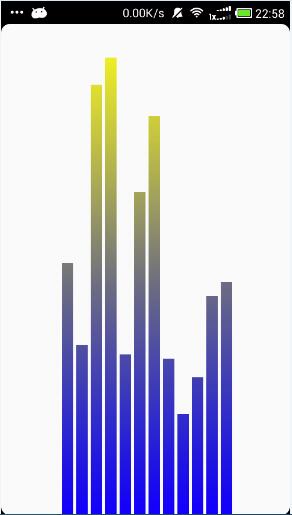
这次来实现一个类似在PC上某些音乐播放器上根据音频音量大小显示的音频条形图。运行效果如下:
其实现原理就是自定义View,这里就不去真实的监听音频输入,只是随模拟一些数字。如上图所示的静态音频条形图,要实现这样的效果其实就是绘制一个个的矩形,每个矩形之间稍微偏移一点距离即可。我们可以通过循环创建小矩形,再随机产生矩形的高度。下面是具体的实现代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < mRectCount; i++) {
mRandom = Math.random();
float currentHeight = (float) (mRectHeight * mRandom);
canvas.drawRect(
(float) (mWidth * 0.4 / 2 + mRectWidth * i + offset),
currentHeight,
(float) (mWidth * 0.4 / 2 + mRectWidth * (i + 1)),
mRectHeight,
mPaint);
}
postInvalidateDelayed(300);
}这里使用postInvalidateDelayed来延迟重绘,这样就能避免因为刷新速度太快而看不到效果。
要看到矩形条的颜色变化,这里要使用LinearGradient来实现。具体代码如下:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = getWidth();
mRectHeight = getHeight();
mRectWidth = (int) (mWidth * 0.6 / mRectCount);
mLinearGradient = new LinearGradient(
0,
0,
mRectWidth,
mRectHeight,
Color.YELLOW,
Color.BLUE,
Shader.TileMode.CLAMP);
mPaint.setShader(mLinearGradient);
}
























 1534
1534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








