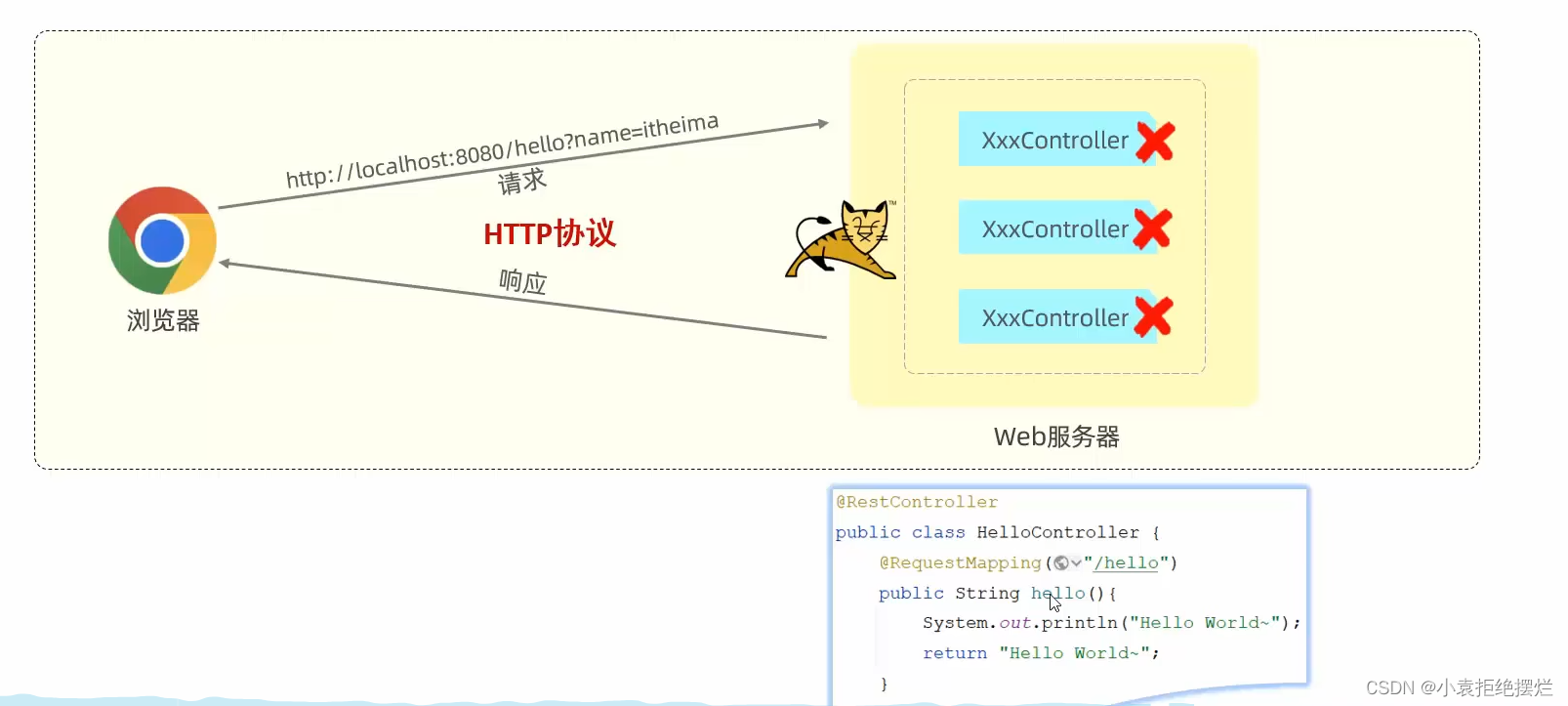
概述
我们之前在Spring写的
Java类,因为没有继承任何的接口
所以tomcat其实是不识别的,也不能直接运行

但是tomcat识别JavaEE的一项规范-Servlet,因为tomcat就相当于一个Servlet容器
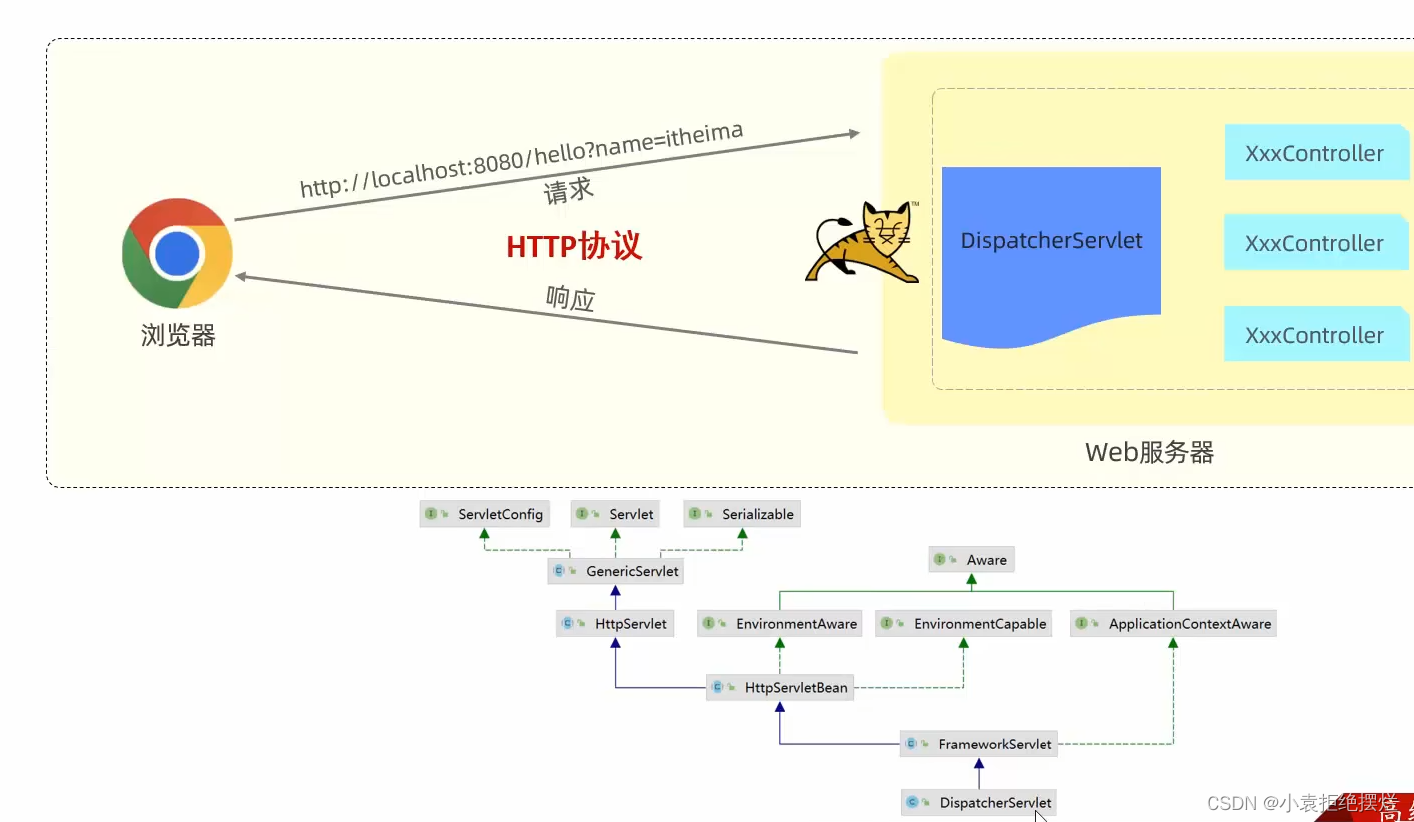
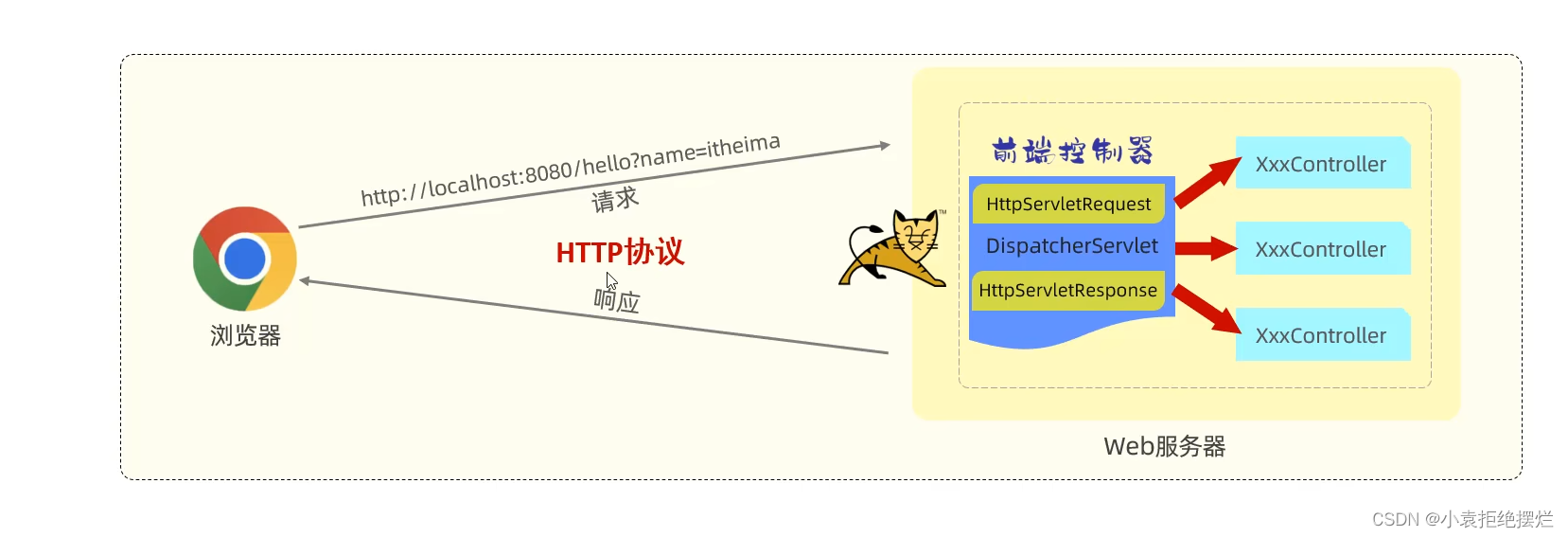
SpringBoot底层提供了一个DisPatcherServlet类(实现了servlet接口)
称为前端控制器

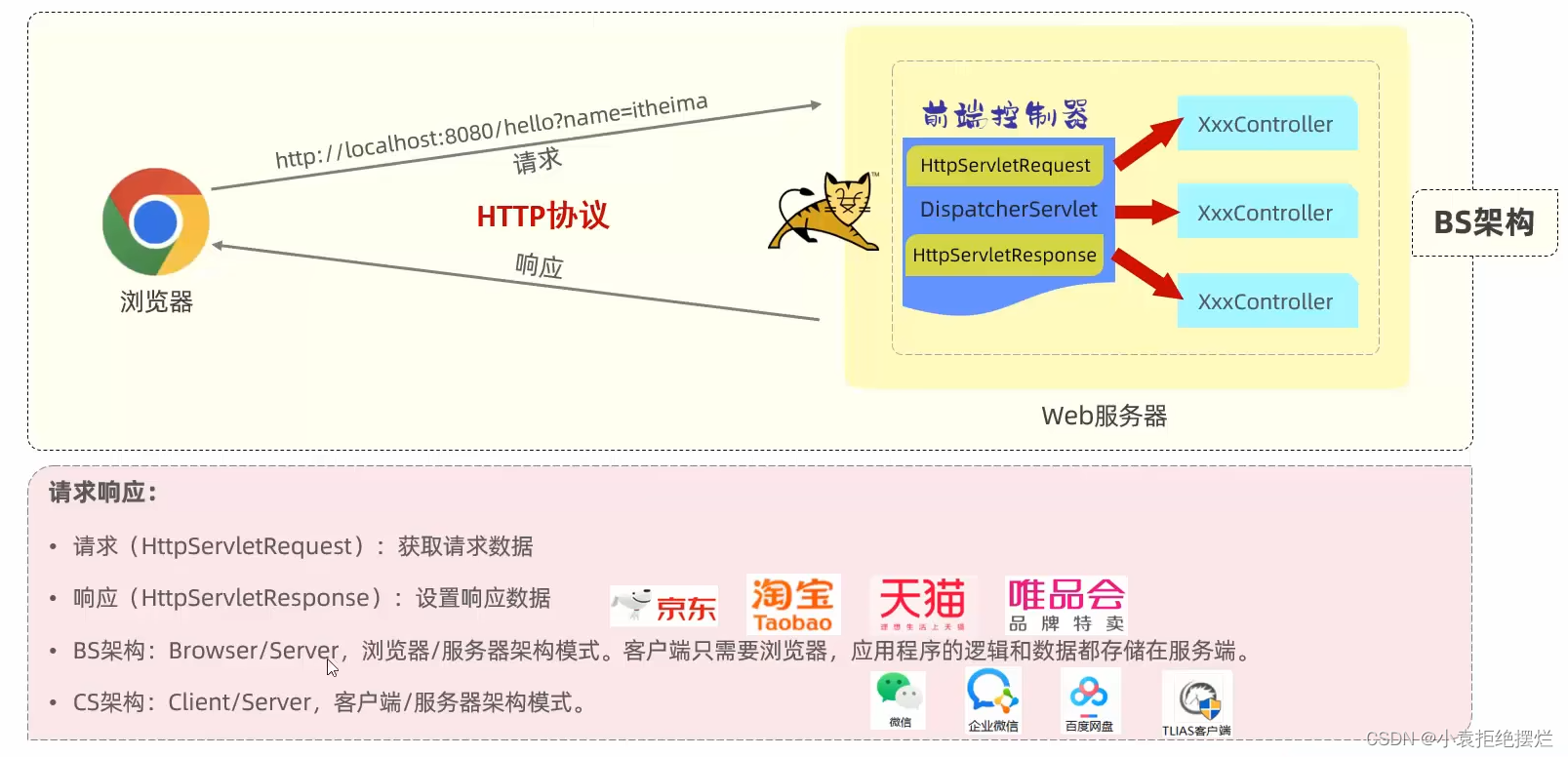
我们把接收到的数据(浏览器发送到服务端的)封装到一个HttpServletRequest对象
而服务器发送到浏览器的对象封装到HttpServletResponse
这种称为
1.BS架构-用户只需要一个浏览器就和服务端对应
全部数据都在服务器
2.还有一种为CS架构(不同系统客户端是不同的)
客户端和服务端,比如qq,需要下载指定app的就成为CS架构
有的数据在服务器有点在本地
对于我们来说
最终要的就是Controller程序

学习路线

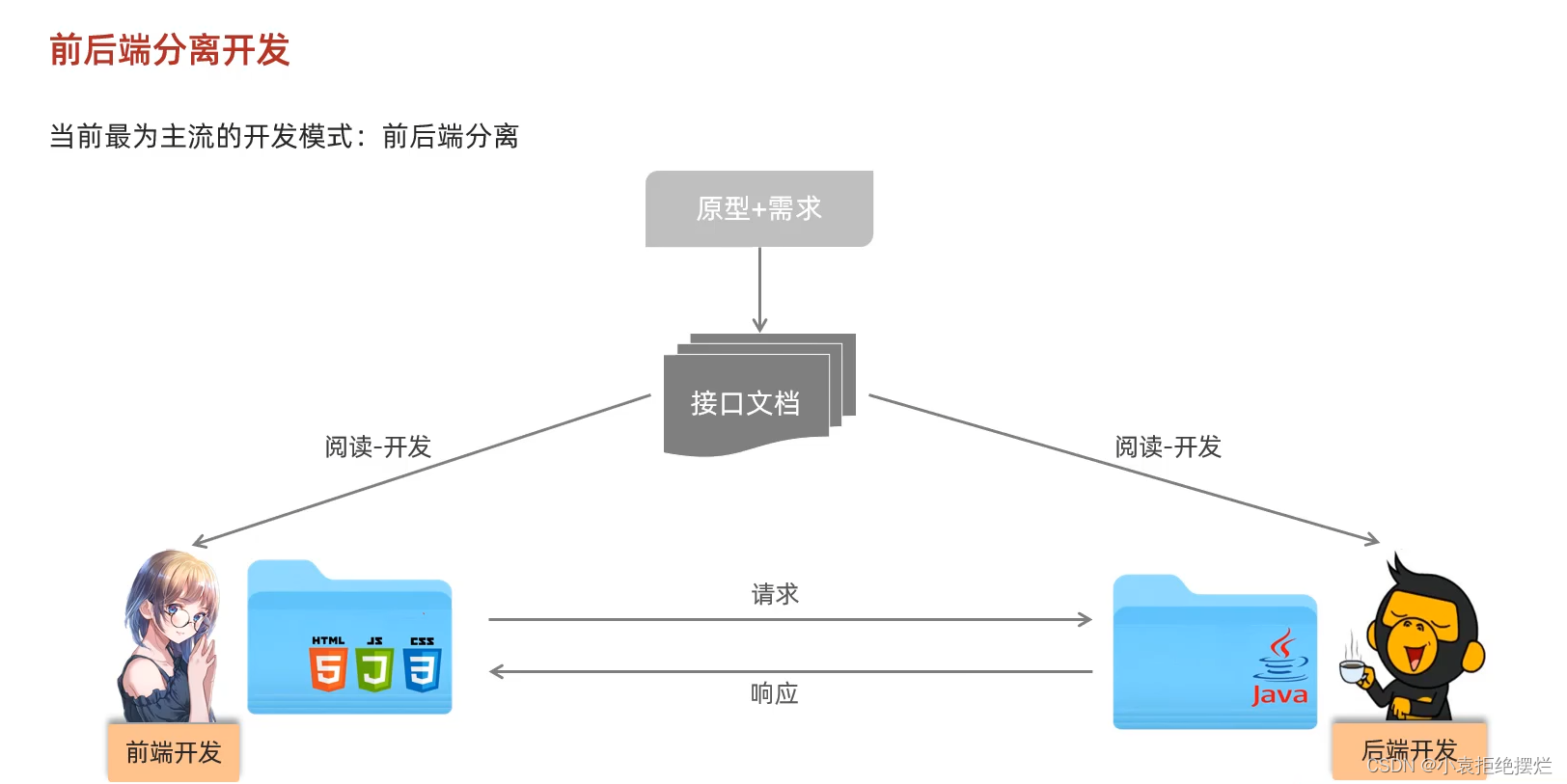
请求

Postman
由于前后端分离开发的方式
我们我们后端程序员写完程序员,没有前端页面,需要测试的时候
不好测试,so需要一个工具
这个工具就是postman

postman可以发送各种类型的请求来进行测试

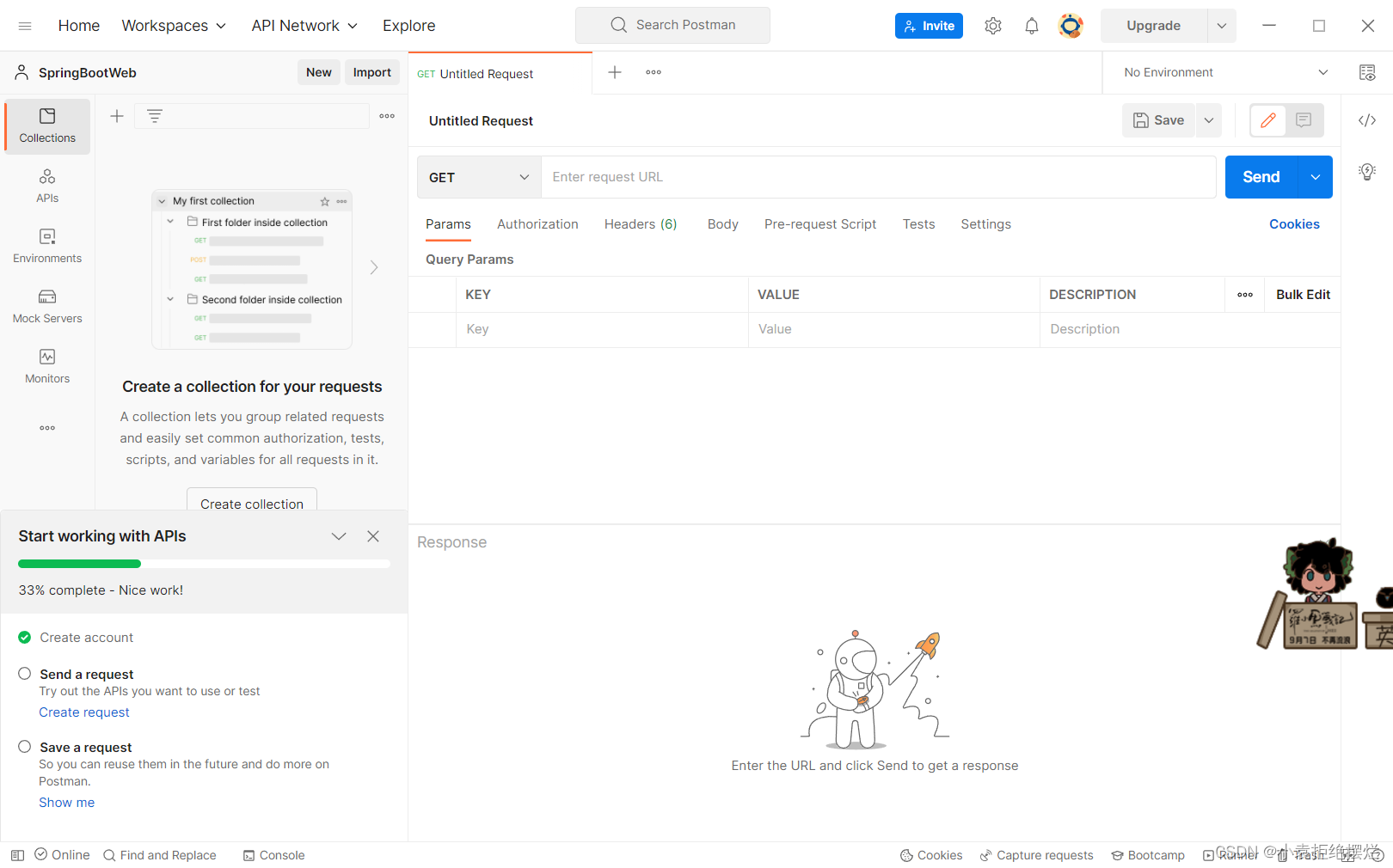
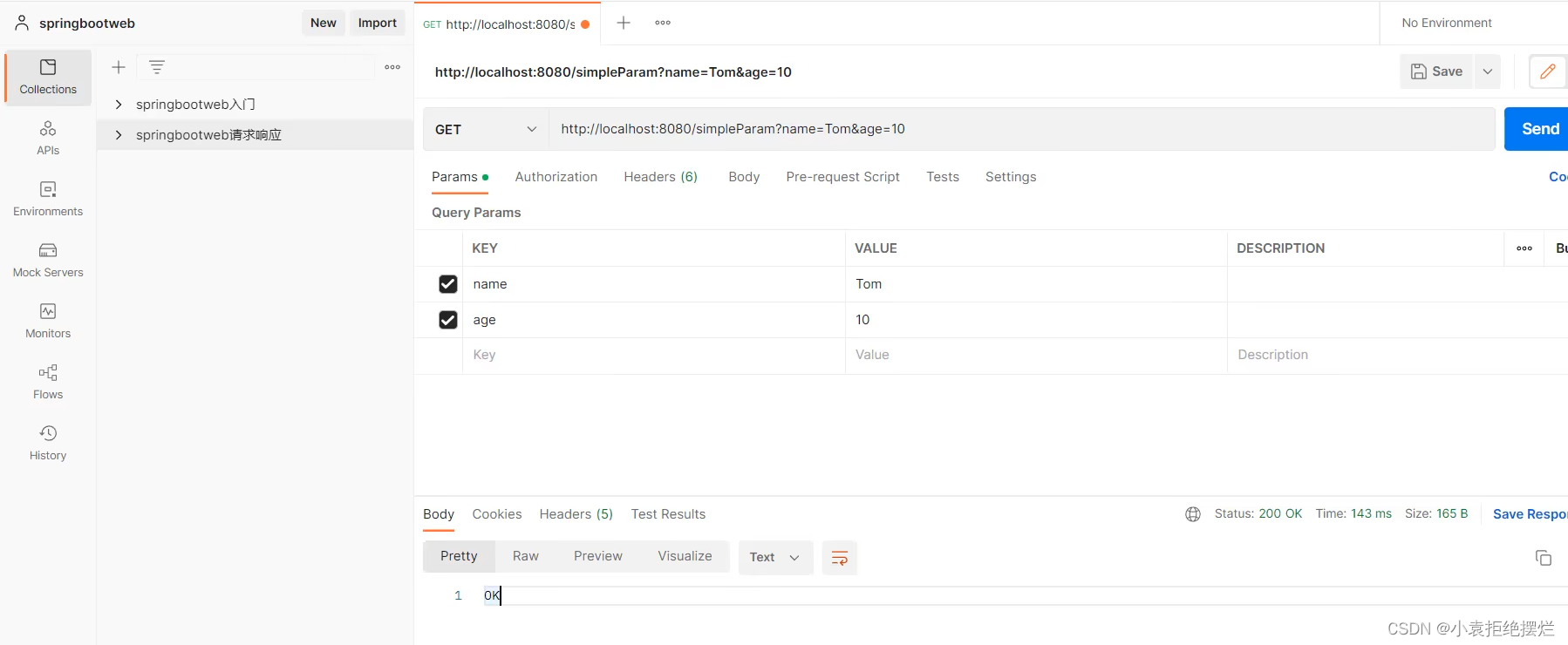
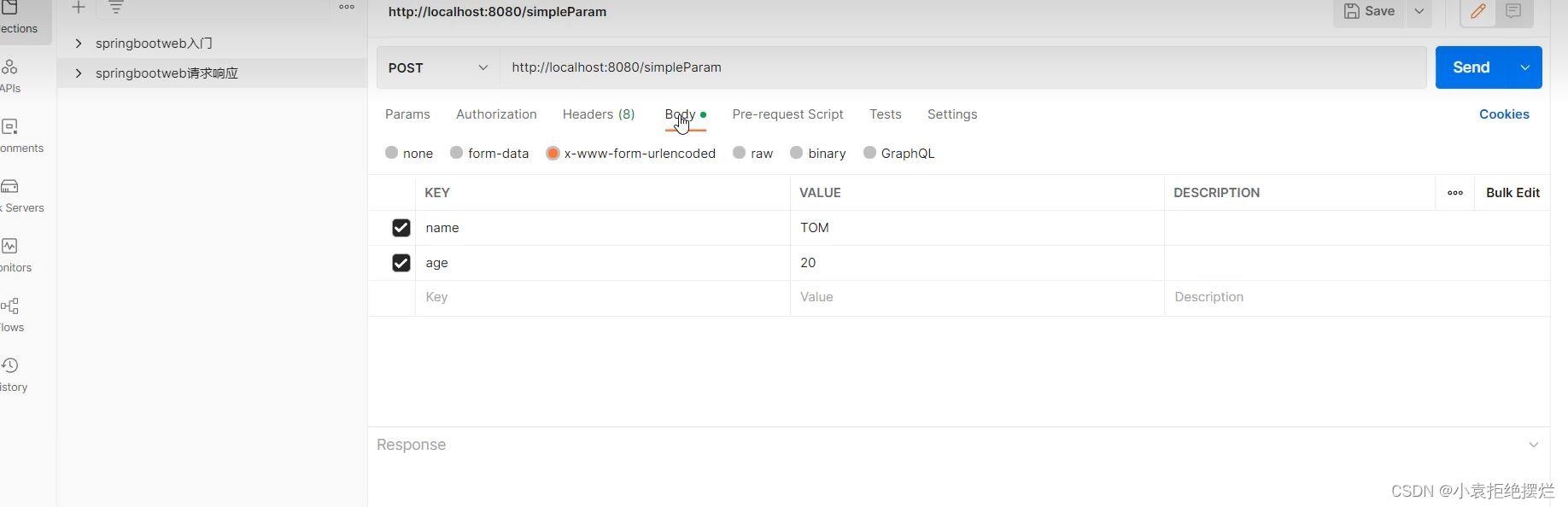
测试界面

1.输入url
2.可以在左侧选择请求方式
3.下面有各种请求头,请求体的编写
4.点击send
5.下方的respone会返回测试的结果

简单参数
我们在请求的时候发送两个参数
1.name2.age
现在我们看服务端怎么获取这个请求参数
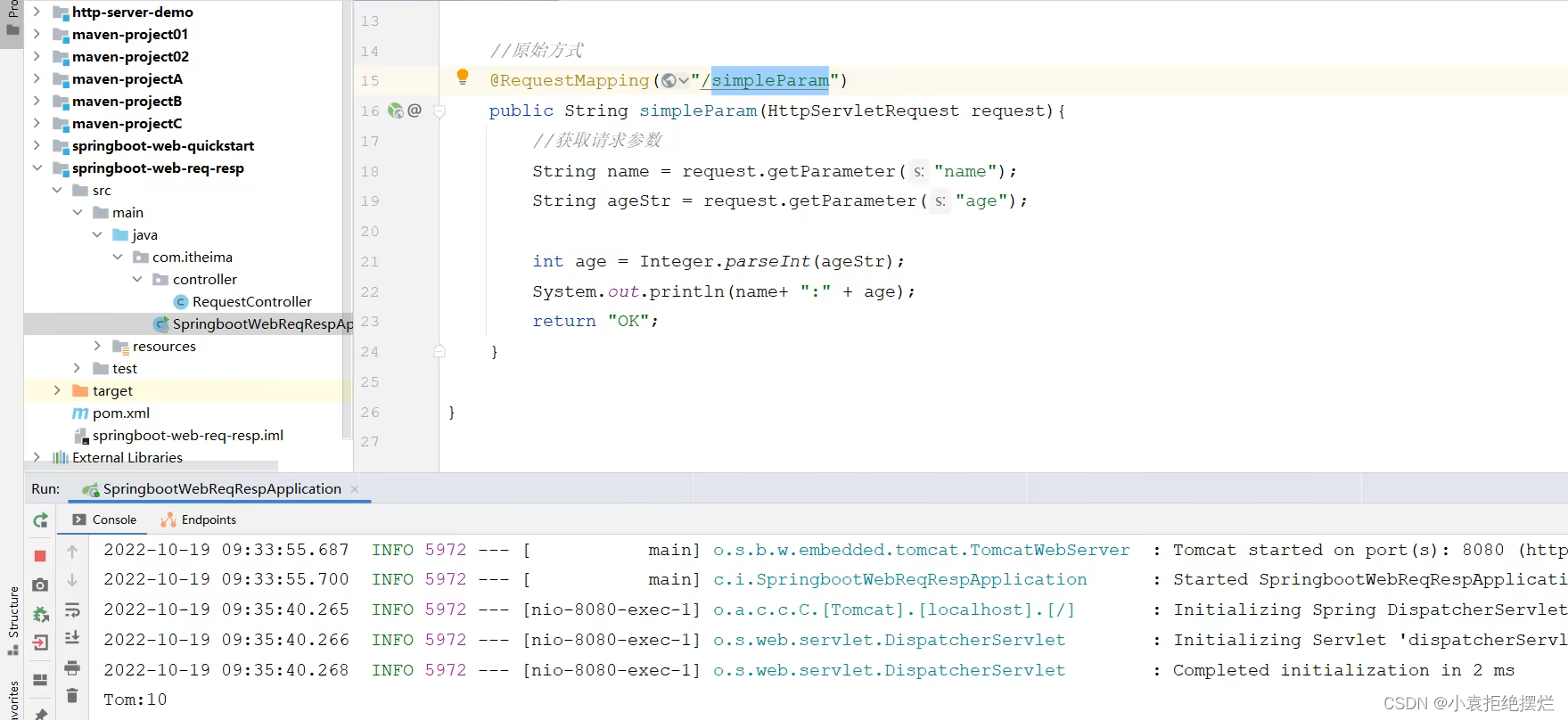
原始方式
通过httpServletRequest对象
使用getParameter方法获取对应参数

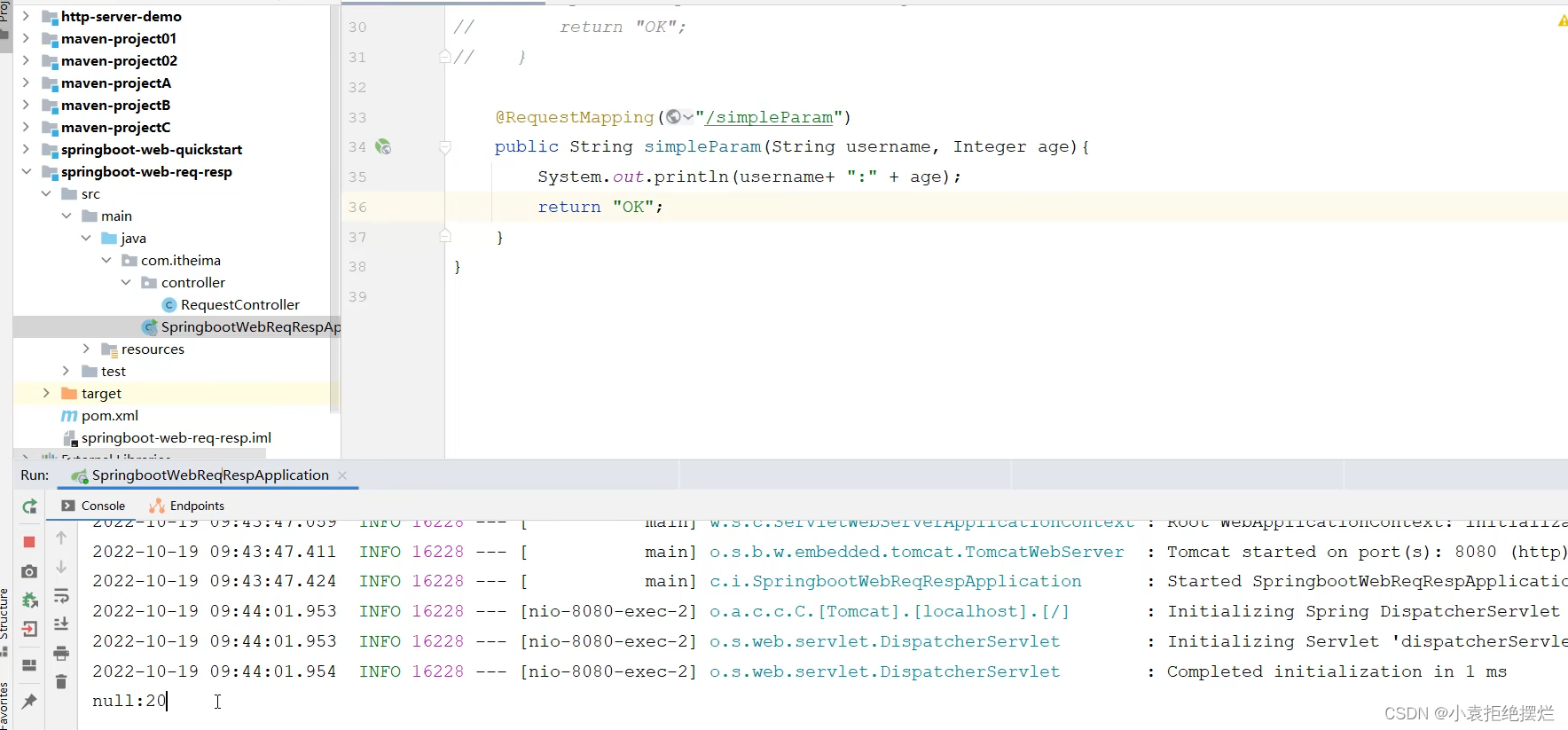
controller里类面
形参加个httpServletRequest对象来获取参数
最后return是返回给浏览器的数据
而内部的操作是在服务端运行的

由于我们接收的都是字符串所以还要类型转换

这种方式比较繁琐
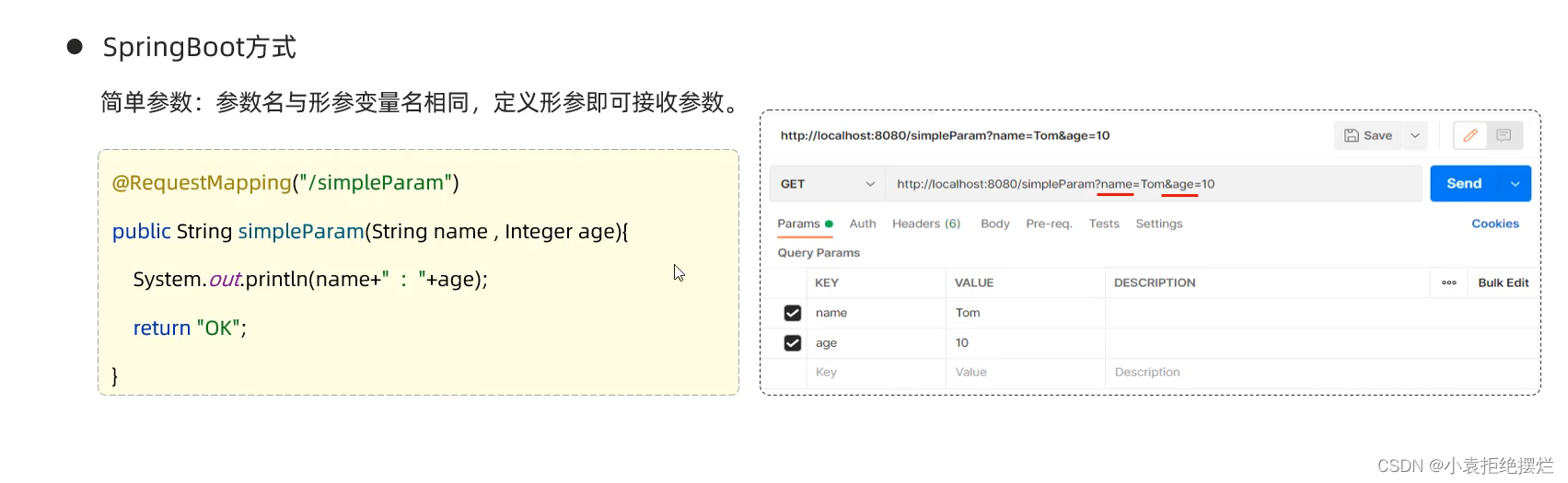
SpringBoot方式
而在SpringBoot中
我们只需要在形参声明我们想传的形参即可(保证 请求参数名和形参变量名一致即可)

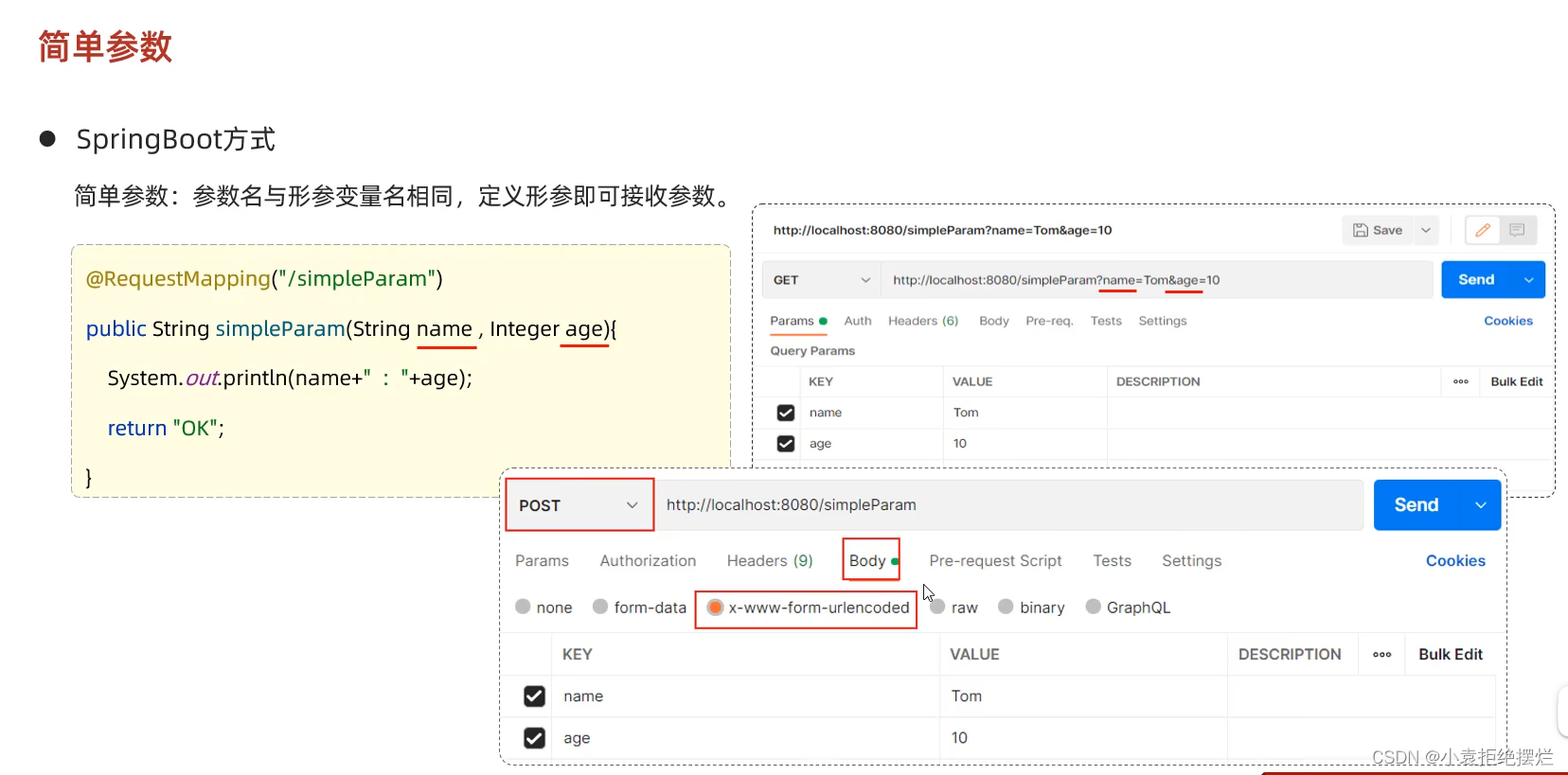
假如是post请求的话,请求参数是在请求体中的
也是保证参数名和形参名称一致即可


参数名和形参名不对应

就会接收不到参数
会显示null
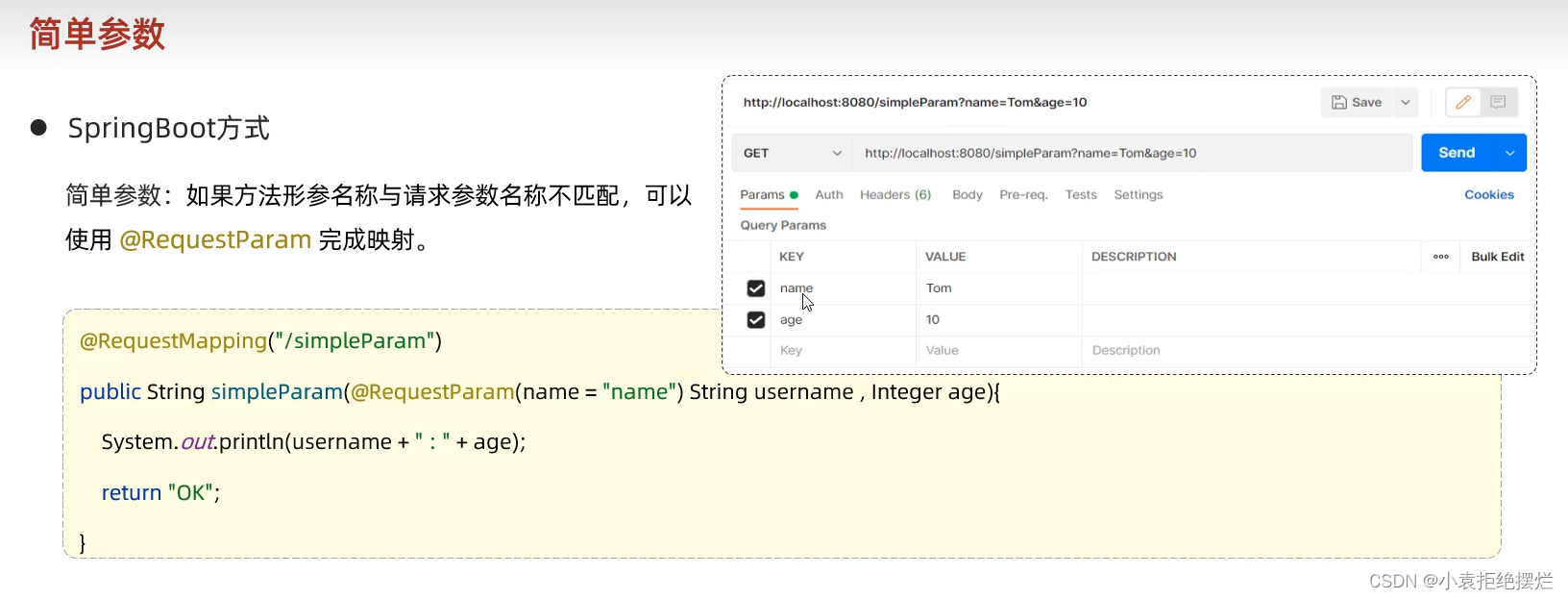
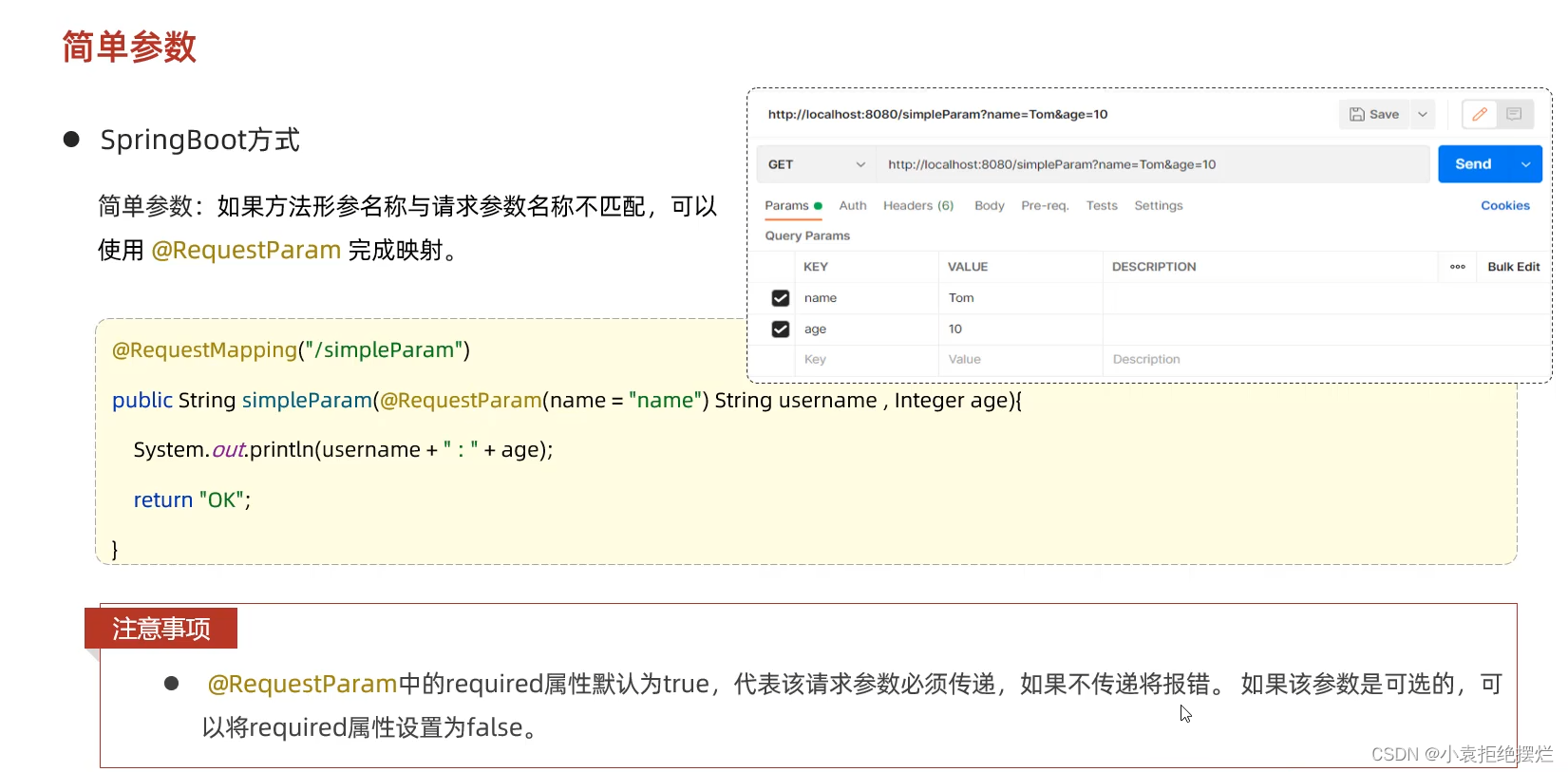
如果你就是想用一个别的形参名接收对应参数
可以
在对应形参名前加一个注解
@RequParam(name=“参数名”)形参类型 形参名
这样就ok如下图

注意:有该注解的参数必须传递
不传递会报错,或者将对应的required属性换为false

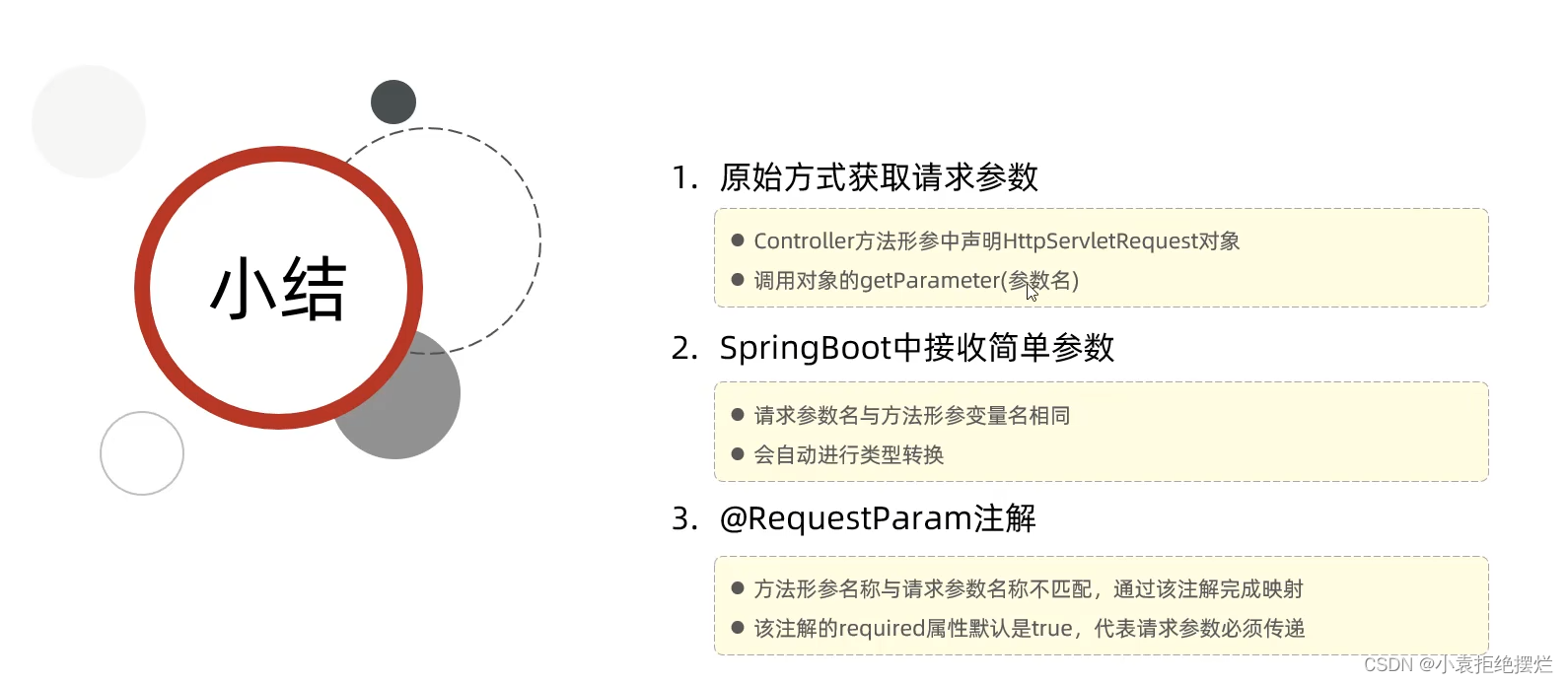
小结

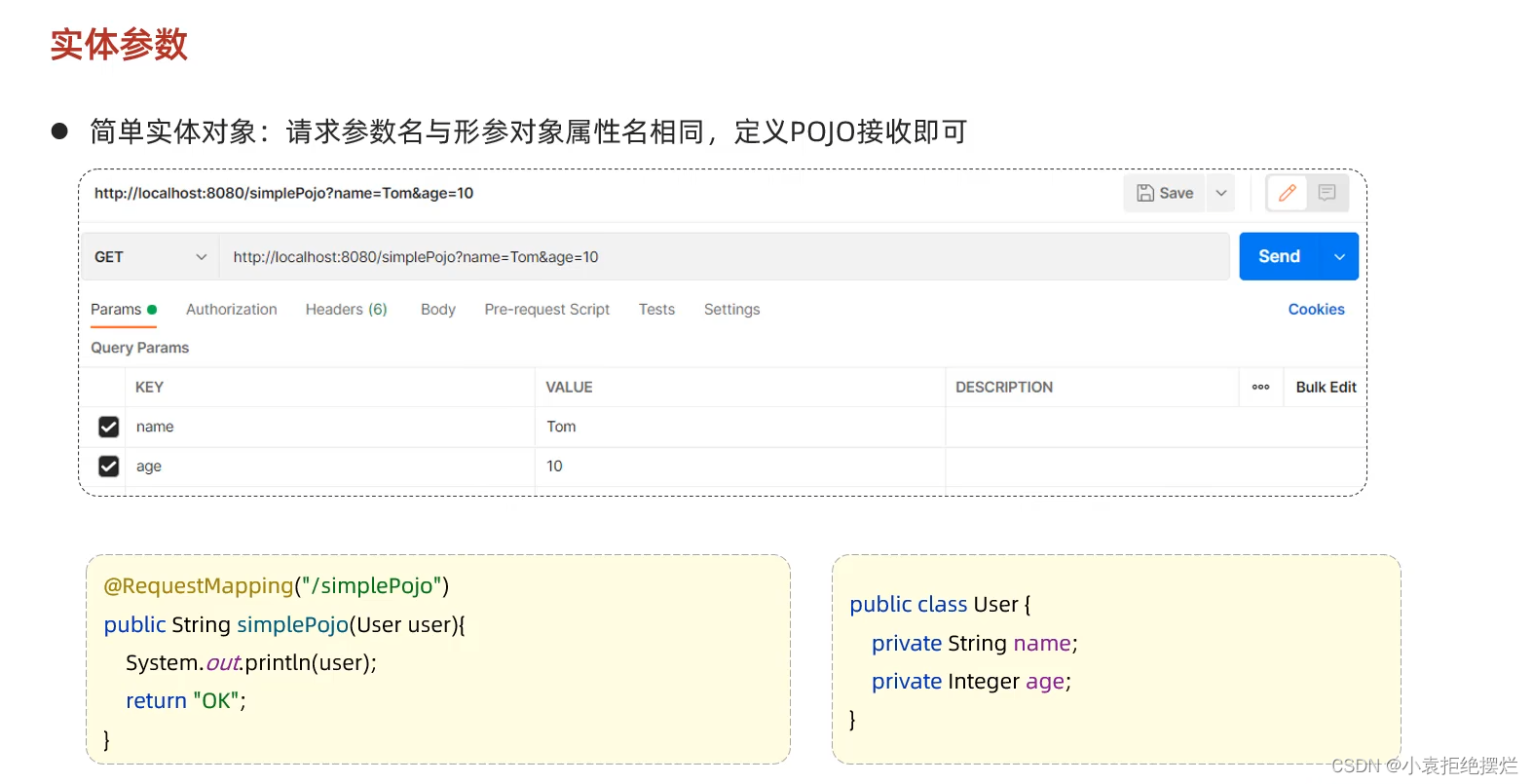
实体参数
简单参数需要一个个写
如果传参不止两个,如果是20个呢,那就太麻烦了
所以
我们封装一个实体类,来用对象传参,对象的属性就是接收参数的
也是需要保持属性名字和参数名字保持一致才能接收

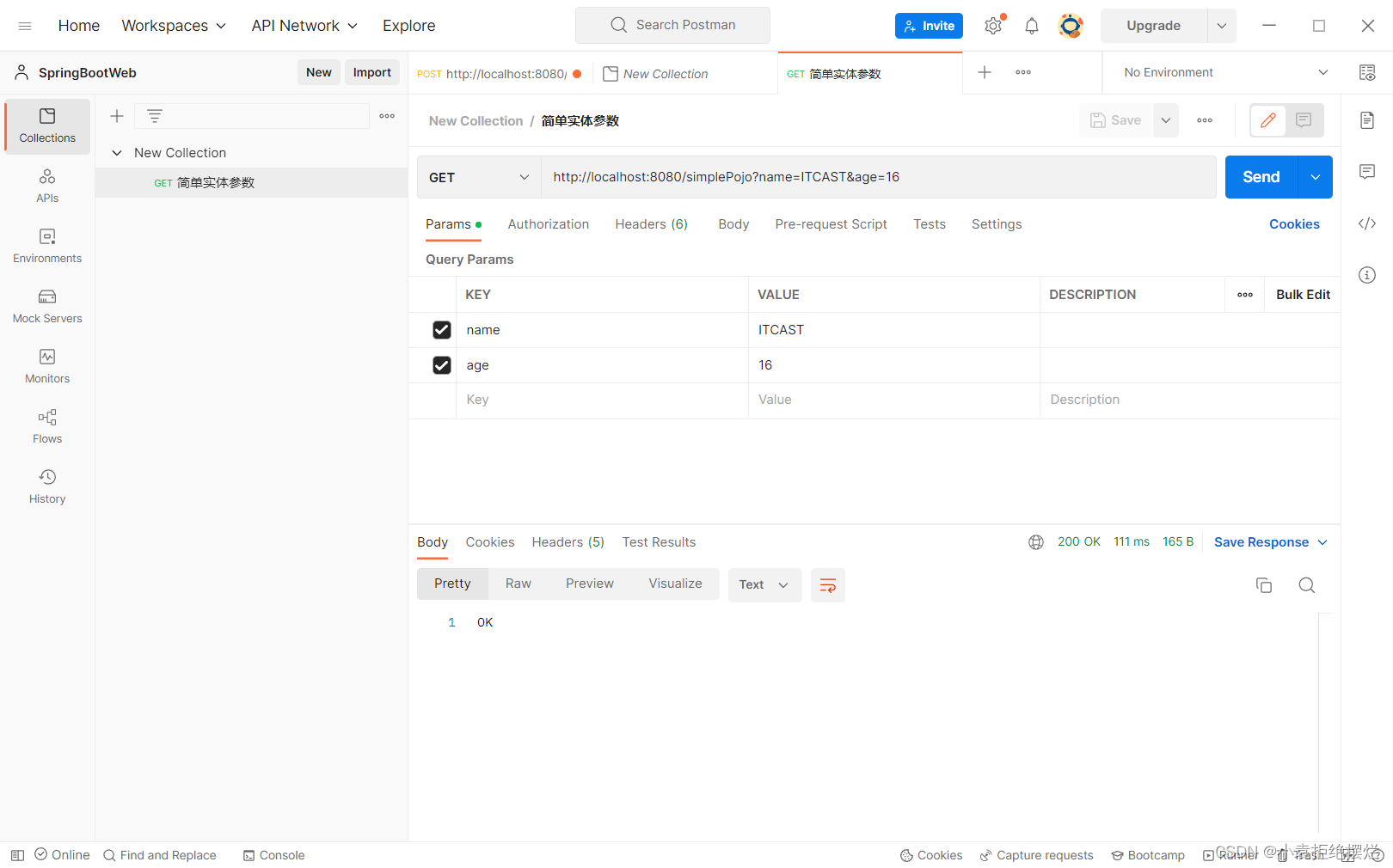
浏览器端-get

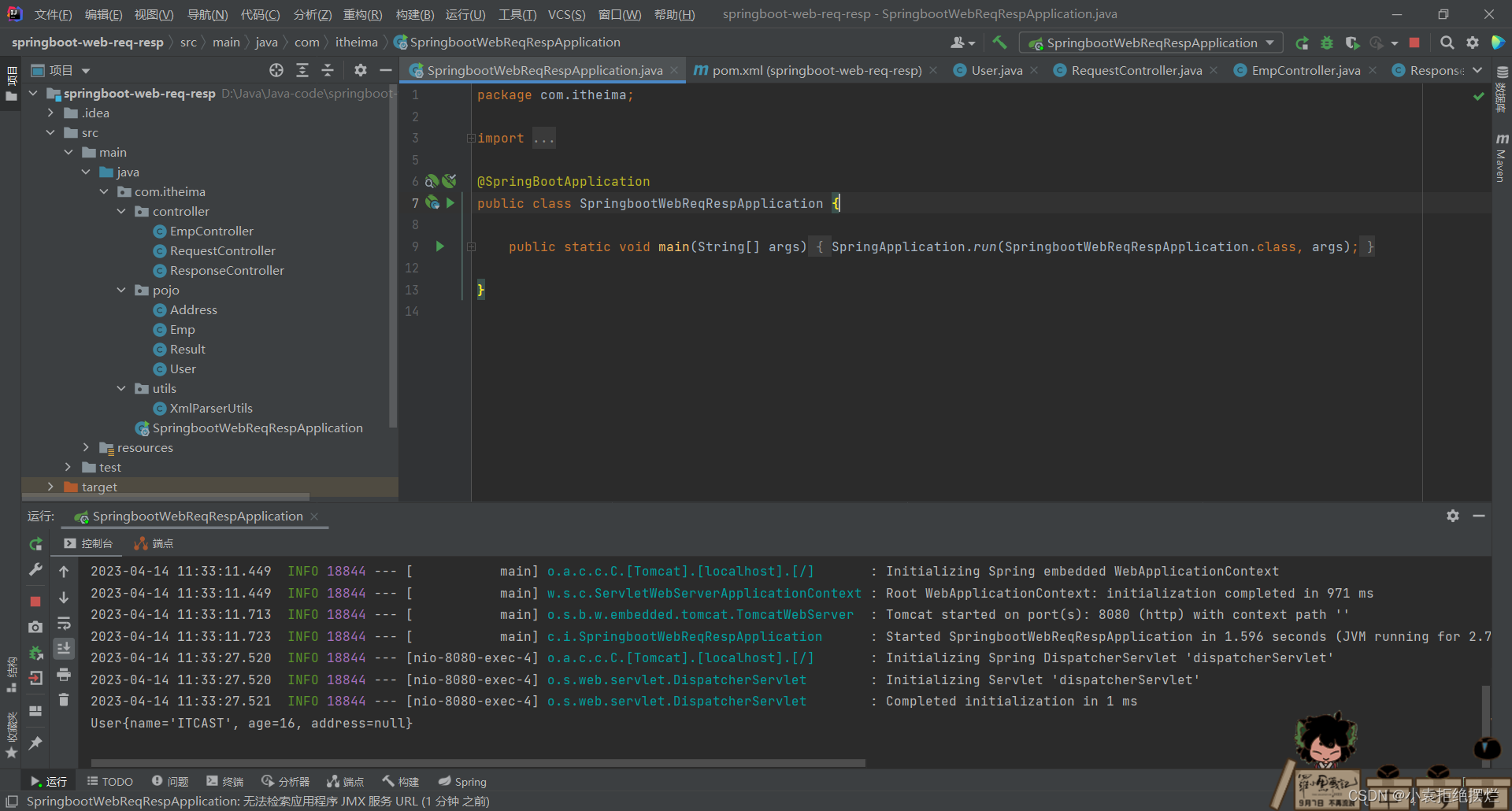
服务器端-实体

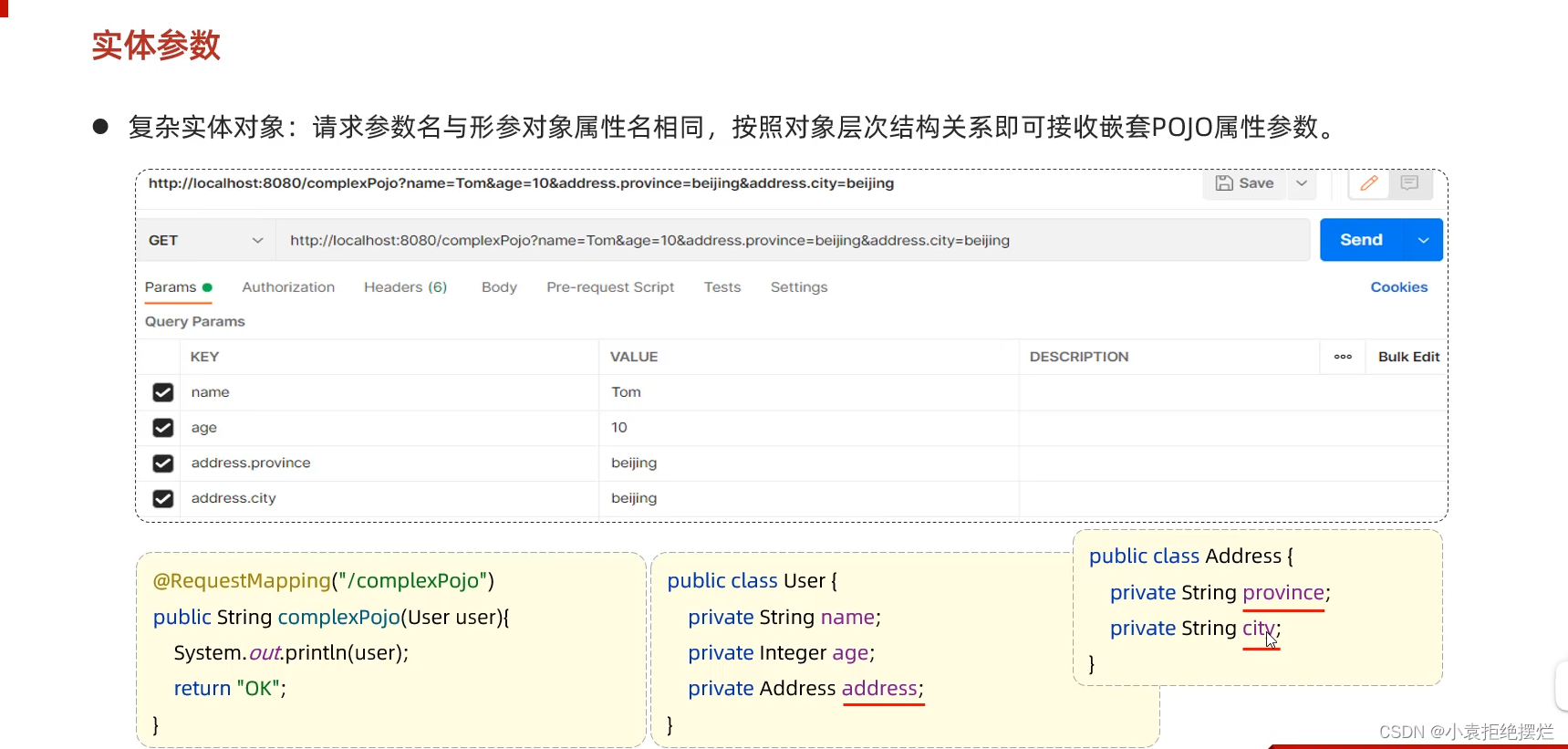
复杂的实体参数-传的参数是一个对象这种(参数里面还有属性)

写完pojo类和user类和controller类
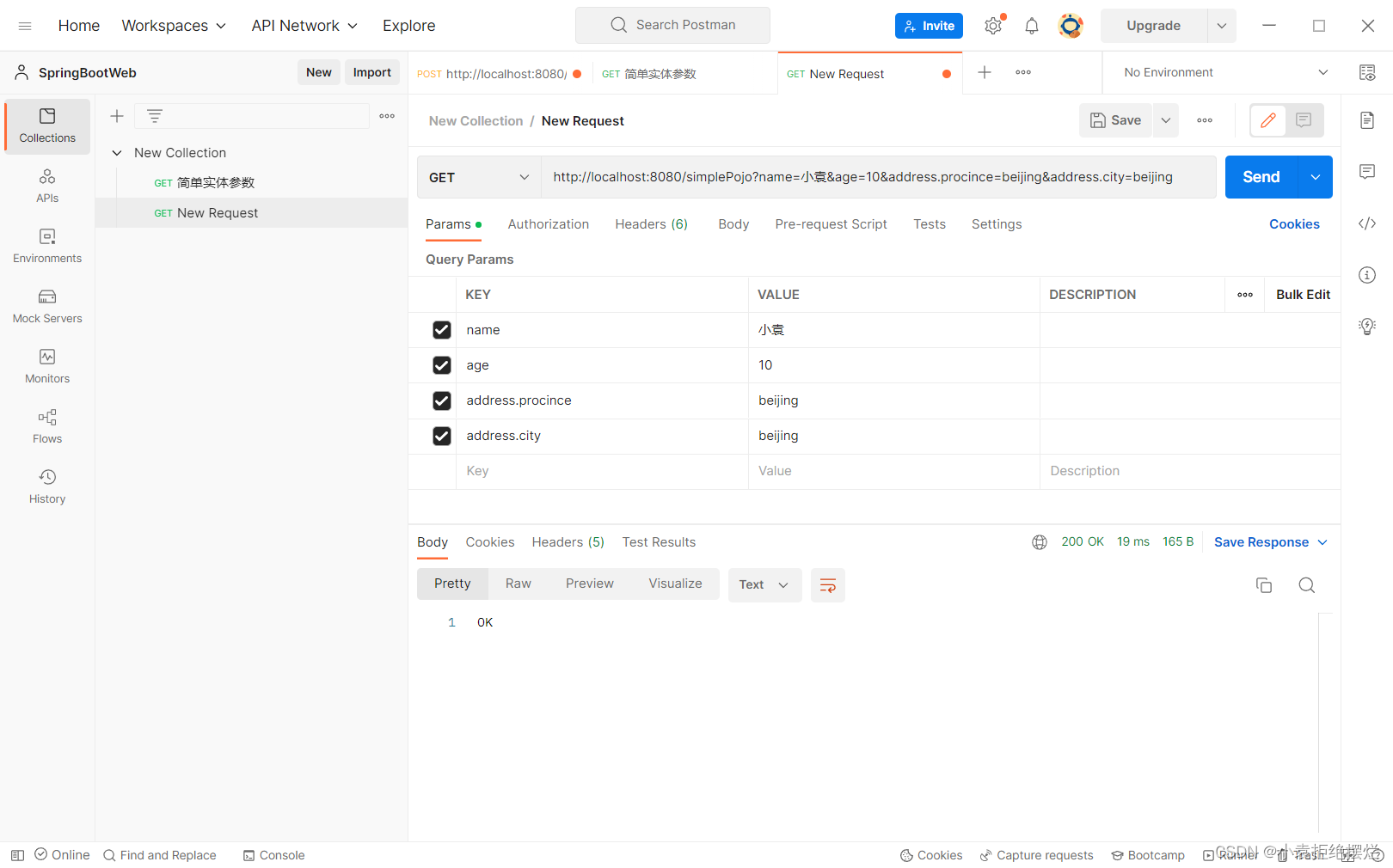
进行一个请求的发送
postman-复合的话里面就 对象.属性这样传参

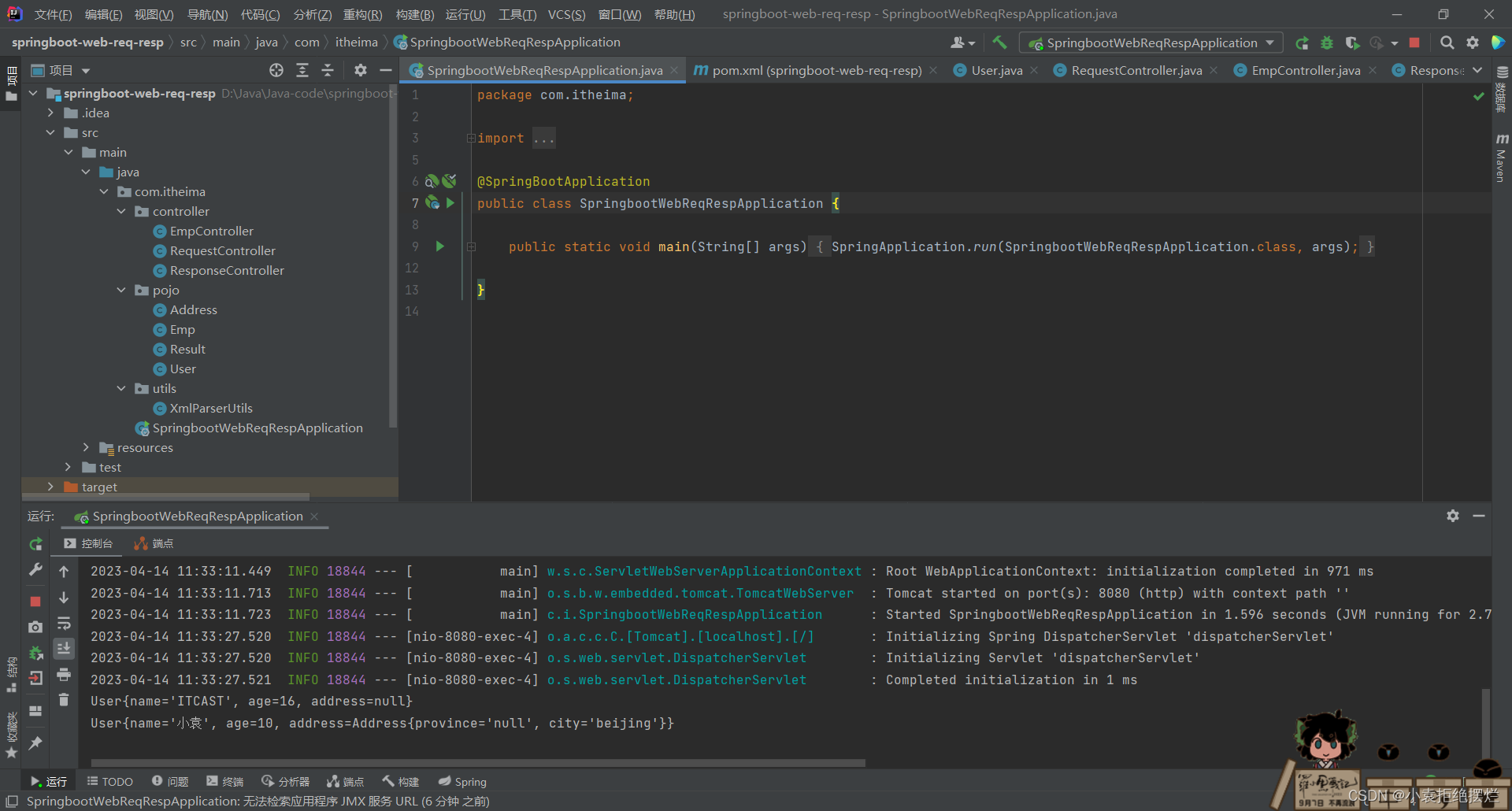
idea-服务端

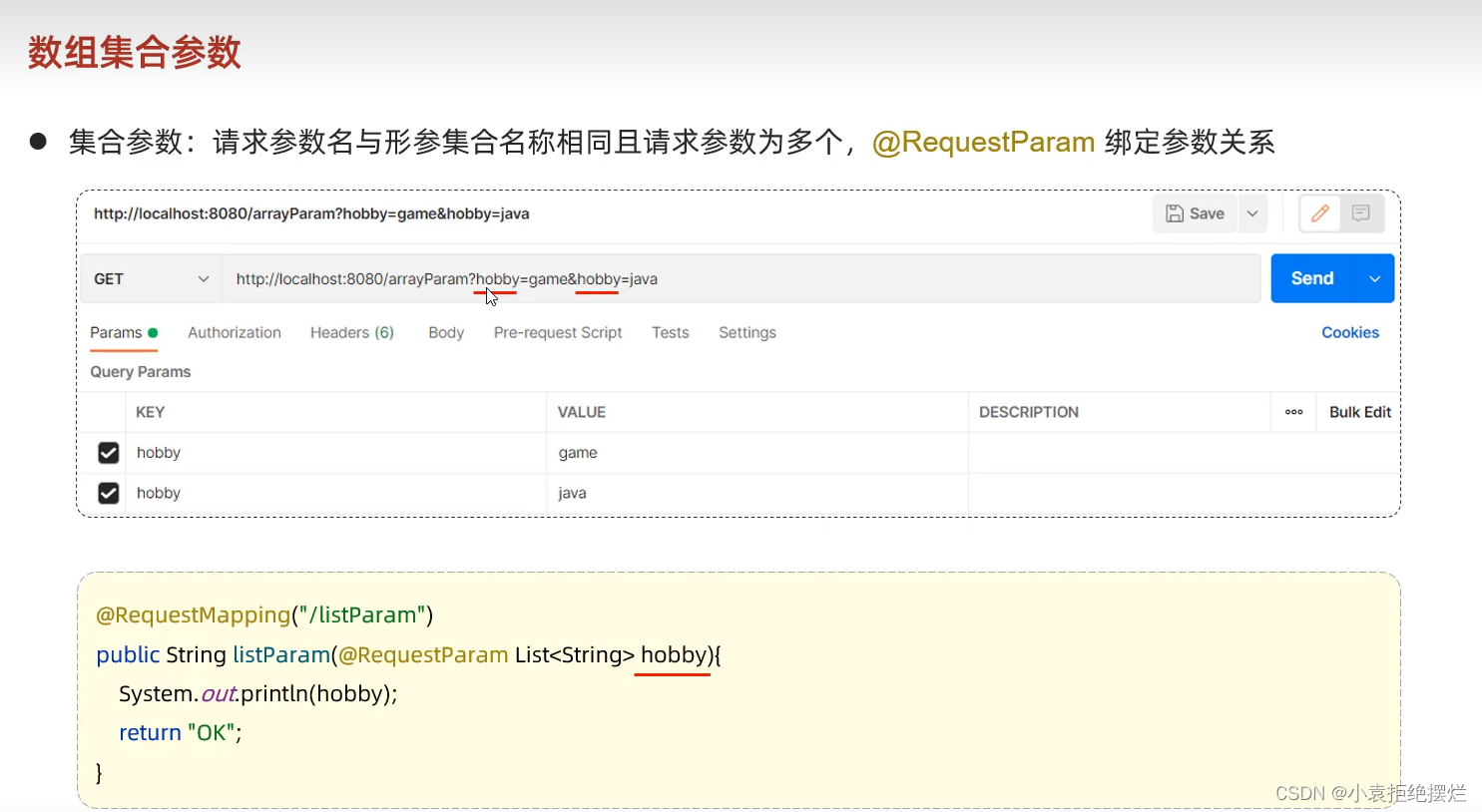
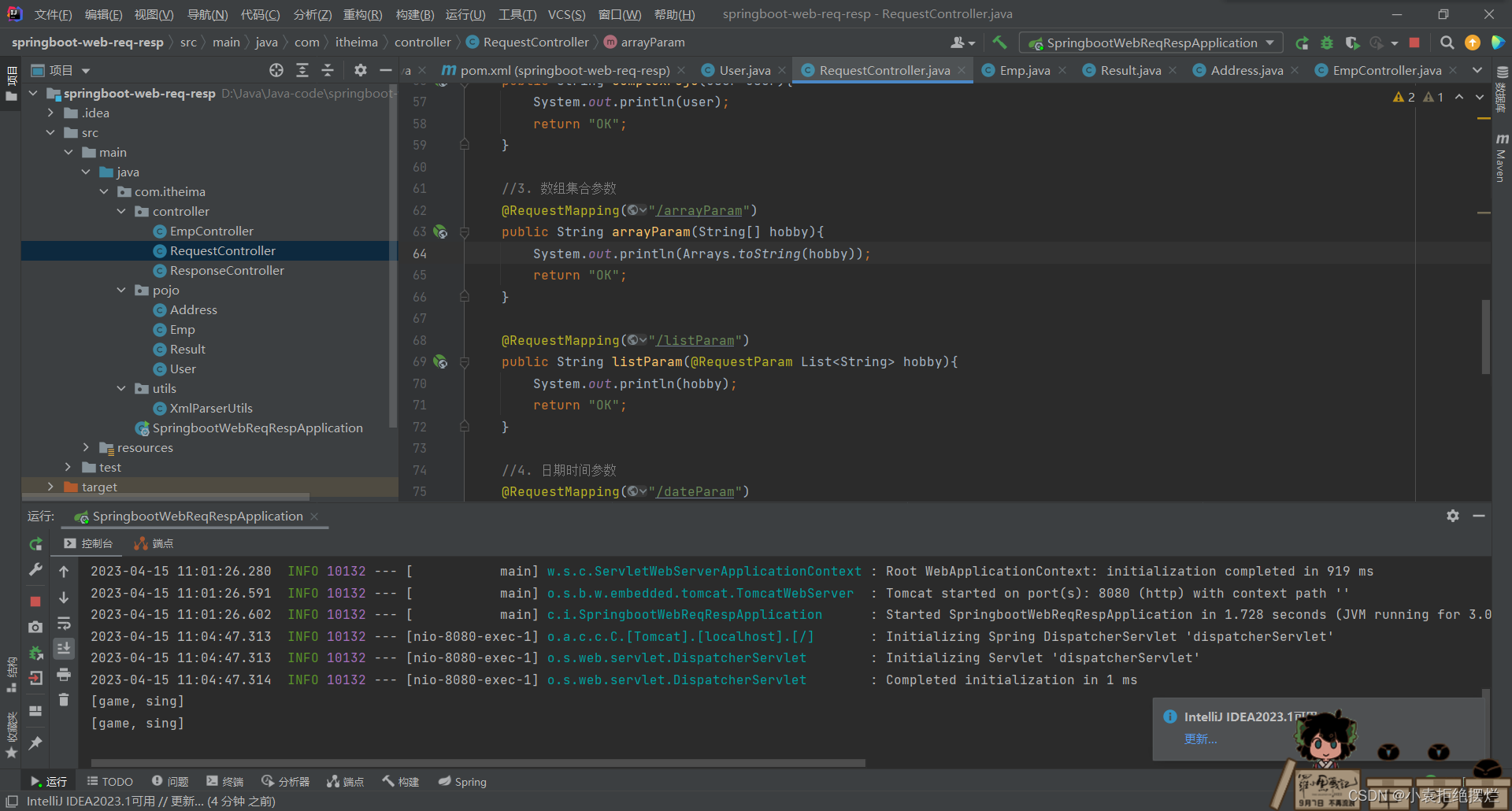
数组集合参数
像这种兴趣爱好可能有多个就需要传多个参数
实际上就是一个但是需要不同的符号表达太麻烦
所以可以数组来表达
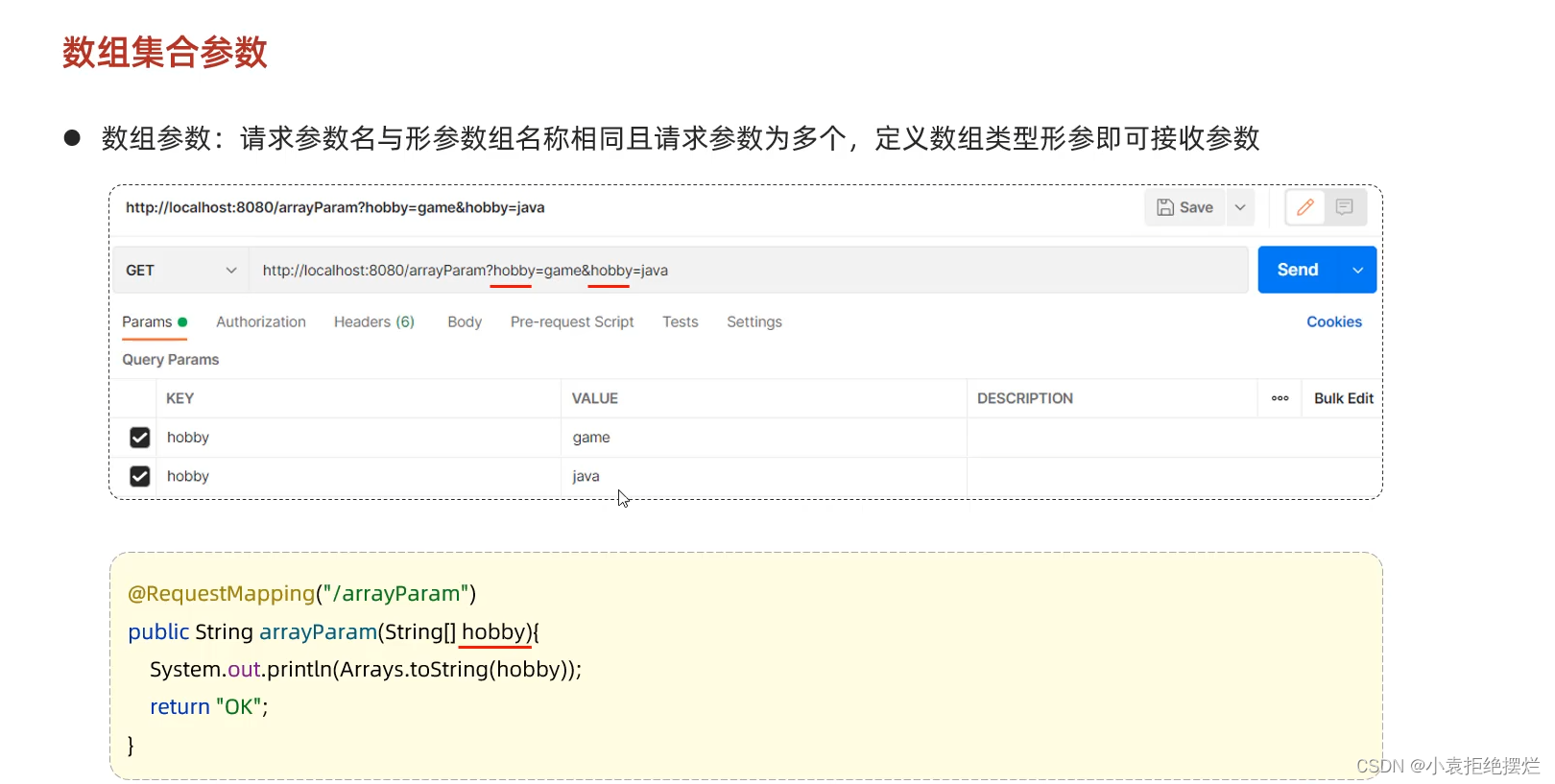
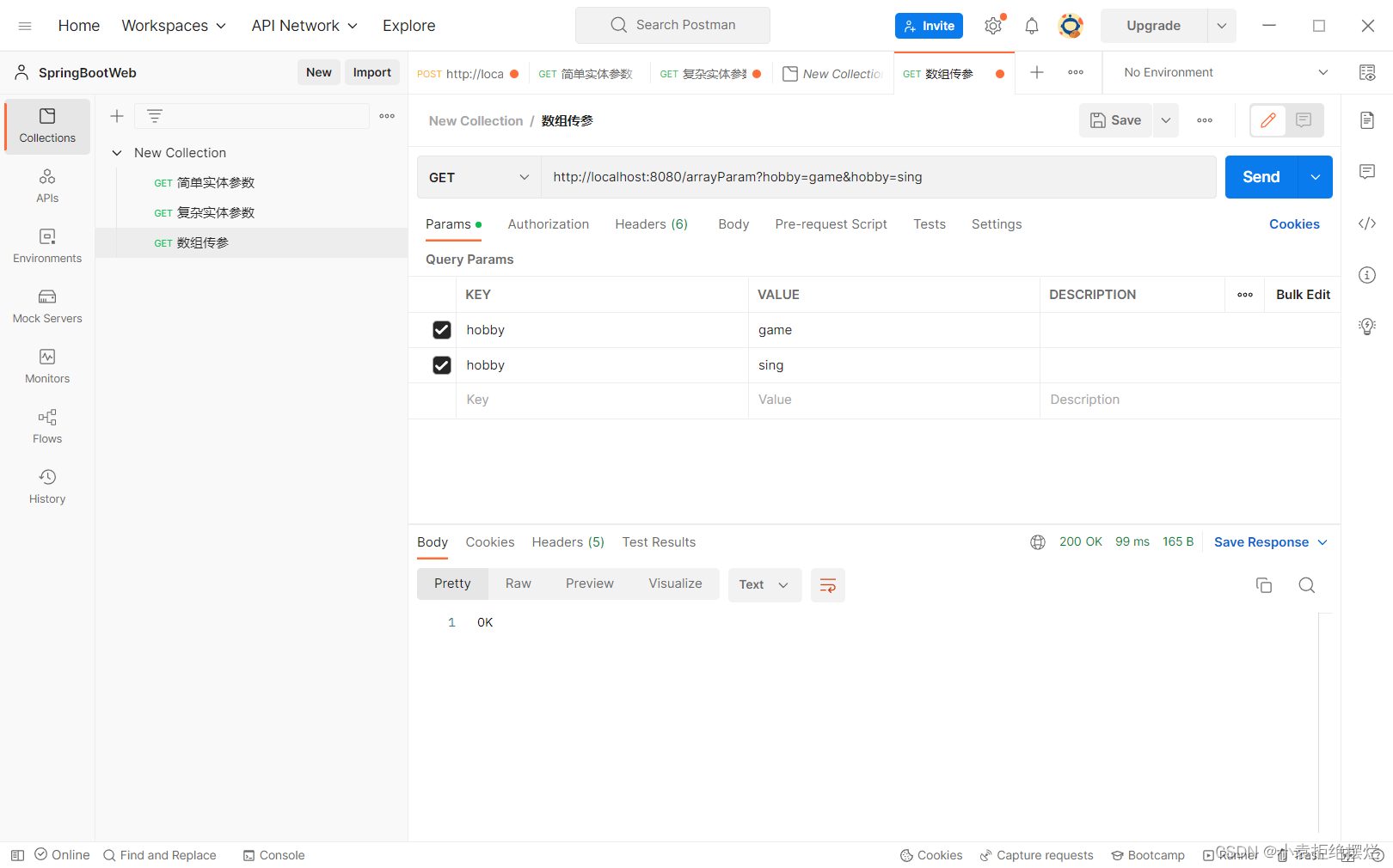
先说数组形式吧
请求端-请求参数名相同且请求参数为多个(多个等于)

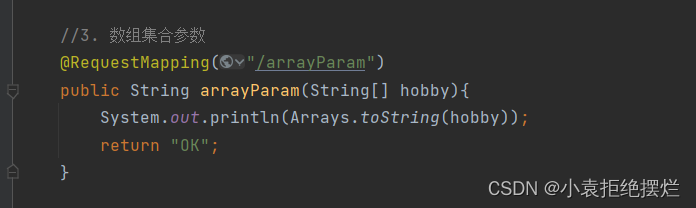
服务端
1.数组形式接收


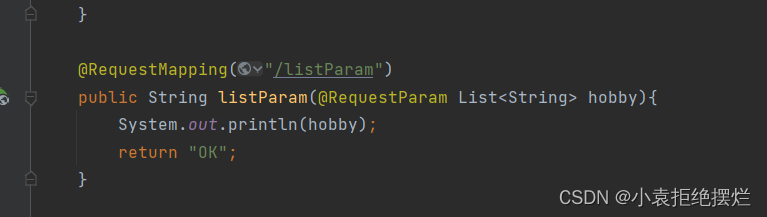
2.集合传参


注意:封装到集合需要加一个注解 @RequestParam 因为它是默认封装到数组的,需要这个注解才能封装到集合里

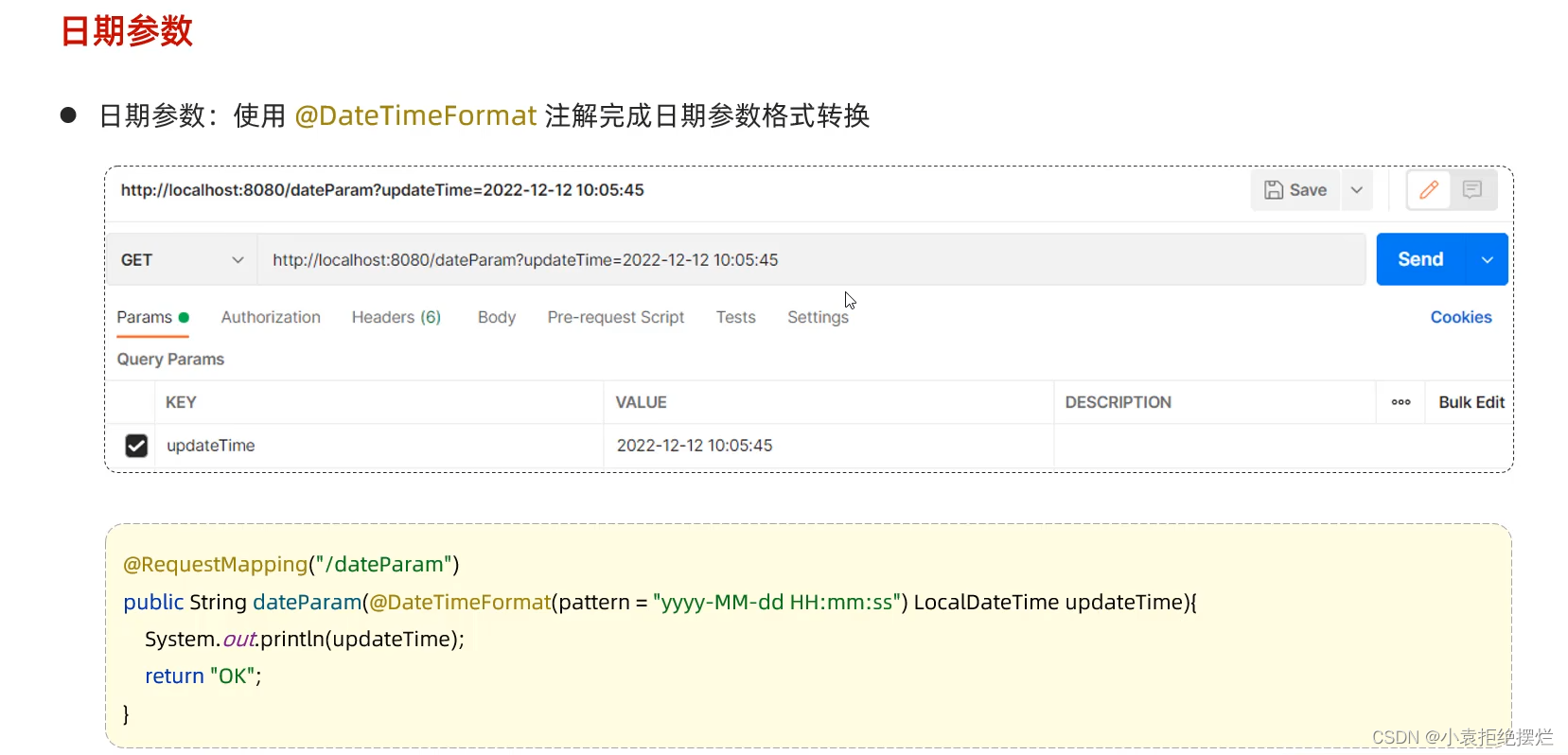
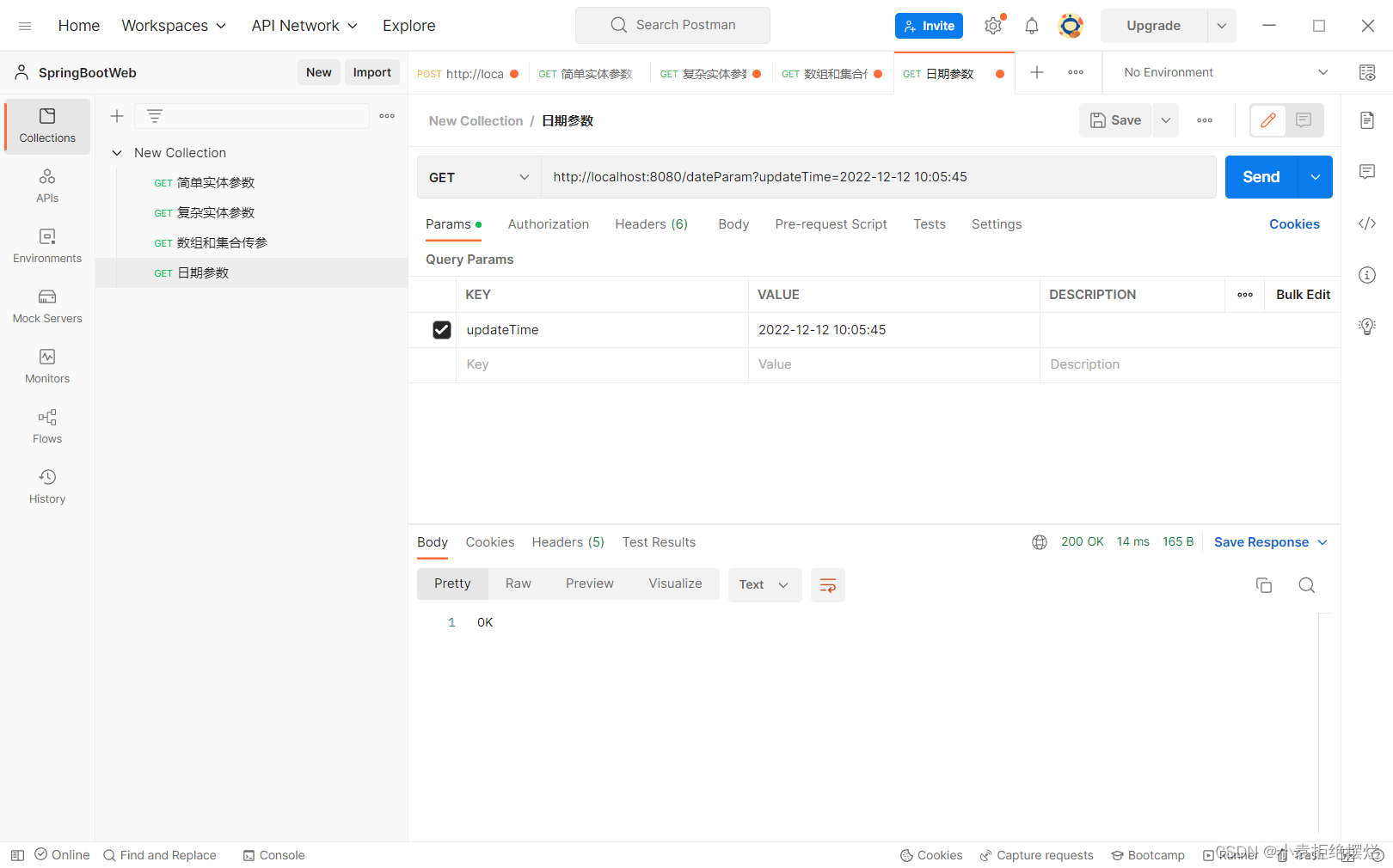
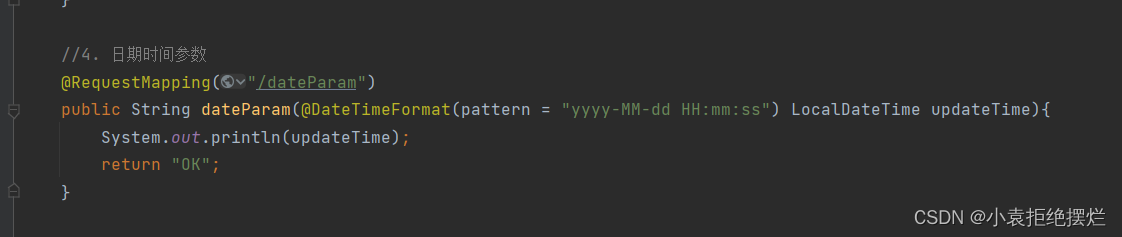
日期参数

传参的格式要与服务端规定的格式相同

这个服务端
需要@DateRimeFormat 注解来规定传参的格式

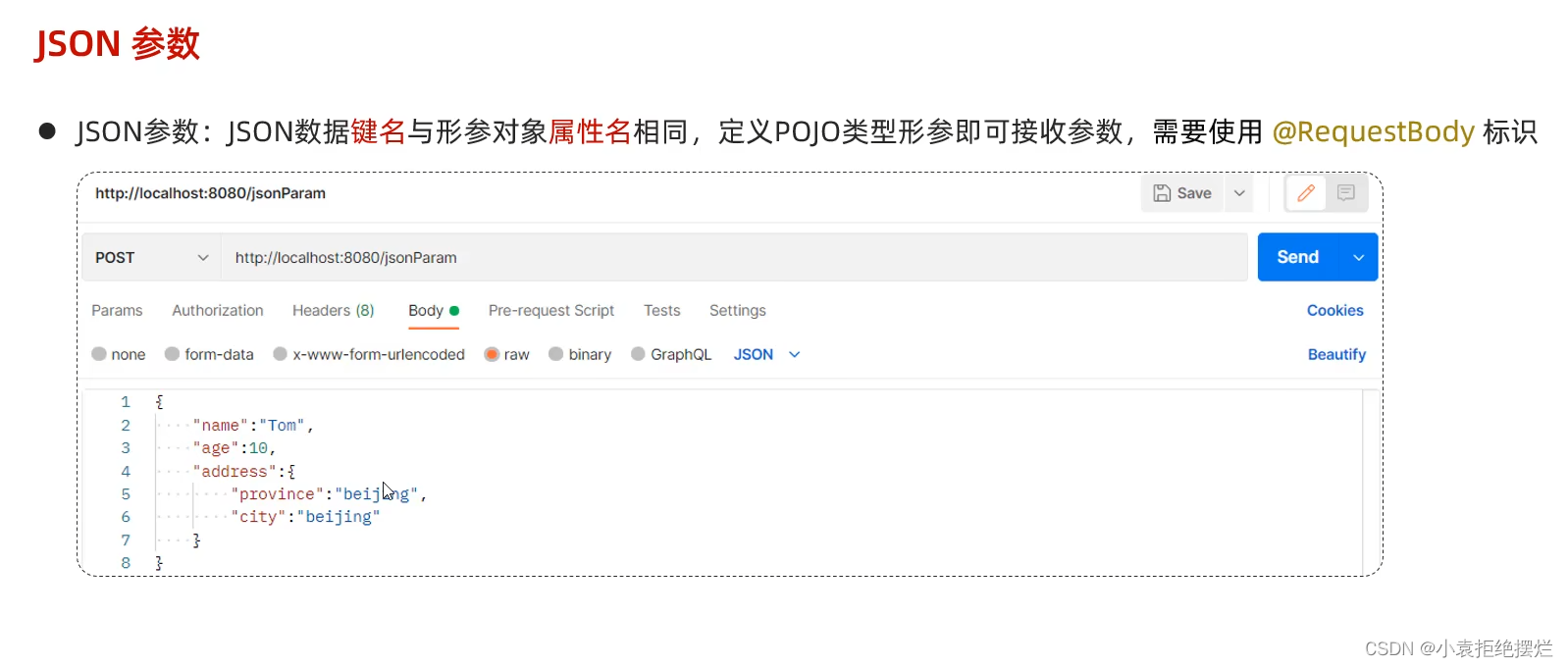
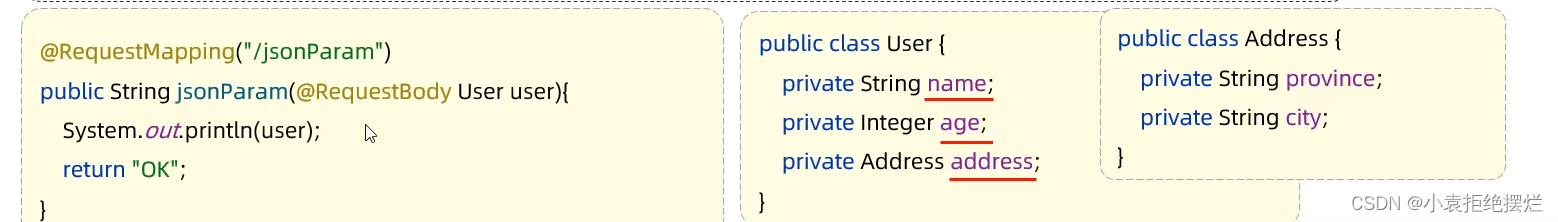
json参数
postman传参
因为json是需要写到请求体中的
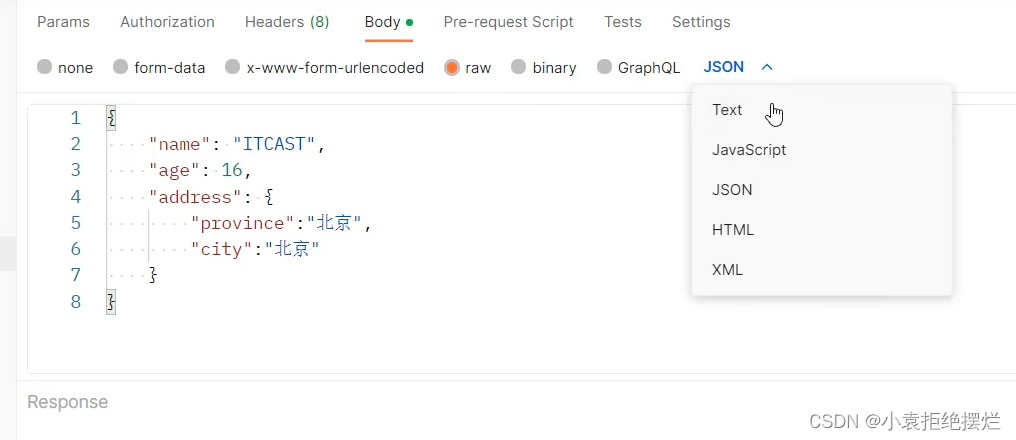
设置请求体

选择json和raw

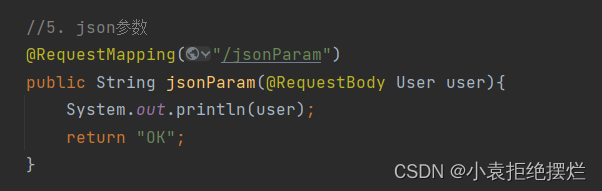
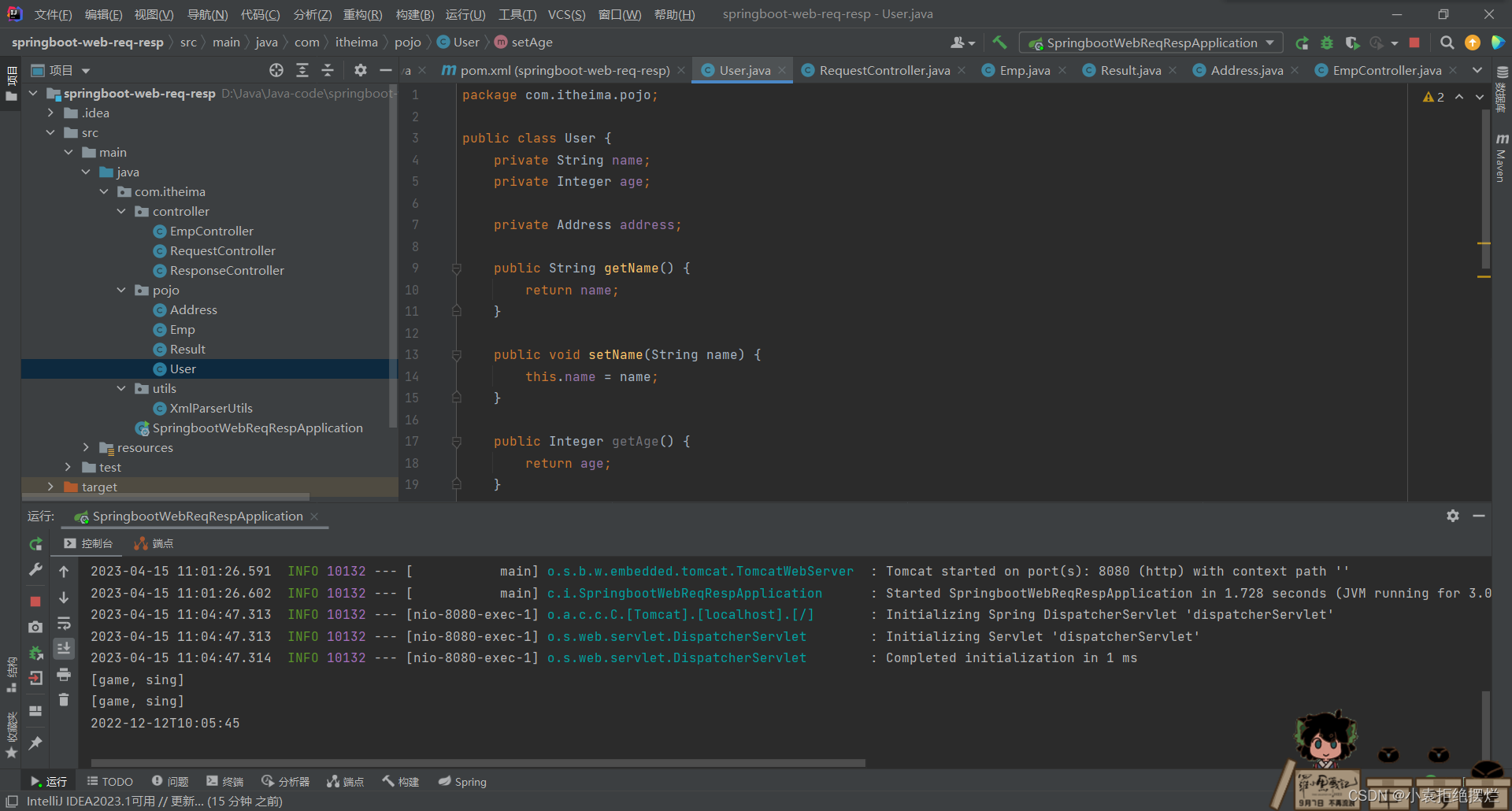
服务端接收参数
一般都是以实体参数的形式接收(对象)



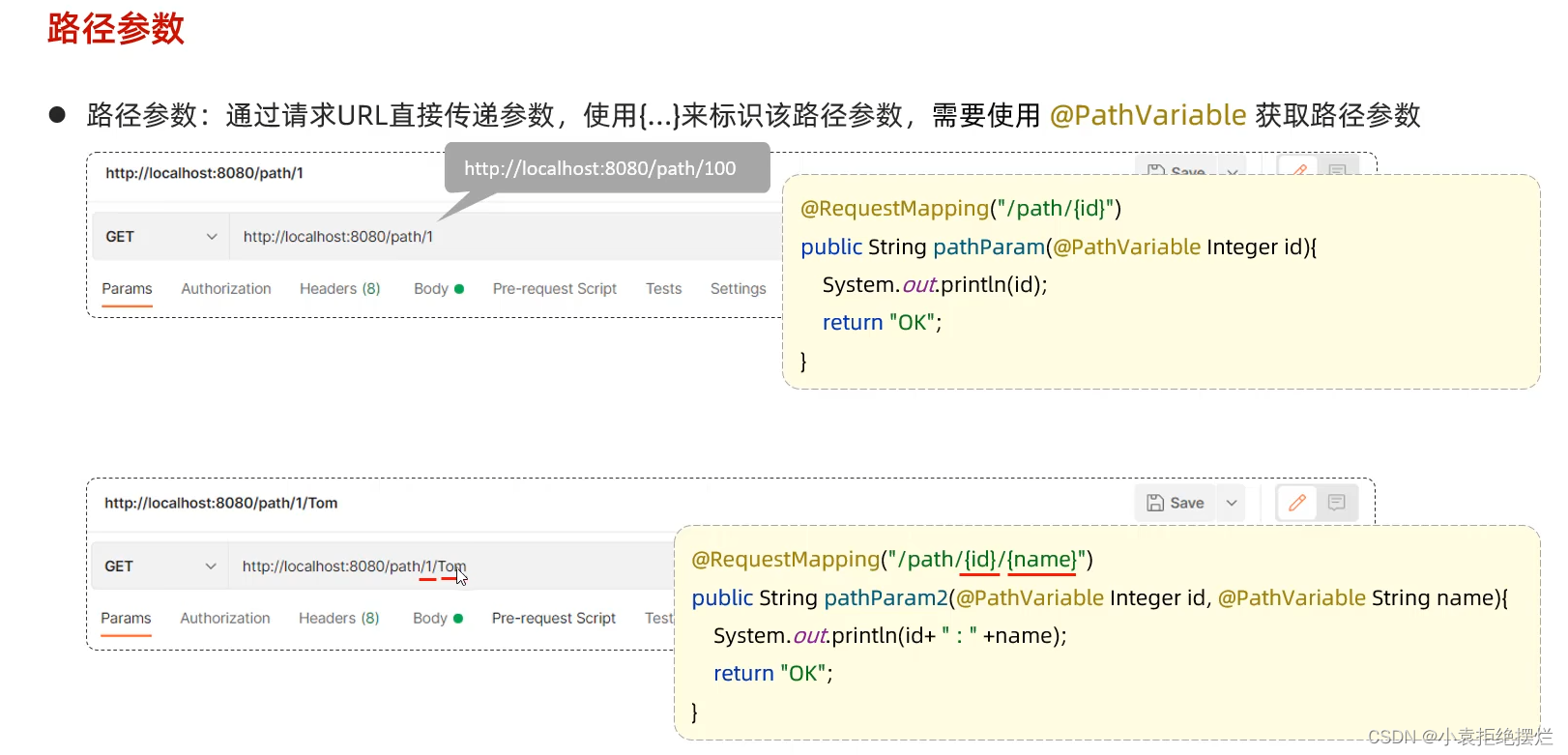
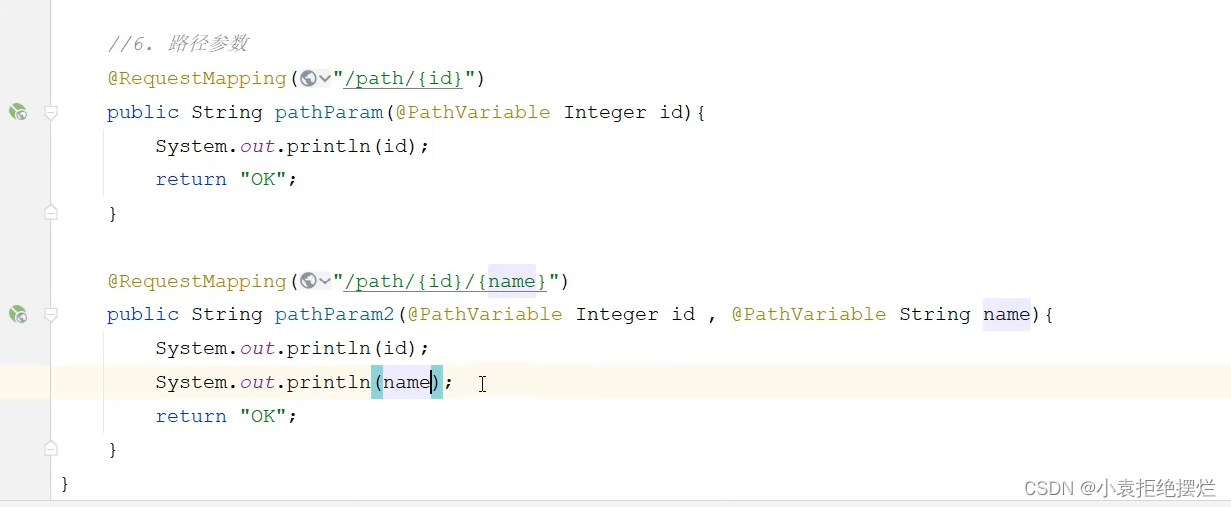
路径参数
浏览器端发送请求
还要用@PathVariable 来定义形参,并且形参名和对于的请求对于的名称对应

服务端接收路径参数

响应

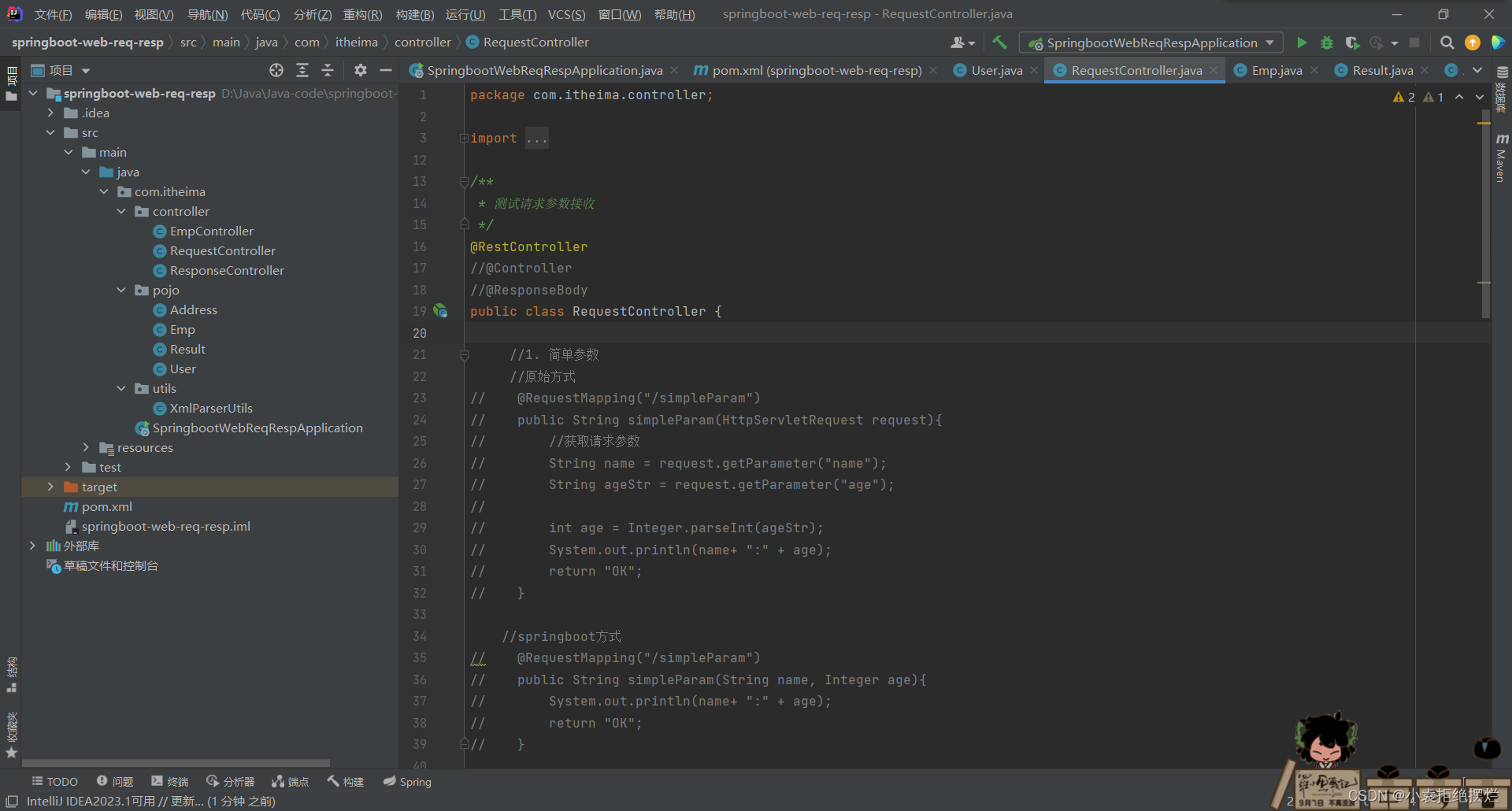
前面已经说了我们重点关注的就是XXXcontroller类
进行请求接收
和响应
接收参数那些我们在请求部分讲过了
现在我们来处理响应部分
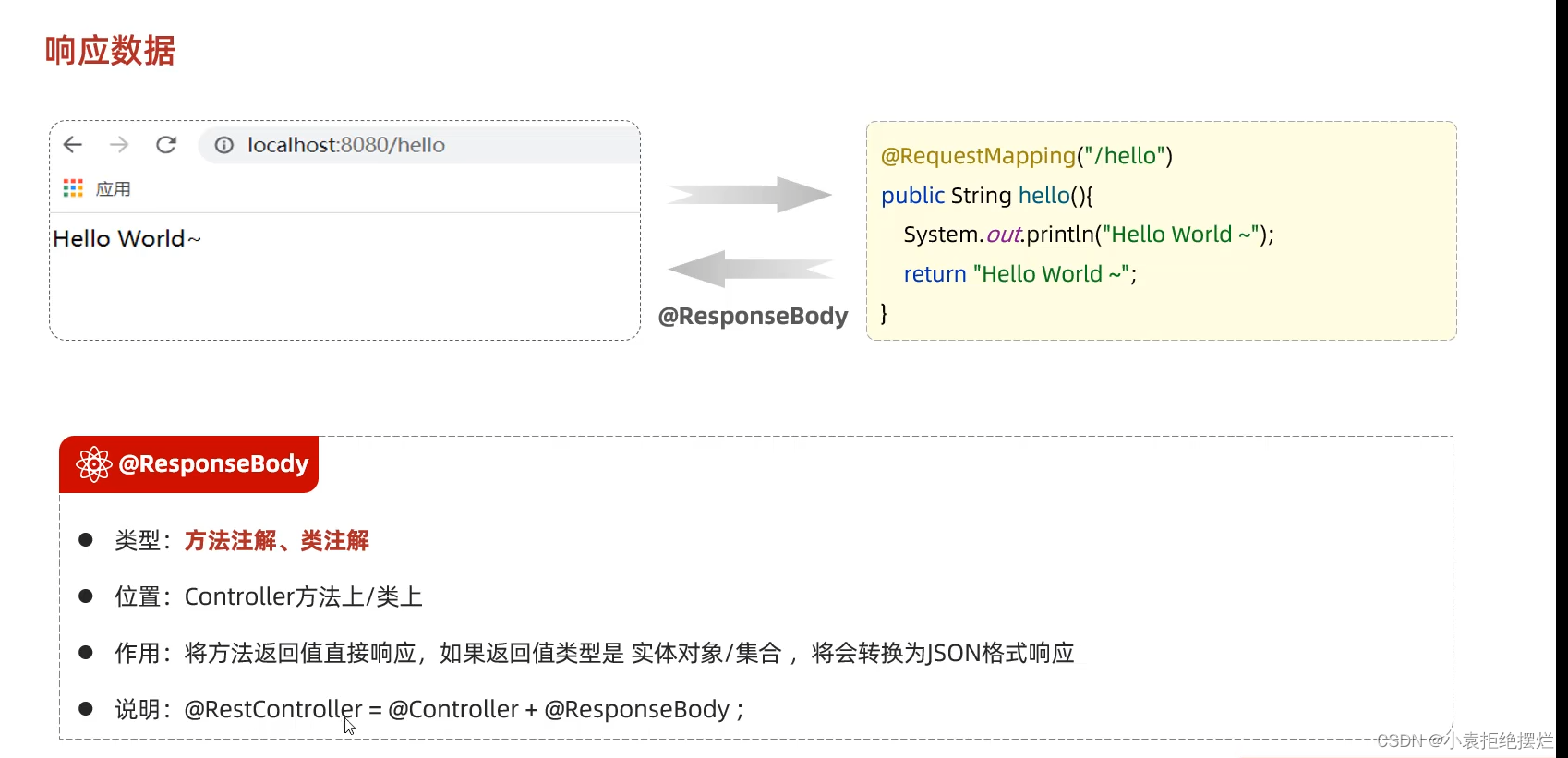
设置响应数据
可以发现其实我们之前都是设置过的
比如那个Hello World
浏览器都接收到了且在浏览器上进行了输出
这里的是返回值作为这个响应的
这样的操作需要一个注解ResponseBody
这个注解既可以作用在方法上又可以作用在类上

比如这个就是作用在类上
这个类里所有方法的返回值都会作为响应值返回给浏览器
这里的@RestController=@Controller+@ResponseBody两个注解的合并

然后其实我们那个开发中那个规范就是规定了
每个请求路径对应获取的东西和内部操作
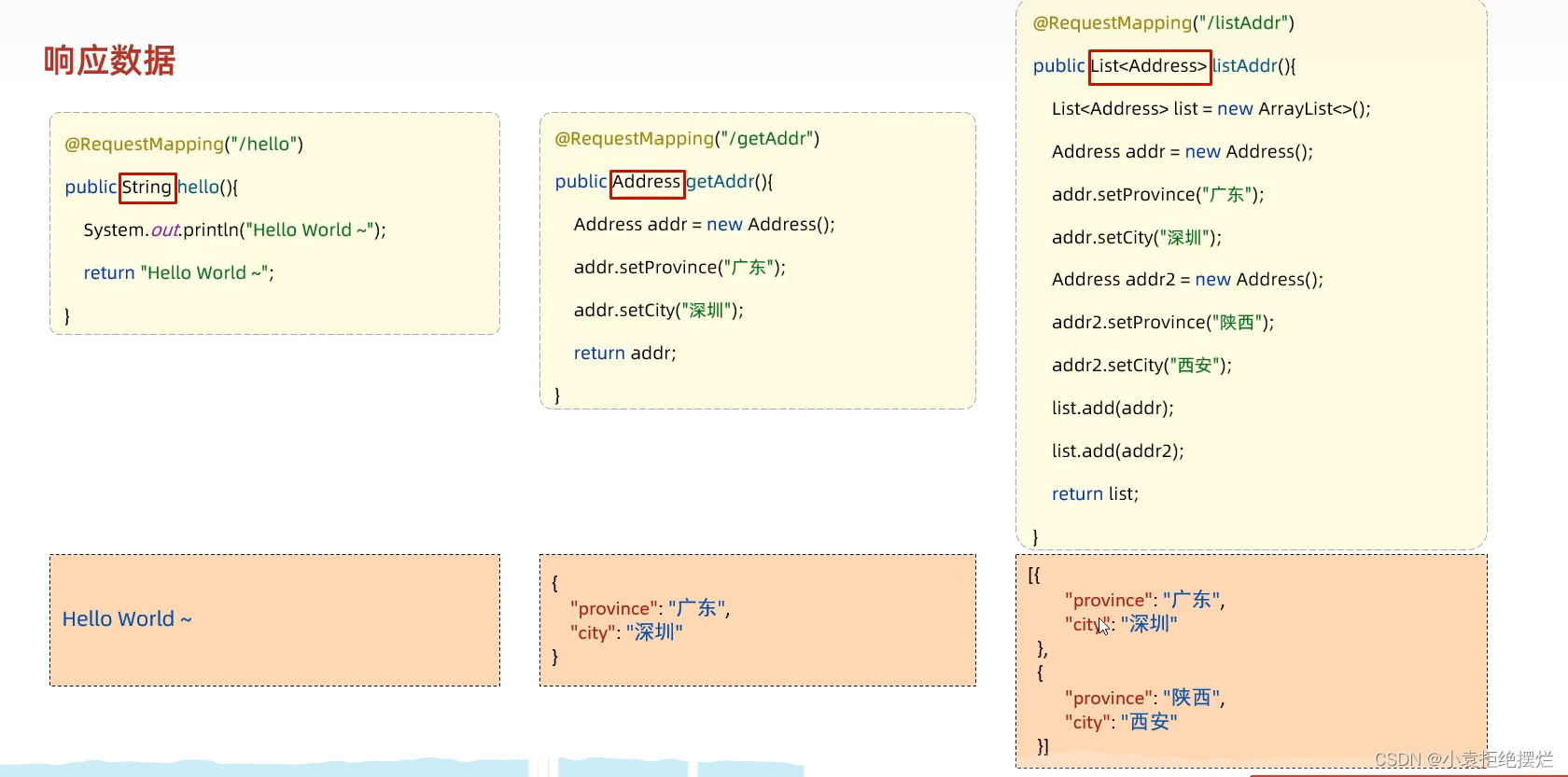
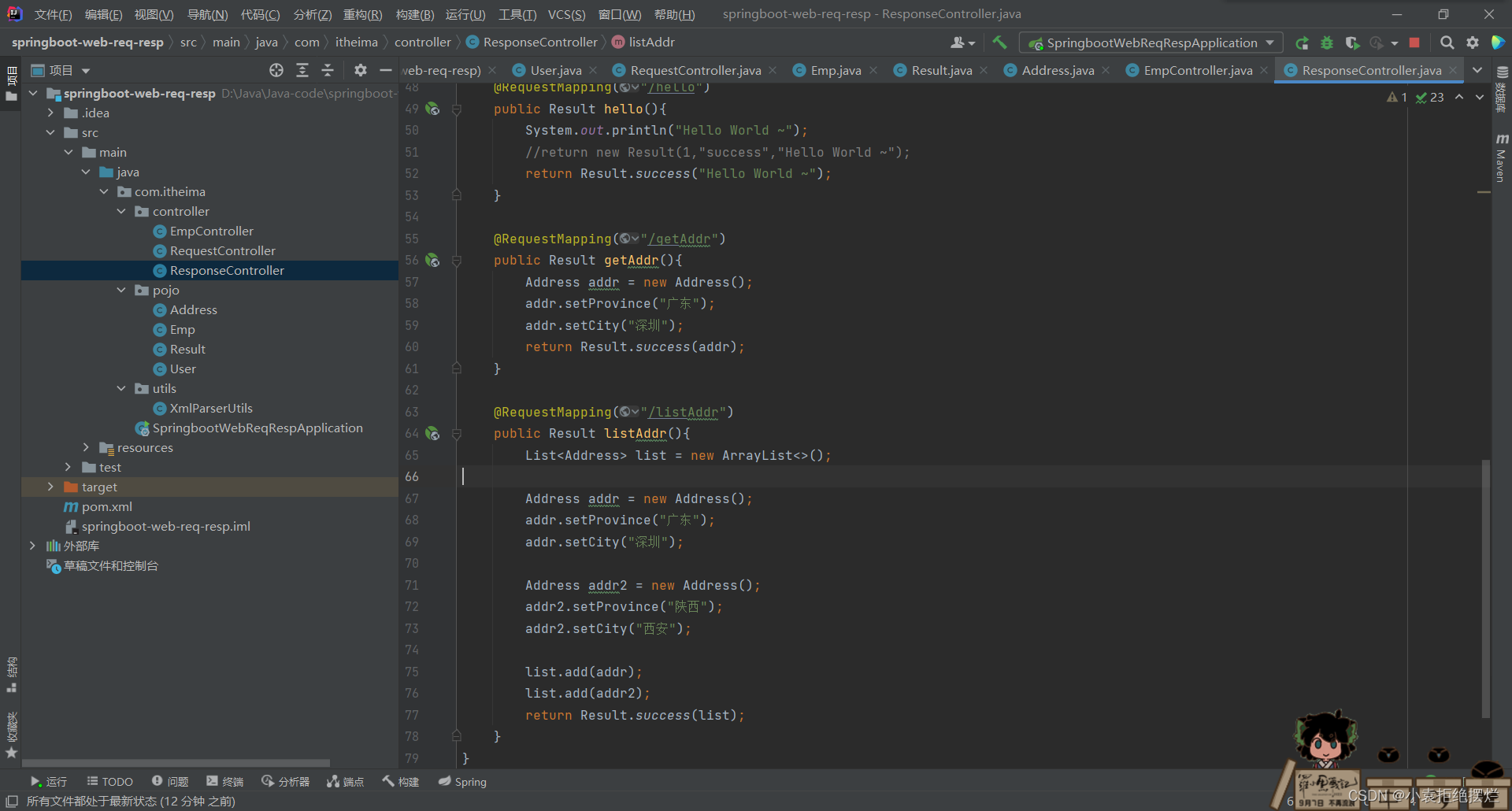
响应数据类型

可以发现每一个接口响应的路径很随意
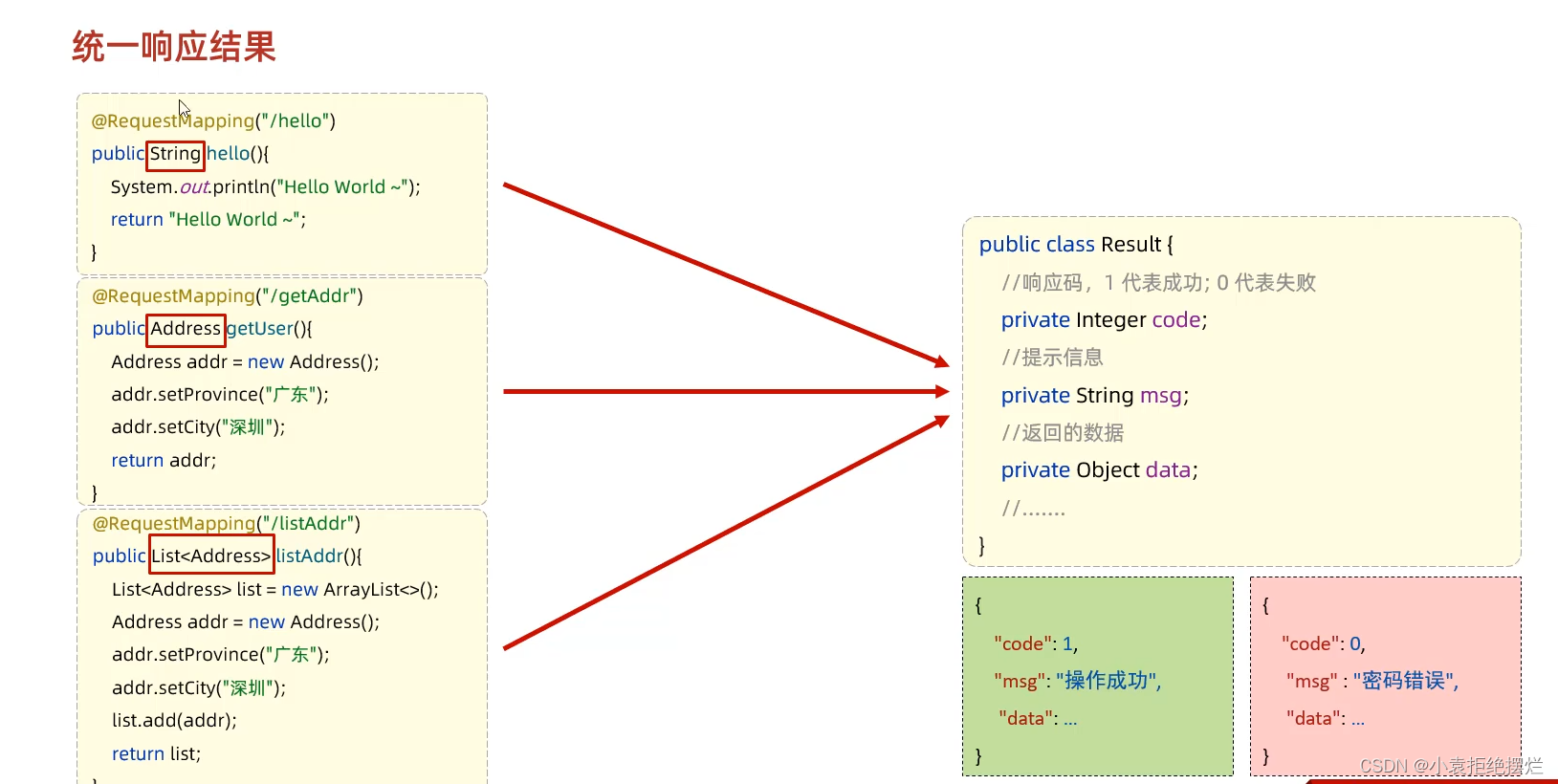
需要统一一下
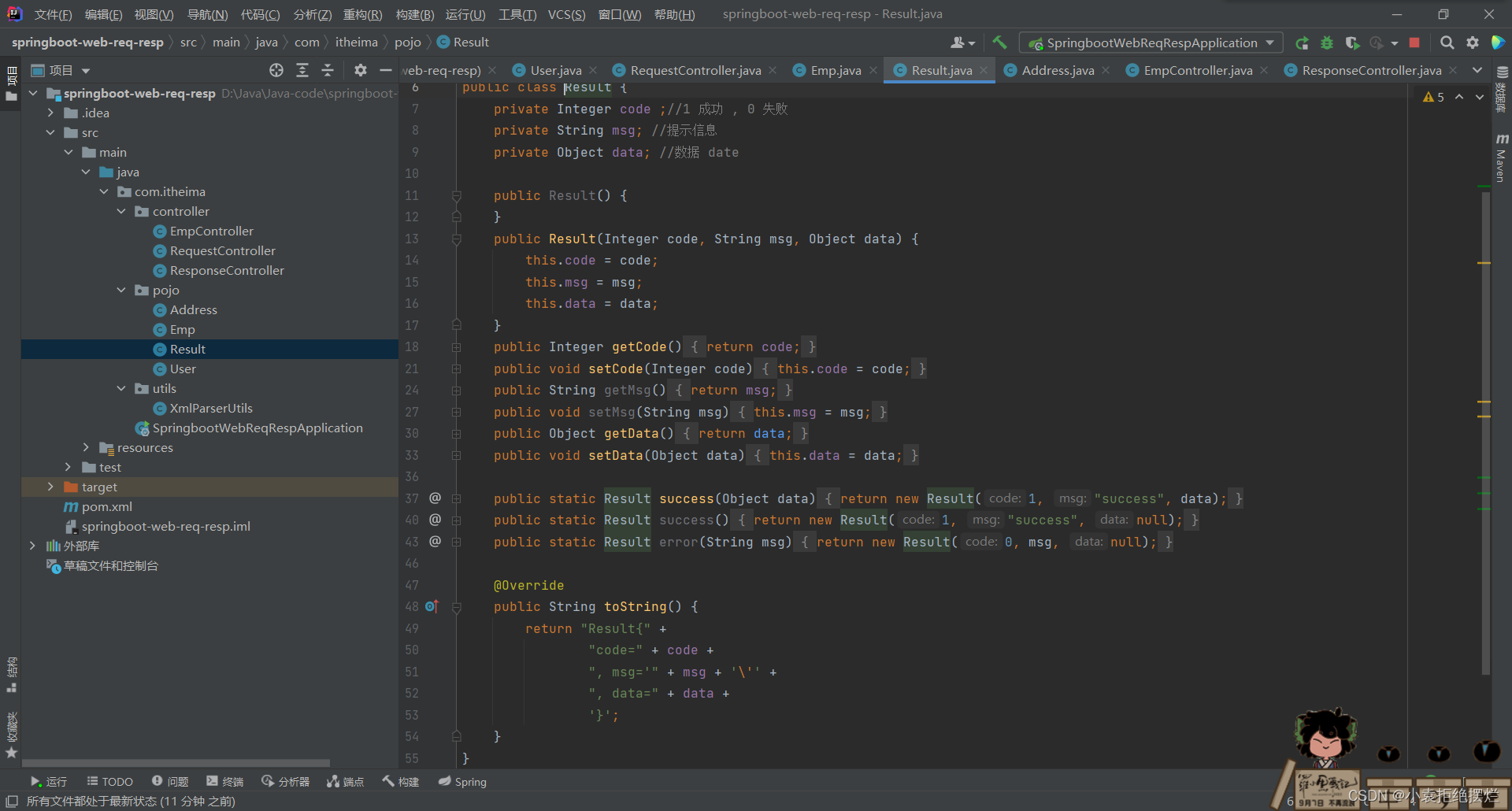
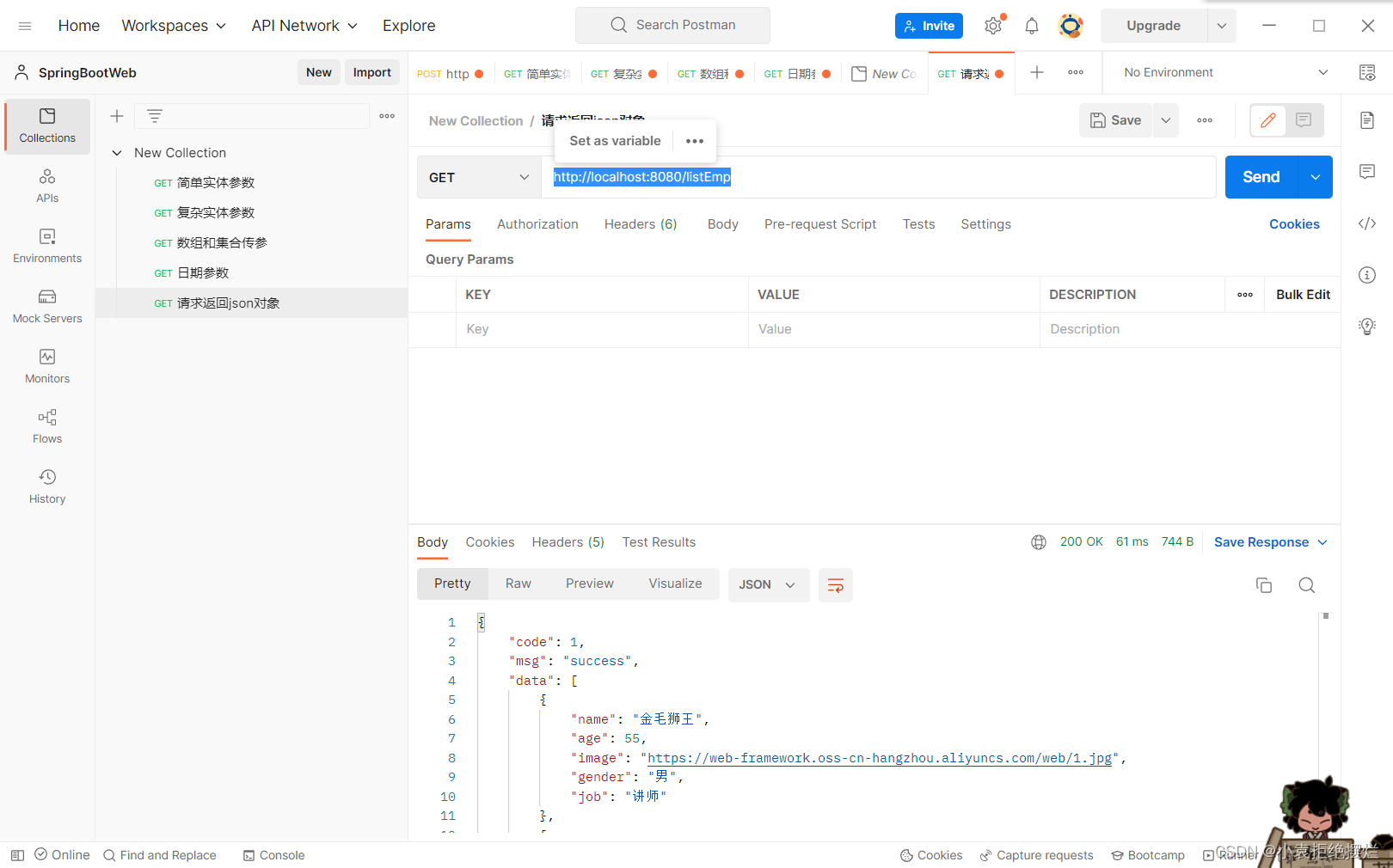
我们就新建一个类Result 包含code msg 和 data属性
然后把返回值全设置为Result对象

对应具体类


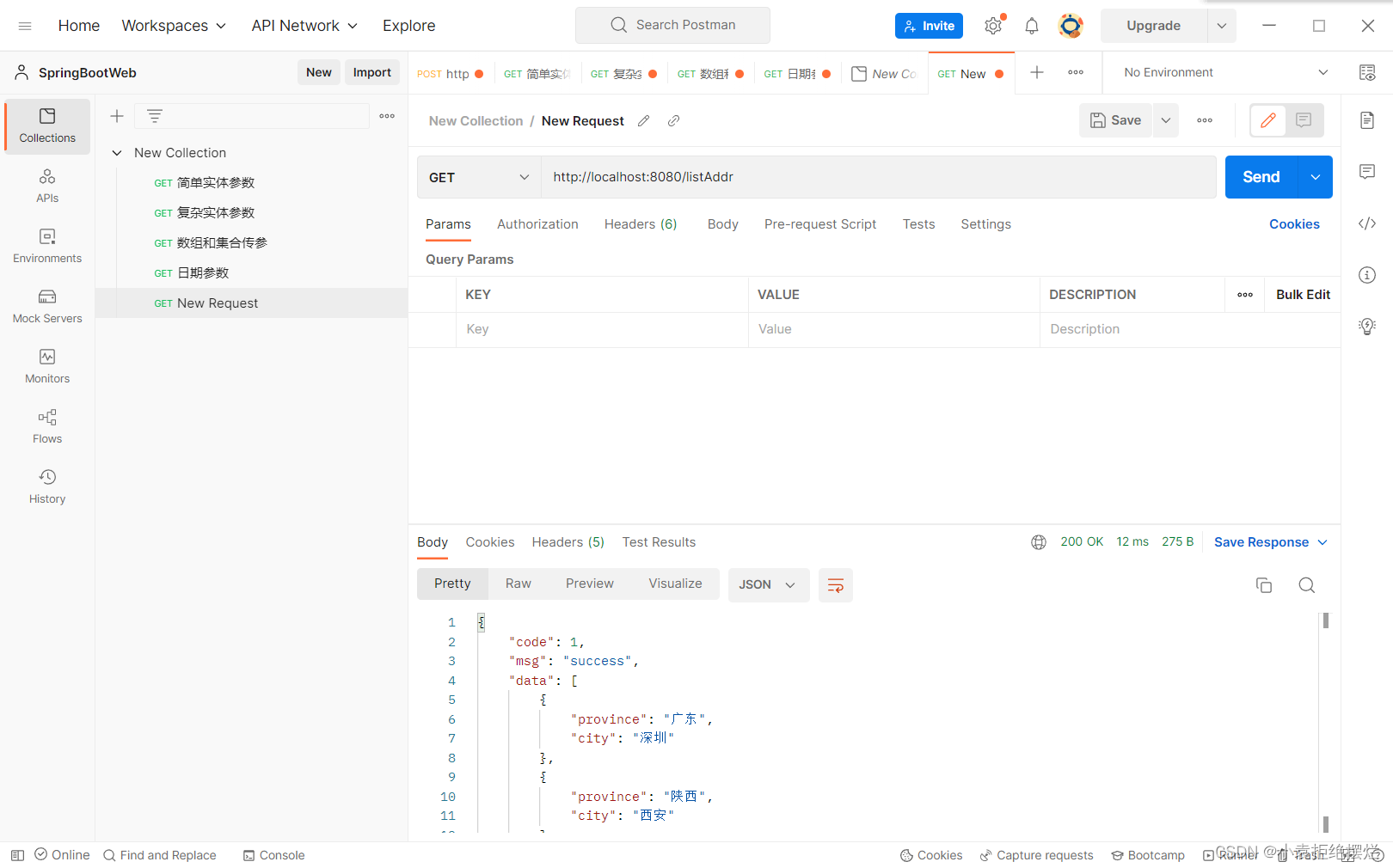
最后因为是对象所以会封装成json类型的数据

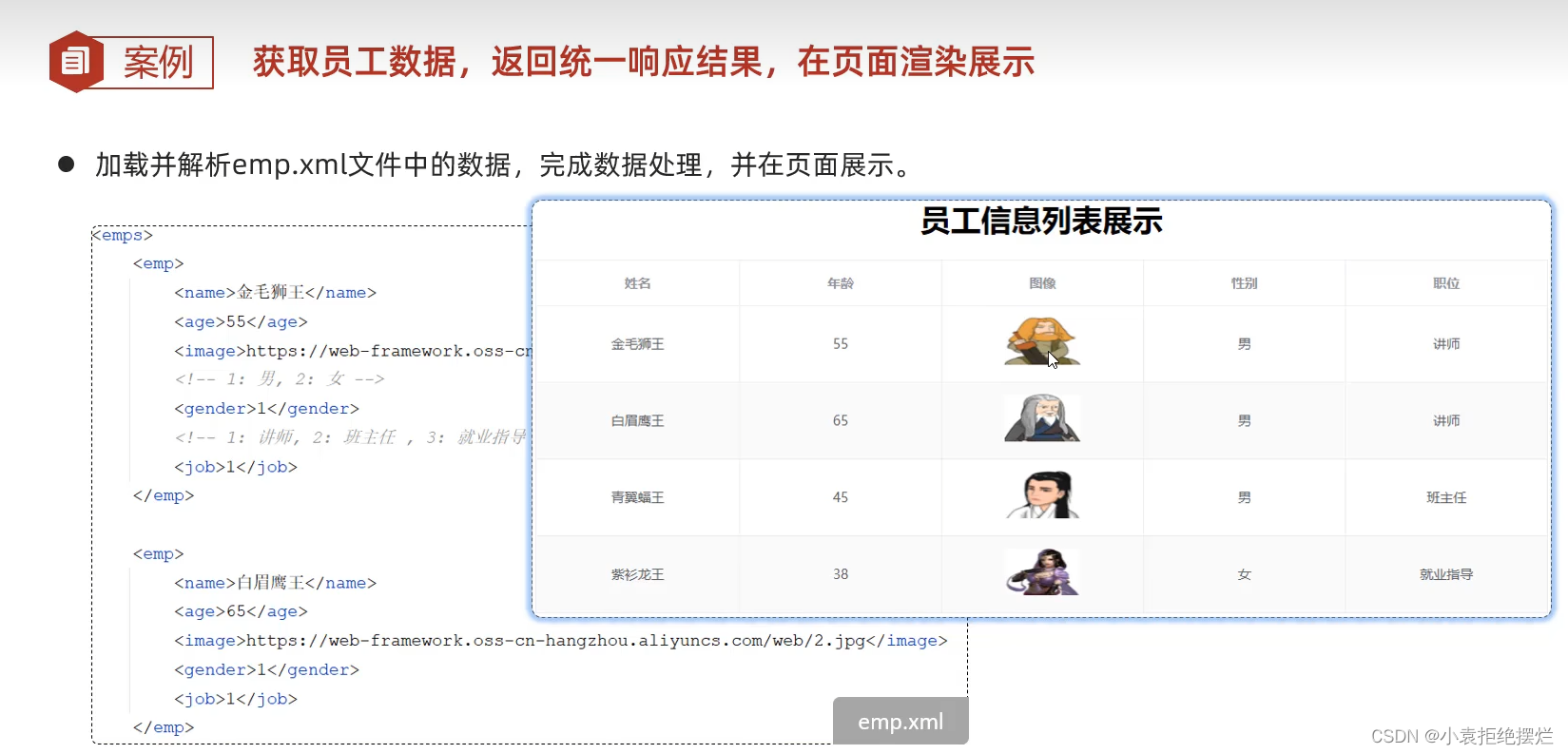
案例
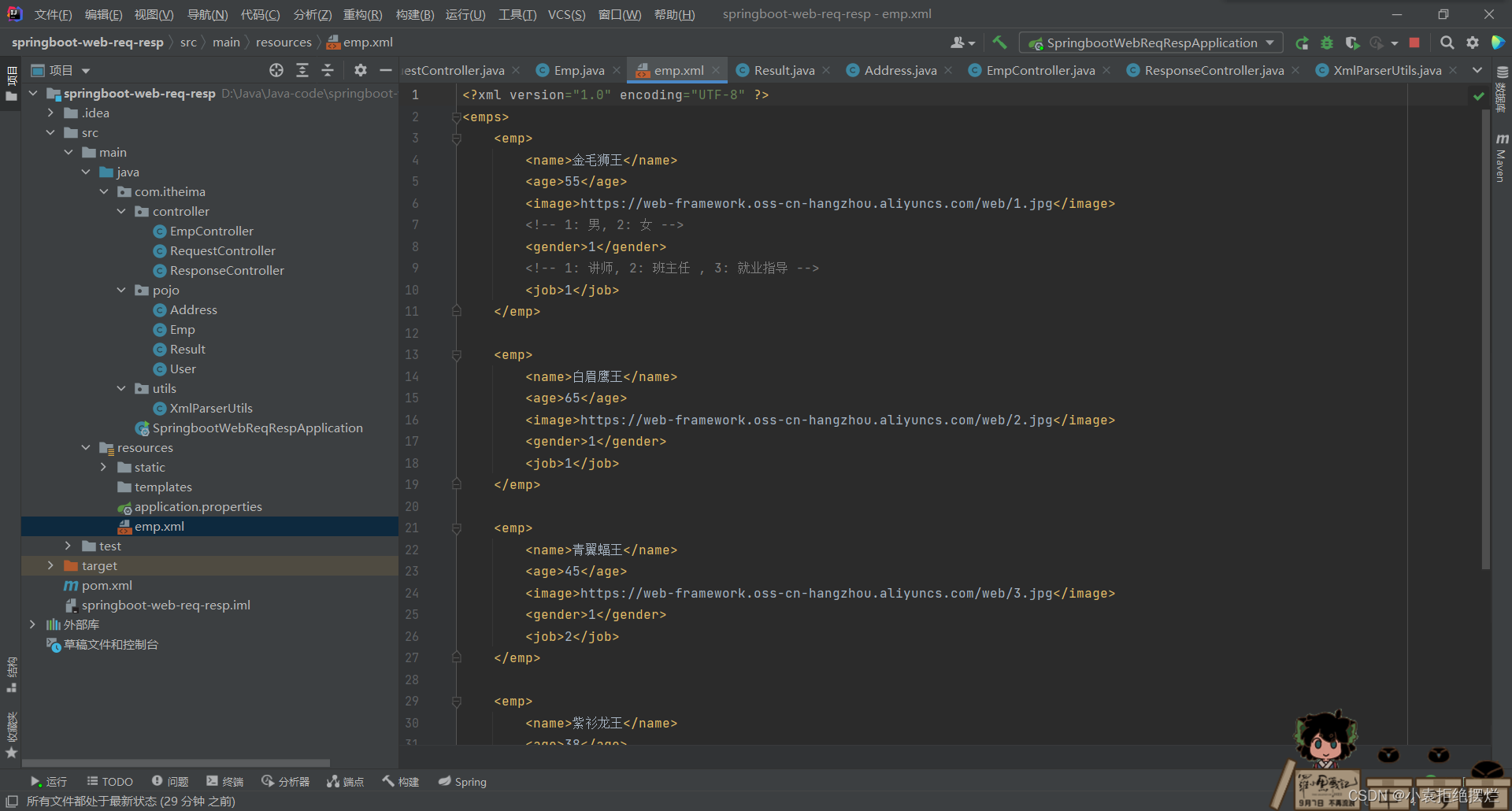
解析emp.xml文件
返回对应格式(渲染完后的)

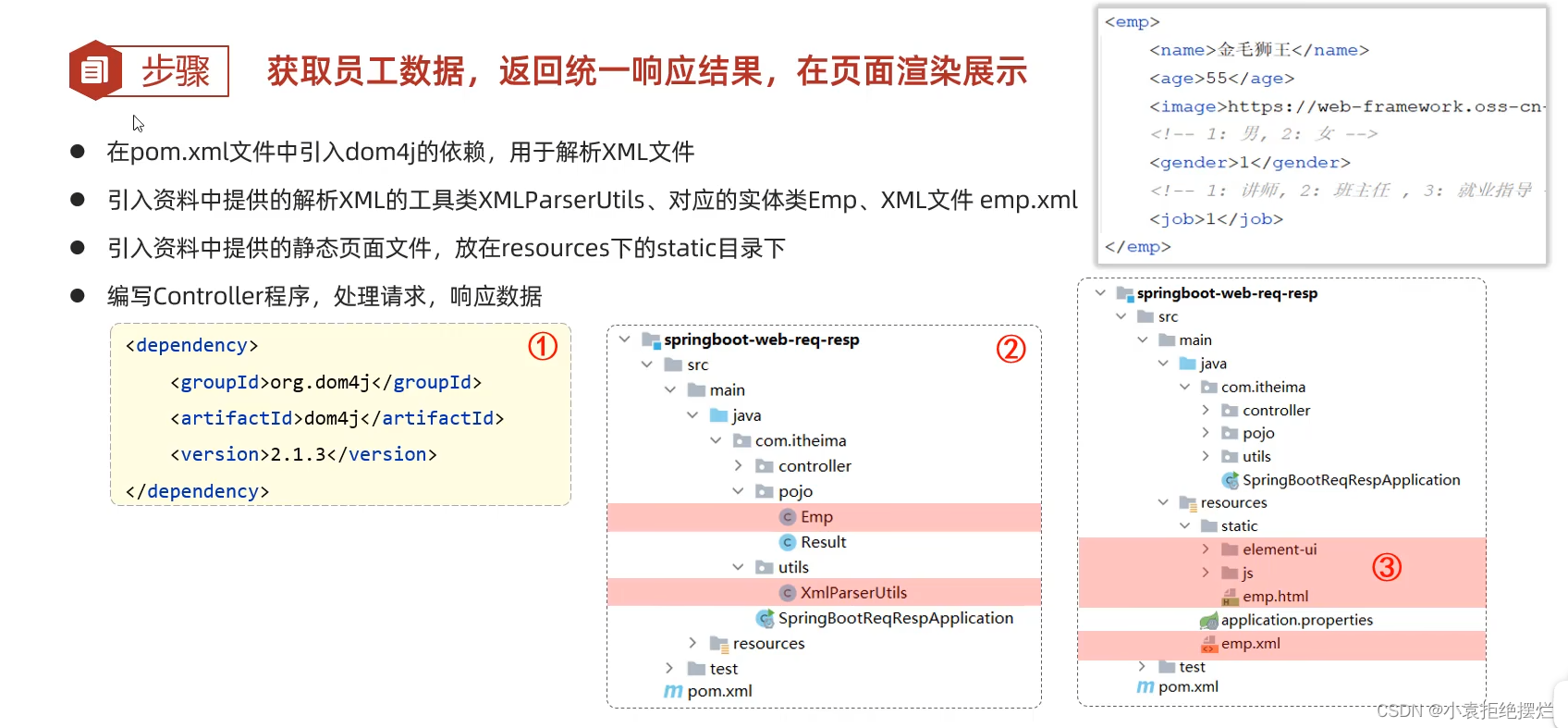
步骤

1.导入解析xml文件的依赖
dom4j

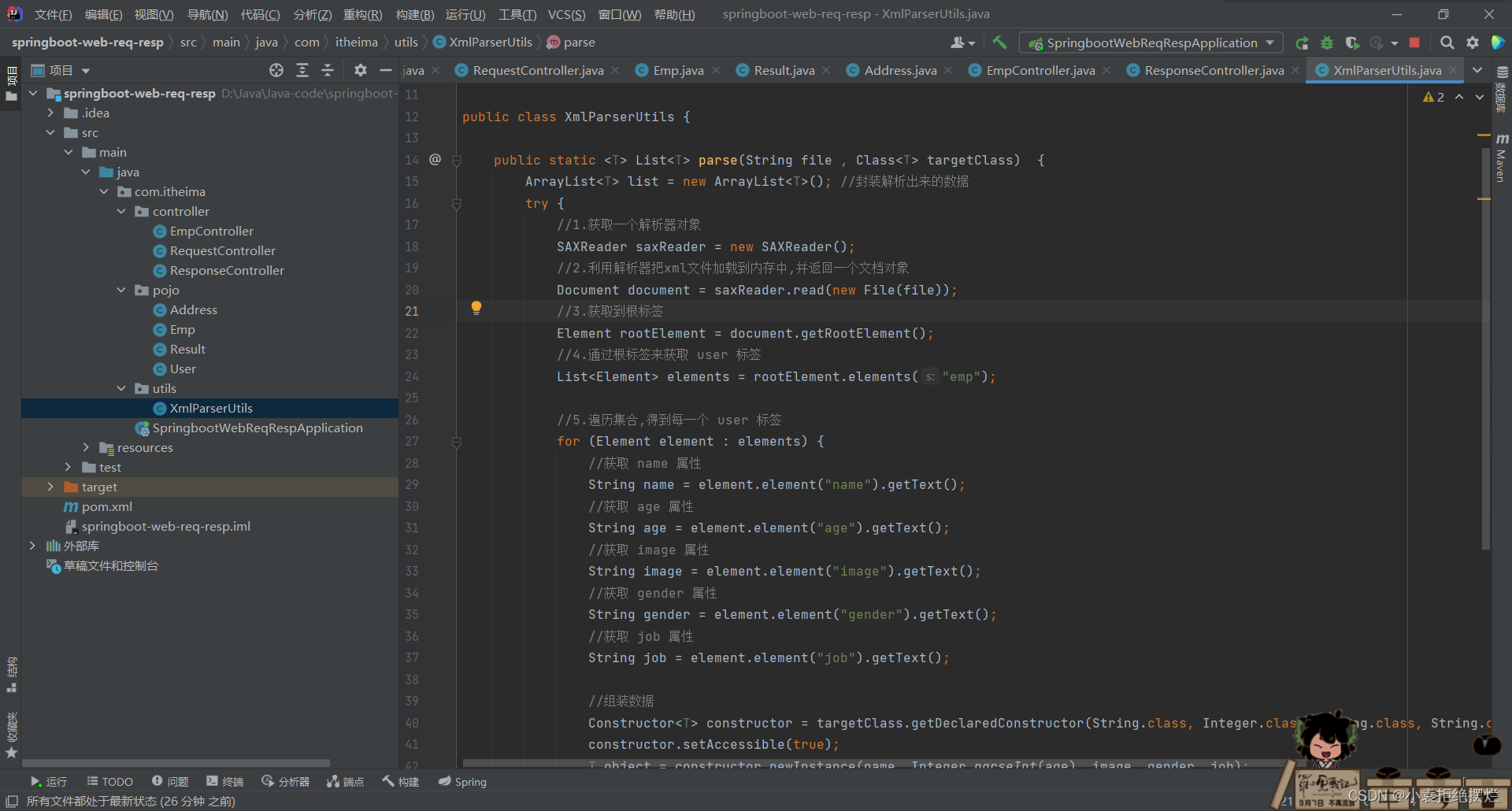
2.写工具类-主要运用我们dom4j的方法进行解析文件
并且进行封装到我们的集合里并返回

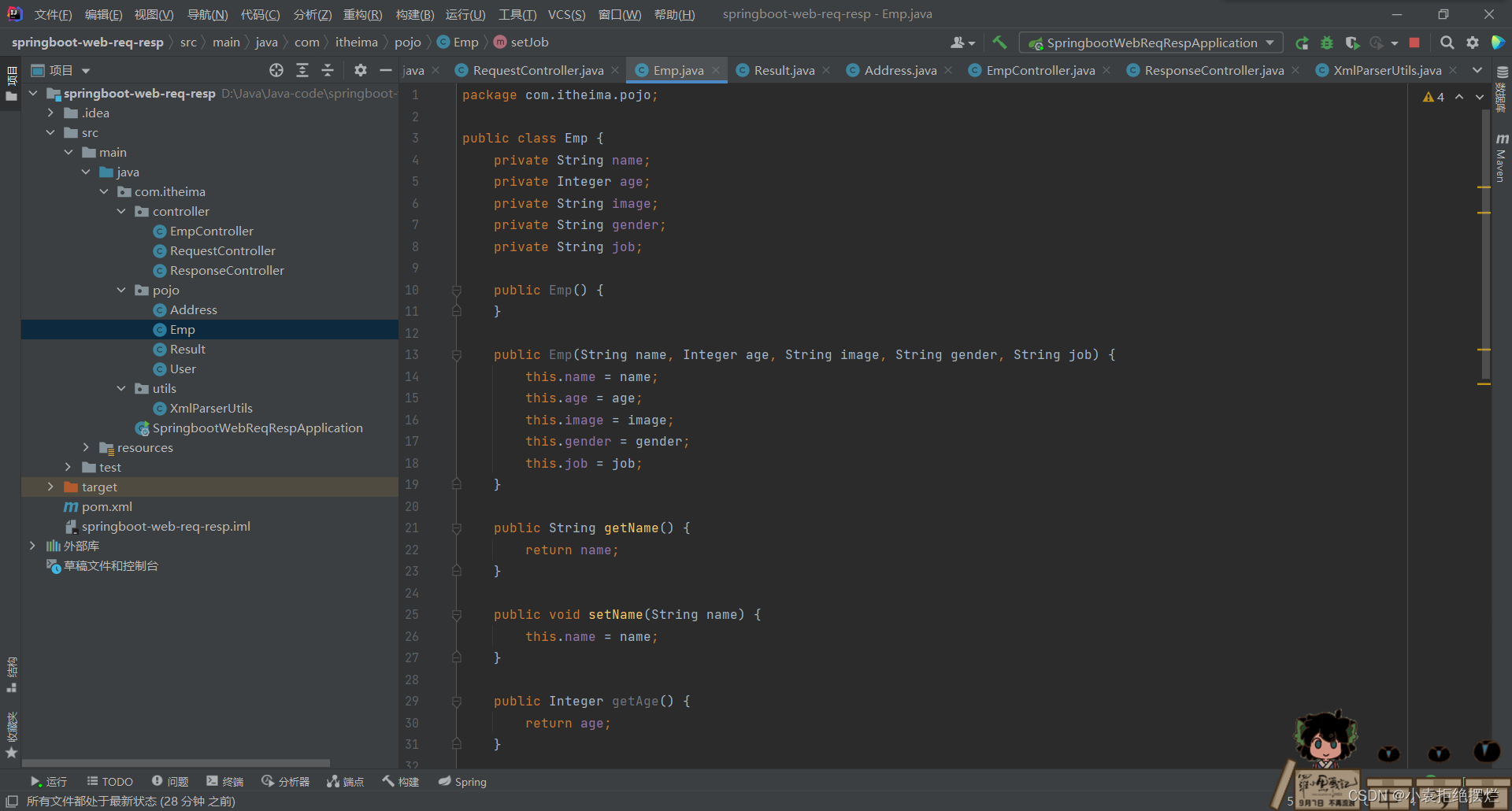
3.然后我们引入一个实体类进行员工数据的封装-xml文件里面介绍对应的员工对象
第一个和第二个参数分别的解析的xml文件
第二个是进行数据封装的类的class对象

4.引入xml文件到resource

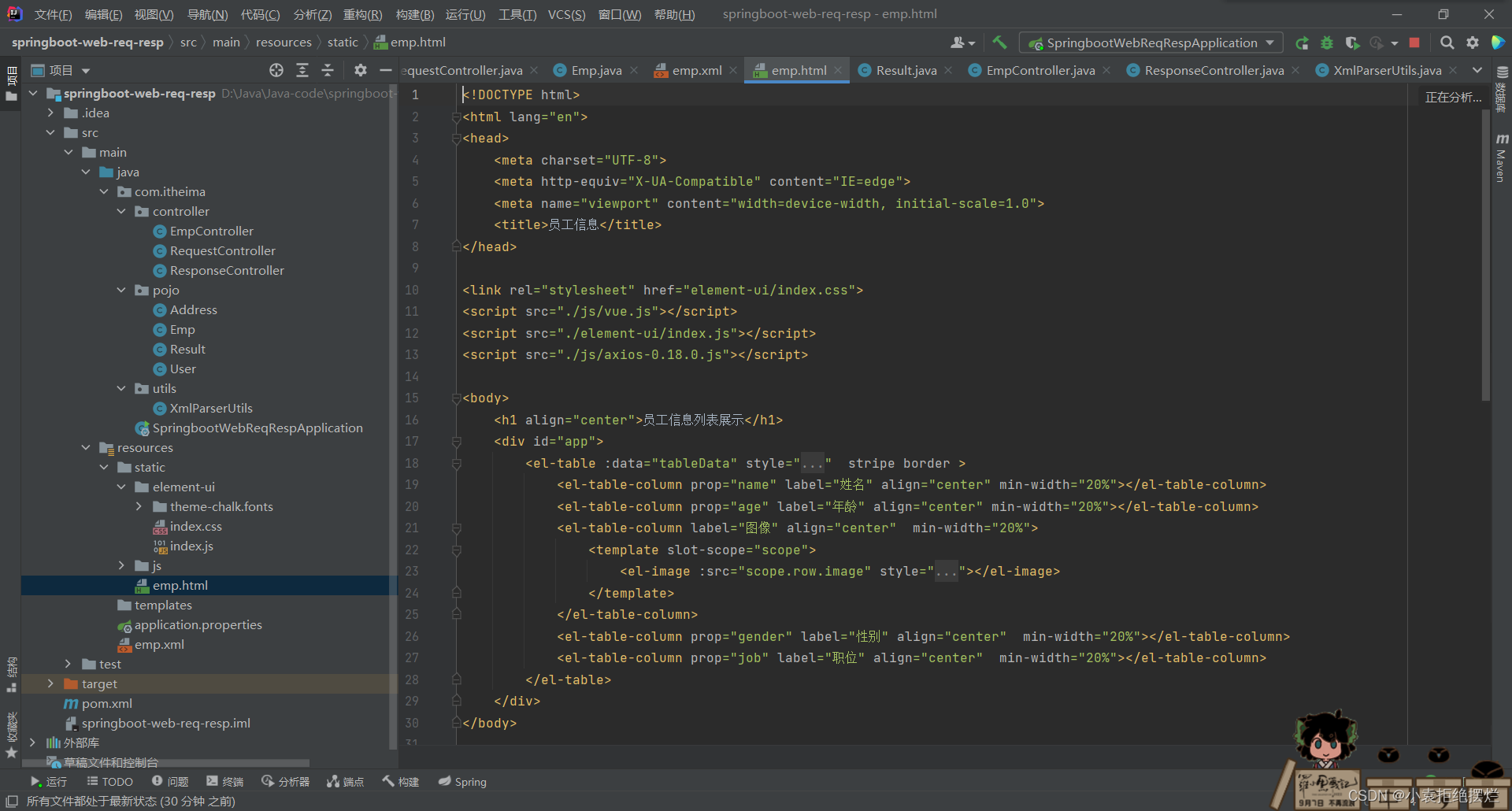
5.引入我们的一些前端页面(放到resources里的static目录)

注意:SpringBoot的静态资源(html,css,js等静态资源)存放目录需要一定规范1.classpath:/static中2.classpath:/public(resources新建一个public目录放进去)3.classpath:/resources(resources新建一个resources目录放进去(没错就是套的同名))
对于maven我们的classpath路径就是resources
6.编写controller程序
package com.itheima.controller;
import com.itheima.pojo.Emp;
import com.itheima.pojo.Result;
import com.itheima.utils.XmlParserUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class EmpController {
@RequestMapping("/listEmp")
public Result list(){
//1. 加载并解析emp.xml
String file = this.getClass().getClassLoader().getResource("emp.xml").getFile();
System.out.println(file);
List<Emp> empList = XmlParserUtils.parse(file, Emp.class);
//2. 对数据进行转换处理 - gender, job
empList.stream().forEach(emp -> {
//处理 gender 1: 男, 2: 女
String gender = emp.getGender();
if("1".equals(gender)){
emp.setGender("男");
}else if("2".equals(gender)){
emp.setGender("女");
}
//处理job - 1: 讲师, 2: 班主任 , 3: 就业指导
String job = emp.getJob();
if("1".equals(job)){
emp.setJob("讲师");
}else if("2".equals(job)){
emp.setJob("班主任");
}else if("3".equals(job)){
emp.setJob("就业指导");
}
});
//3. 响应数据
return Result.success(empList);
}
}
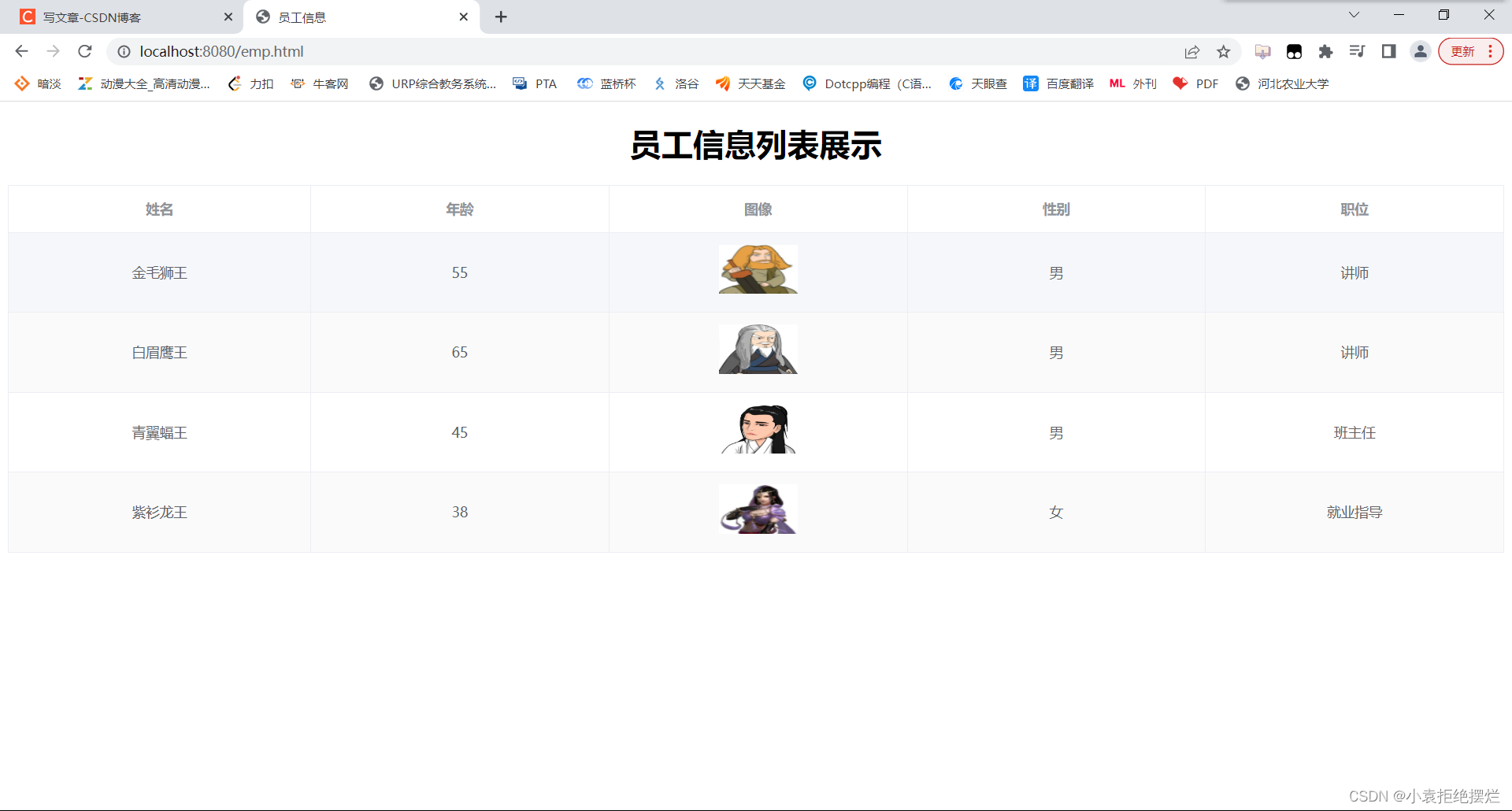
效果
postman获取数据

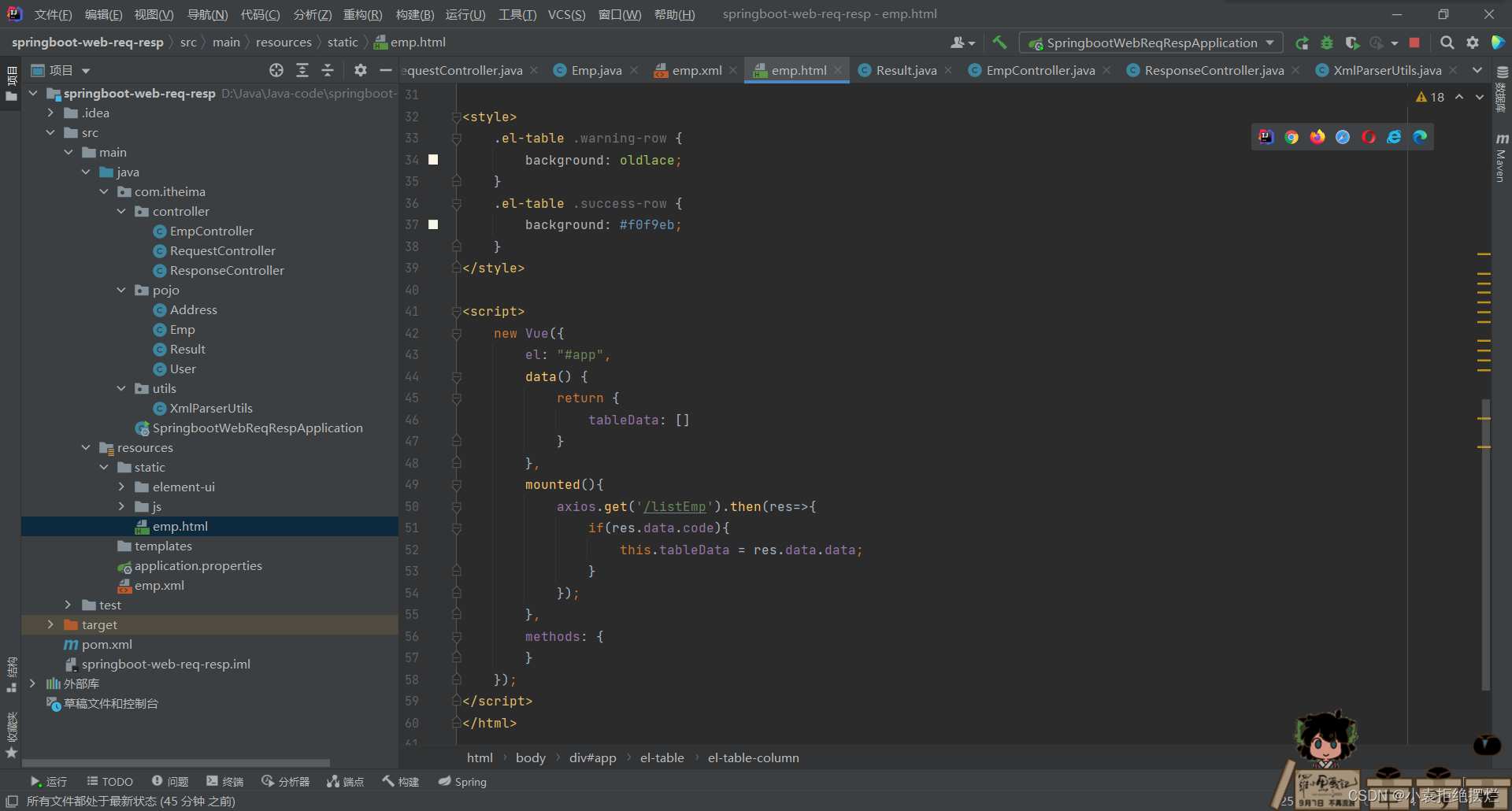
结合前端页面
注意我们不需要加static路径,应为它本来就是存放静态页面的
而且我们的前端代码其实可以看到他原本是没有写数据的,就是根据后端获取的数据和js然后往前端页面上一个一个填这样
实现了动态数据这种效果

这行代码就是重点
就是它通过哪个方法(请求路径)获取数据
我们写的访问xml数据是listEmp所以这里也需要是listEmp

























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










