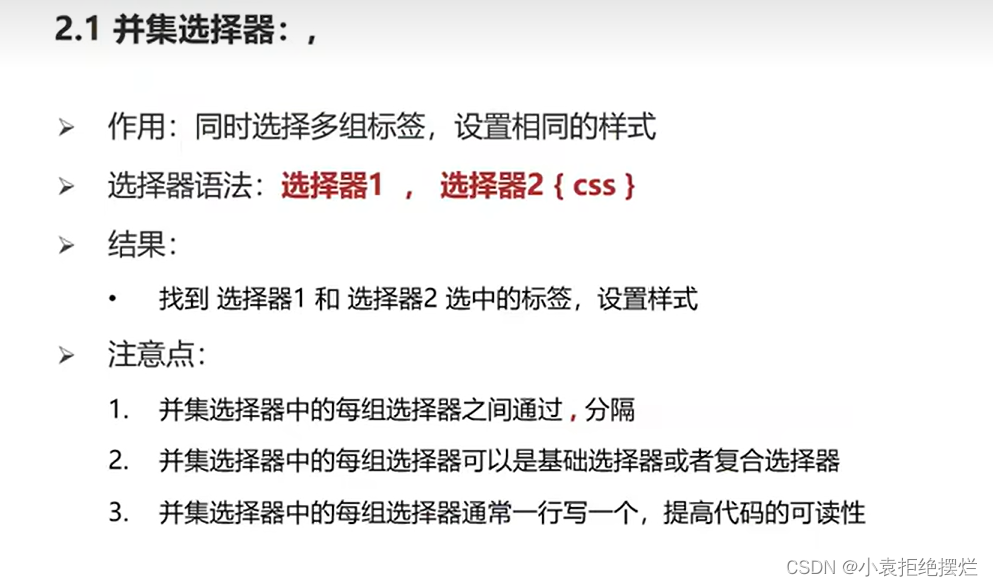
并集选择器
就是同时选择多组标签设置一样的样式

<style>
p,div > p{
color:red;
}
</style>
<body>
<p>后代选择器,单独的p</p>
<div>
<p>
div中的p标签经过后代选择器的渲染变红
</p>
<a>
<p>
子代选择器效果只到子代,就是只有div包含
</p>
</a>
</div>
</body>

可以发现p标签个div内的p标签都变红了,所以它们是同时生效
可以弄多个选择器
选择器1,选择器2,选择器3,…{
}
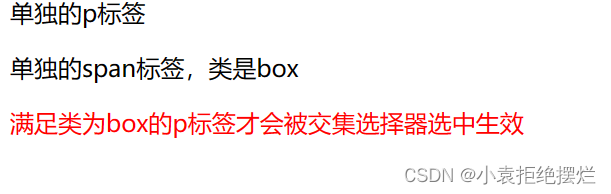
交集选择器
好像是只能
选择器选择器{
}
同时满足两个选择器的标签才会生效
<style>
p.box{
color:red;
}
</style>
<body>
<p>单独的p标签</p>
<span class="box">单独的span标签,类是box</span>
<p class="box">满足类为box的p标签才会被交集选择器选中生效</p>
</body>

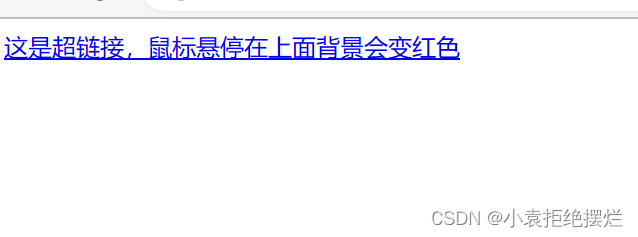
hover伪类选择器

<style>
a:hover{
background-color:red;
}
</style>
<a href="#">这是超链接,鼠标悬停在上面背景会变红色</a>

看不见鼠标悬停因为我要截图,不过截图的状态是鼠标悬停时的状态
























 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










