创建复合控件可以很好地创建出具备重要功能的控件集合。这种方式通常需要继承一个适合的ViewGroup,再给它添加指定功能的控件,从而组合成新的复合控件。
下面我们就来看看改如何创建一个这样的UI模板。模板应该具有通用性与可定制性。
定义属性
在values目录下创建一个attrs.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyTopBar">
<attr name="title"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleColor" format="color"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="leftText" format="string"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="rightText" format="string"/>
</declare-styleable>
</resources>其中由于title属性已经在\app\build\intermediates\res\merged\debug\values\values.xml中已经被创建,所以在此只要<attr name="title"/>即可。
组合控件
在MyTopBar文件中实现属性的赋值操作:
package com.example.yzx.mytopbar.UI;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.example.yzx.mytopbar.R;
/**
* Created by yzx on 2016/4/20.
*/
public class MyTopBar extends RelativeLayout {
// 包含topbar上的元素:左按钮、右按钮、标题
private Button mLeftButton, mRightButton;
private TextView mTitleView;
// 布局属性,用来控制组件元素在ViewGroup中的位置
private LayoutParams mLeftParams, mTitlepParams, mRightParams;
// 左按钮的属性值,即我们在atts.xml文件中定义的属性
private int mLeftTextColor;
private Drawable mLeftBackground;
private String mLeftText;
// 右按钮的属性值,即我们在atts.xml文件中定义的属性
private int mRightTextColor;
private Drawable mRightBackground;
private String mRightText;
// 标题的属性值,即我们在atts.xml文件中定义的属性
private float mTitleTextSize;
private int mTitleTextColor;
private String mTitle;
// 映射传入的接口对象
private topbarClickListener mListener;
public MyTopBar(Context context) {
super(context);
}
public MyTopBar(Context context, AttributeSet attrs) {
super(context, attrs);
// 设置topbar的背景
setBackgroundColor(0xFFF59563);
// 通过这个方法,将你在atts.xml中定义的declare-styleable
// 的所有属性的值存储到TypedArray中
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.MyTopBar);
// 从TypedArray中取出对应的值来为要设置的属性赋值
mLeftTextColor = ta.getColor(R.styleable.MyTopBar_leftTextColor,0);
mLeftBackground = ta.getDrawable(R.styleable.MyTopBar_rightBackground);
mLeftText = ta.getString(R.styleable.MyTopBar_leftText);
mRightTextColor = ta.getColor(R.styleable.MyTopBar_rightTextColor, 0);
mRightBackground = ta.getDrawable(R.styleable.MyTopBar_rightBackground);
mRightText = ta.getString(R.styleable.MyTopBar_rightText);
mTitleTextSize = ta.getDimension(R.styleable.MyTopBar_titleTextSize, 10);
mTitleTextColor = ta.getColor(R.styleable.MyTopBar_titleColor, 0);
mTitle = ta.getString(R.styleable.MyTopBar_title);
// 获取完TypedArray的值后,一般要调用
// recyle方法来避免重新创建的时候的错误
ta.recycle();
mLeftButton = new Button(context);
mRightButton = new Button(context);
mTitleView = new TextView(context);
// 为创建的组件元素赋值
// 值就来源于我们在引用的xml文件中给对应属性的赋值
mLeftButton.setTextColor(mLeftTextColor);
mLeftButton.setBackground(mLeftBackground);
mLeftButton.setText(mLeftText);
mRightButton.setTextColor(mRightTextColor);
mRightButton.setBackground(mRightBackground);
mRightButton.setText(mRightText);
mTitleView.setText(mTitle);
mTitleView.setTextColor(mTitleTextColor);
mTitleView.setTextSize(mTitleTextSize);
mTitleView.setGravity(Gravity.CENTER);
// 为组件元素设置相应的布局元素
mLeftParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mLeftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
// 添加到ViewGroup
addView(mLeftButton,mLeftParams);
mRightParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mRightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);
addView(mRightButton, mRightParams);
mTitlepParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mTitlepParams.addRule(RelativeLayout.CENTER_IN_PARENT);
addView(mTitleView,mRightParams);
// 按钮的点击事件,不需要具体的实现,
// 只需调用接口的方法,回调的时候,会有具体的实现
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.rightClick();
}
});
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.leftClick();
}
});
}
// 暴露一个方法给调用者来注册接口回调
// 通过接口来获得回调者对接口方法的实现
public void setOnTopbarClickListener(topbarClickListener mListener){
this.mListener = mListener;
}
/**
* 设置按钮的显示与否 通过id区分按钮,flag区分是否显示
*
* @param id id
* @param flag 是否显示
*/
public void setButtonVisable(int id, boolean flag){
if(flag){
if(id == 0){
mLeftButton.setVisibility(View.VISIBLE);
} else {
mRightButton.setVisibility(View.VISIBLE);
}
} else {
if(id == 0){
mLeftButton.setVisibility(View.GONE);
} else {
mRightButton.setVisibility(View.GONE);
}
}
}
public MyTopBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
// 接口对象,实现回调机制,在回调方法中
// 通过映射的接口对象调用接口中的方法
// 而不用去考虑如何实现,具体的实现由调用者去创建
public interface topbarClickListener {
// 左按钮点击事件
void leftClick();
// 右按钮点击事件
void rightClick();
}
}由于代码里面注释的很详细,所以就不过多解释了。
需要注意的是,我们为了实现代码的通用性,这里定义了topbarClickListener接口,接口对象,实现回调机制,在回调方法中通过映射的接口对象调用接口中的方法,而不用去考虑如何实现,具体的实现由调用者去创建;我们还暴露接口给调用者,给调用者来注册接口回调,通过接口来获得回调者对接口方法的实现。
引用UI模板
引用UI模板比较简单,需要注意的是加入名字空间:
xmlns:custom="http://schemas.android.com/apk/res-auto"实现类是MyTopBarTest:
package com.example.yzx.mytopbar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
import com.example.yzx.mytopbar.UI.MyTopBar;
/**
* Created by yzx on 2016/4/20.
*/
public class MyTopBarTest extends Activity {
private MyTopBar myTopBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mytopbar_test);
myTopBar = (MyTopBar) findViewById(R.id.topBar);
myTopBar.setOnTopbarClickListener(new MyTopBar.topbarClickListener() {
@Override
public void leftClick() {
Toast.makeText(MyTopBarTest.this,"left",Toast.LENGTH_LONG).show();
}
@Override
public void rightClick() {
Toast.makeText(MyTopBarTest.this,"right",Toast.LENGTH_LONG).show();
}
});
// 控制topbar上组件的状态
myTopBar.setButtonVisable(0,true);
myTopBar.setButtonVisable(1,true);
}
}mytopbar_test文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<com.example.yzx.mytopbar.UI.MyTopBar
android:id="@+id/topBar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:leftBackground="@drawable/blue_button"
custom:leftText="Back"
custom:leftTextColor="#FFFFFF"
custom:rightBackground="@drawable/blue_button"
custom:rightText="More"
custom:rightTextColor="#FFFFFF"
custom:title="自定义标题"
custom:titleTextColor="#123412"
custom:titleTextSize="10sp"/>
</RelativeLayout>
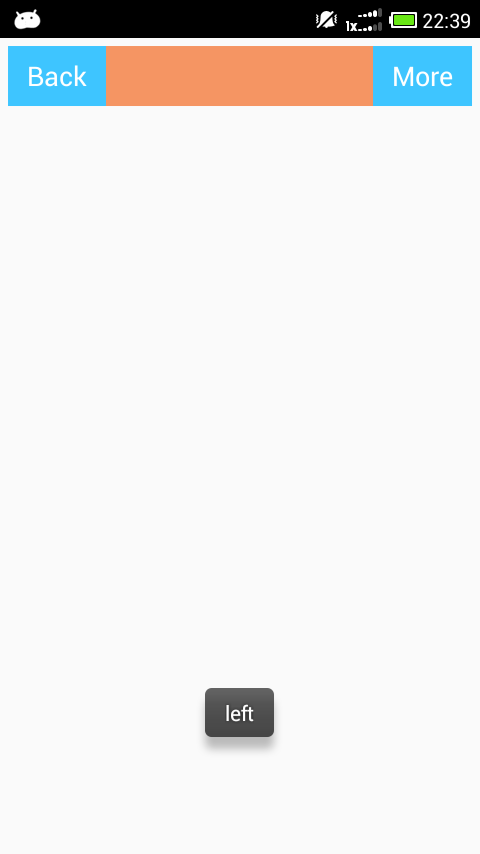
运行结果:























 75
75

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








