1.样式
按钮组件使用超链接按钮创建。它使用一个普通的<a>标签进行展示。它可以同时显示一个图标和文本,或只有图标或文字。按钮的宽度可以动态和折叠/展开以适应它的文本标签。
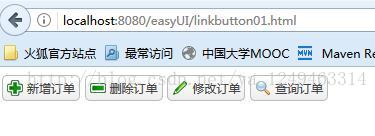
2.练习1:按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>link button</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<!-- 引入css文件 -->
<link rel="stylesheet" href="themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="themes/icon.css" type="text/css"></link>
<!-- 引入js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<a id="add"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-add'">新增订单</a>
<a id="remove"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-remove'">删除订单</a>
<a id="update"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-edit'">修改订单</a>
<a id="search"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-search'">查询订单</a>
</body>
</html>
3.文档

























 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








