在界面经常会用到RadioButton,但是有时候RadioButton默认的效果与整个APP的风格不匹配,所以我们会自定义RadioButton的样式。常用的就是将RadioButton的选中和未选中的效果设置成我们想要的形式。通常UI设计都会给出两张图片,选中和未选中的效果图。例如:
实现这样的效果其实很简单:
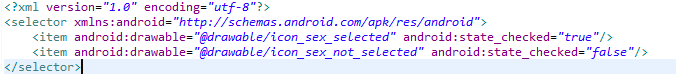
1.在drawable下面新建一个xml文件,创建一个selector的样式:
例如:selector_sex_radiobutton.xml
然后设置selector样式:
icon_sex_selected和icon_sex_not_selected分别为RadioButton选中和未选中的图片
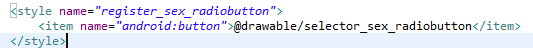
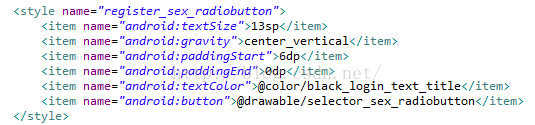
2.在style.xml中设置一个style:在android:button中使用刚刚定义的selector_sex_radiobutton
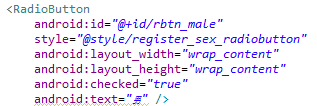
3.在RadioButton中使用第二步设置的style:
就这三步就可以简单的设置常用的RadioButton的样式啦!
当然也可以在style设置一下其他的属性比如说,字体大小、颜色文字与左边按钮的距离等等
例如:



























 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








