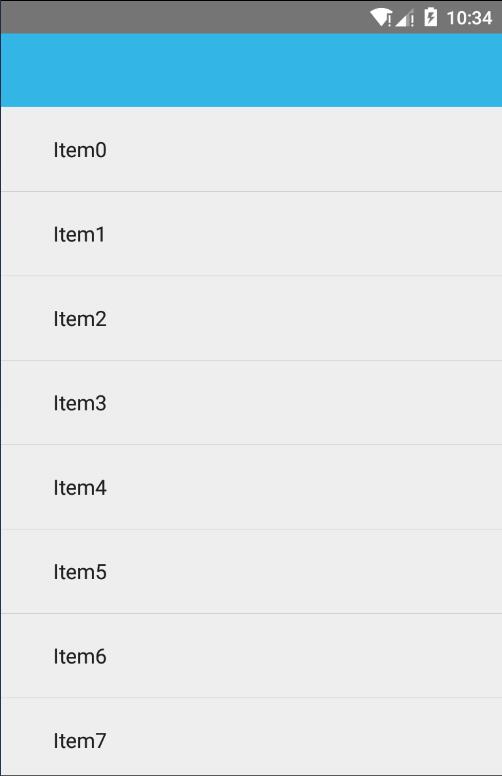
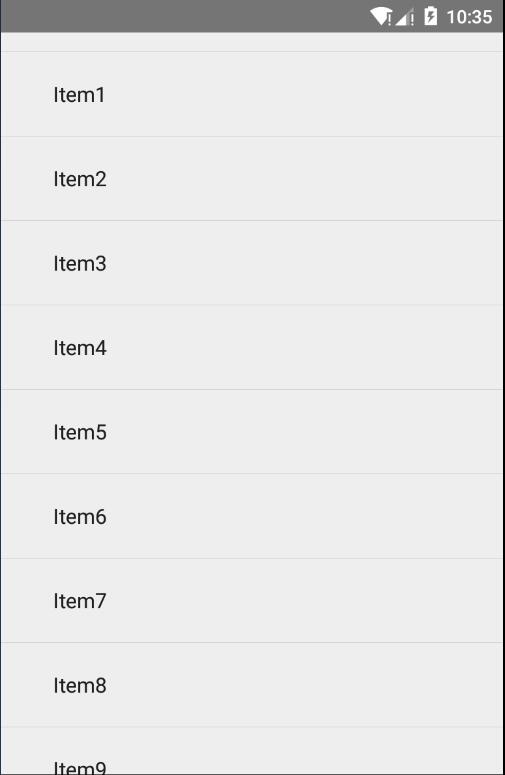
先描述一下要实现的效果:当我们在ListView上滑动的时候顶部的ActionBar或者ToolBar就会相应的隐藏或显示。
滚动前的界面
滚动后的界面
要实现此效果,关键就在于如何获得ListView的各种滑动事件,所以要借助View的OnTouchListener接口监听ListView的滑动,以判断显示或隐藏ToolBar。
首先,需要给ListView添加一个HeaderView,避免第一个Item被ToolBar挡住。
View header = new View(this);
header.setLayoutParams(new AbsListView.LayoutParams(
AbsListView.LayoutParams.MATCH_PARENT,
(int) getResources().getDimension(
R.dimen.abc_action_bar_default_height_material)));
mListView.addHeaderView(header);在上面的代码中,通过使用abc_action_bar_default_height_material属性获取系统ActiongBar的高度,并设置给HeaderView。下面,我们定义一个mTouchSlop变量用来获取系统认为的最低的滑动距离。
mTouchSlop = ViewConfiguration.get(this).getScaledTouchSlop();完整的代码:
package com.yzx.mylistview;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.widget.AbsListView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
* Created by yzx on 2016/5/2.
*/
public class ScrollHideListView extends Activity {
private Toolbar mToolbar;
private ListView mListView;
private String[] mStr = new String[20];
private int mTouchSlop;
private float mFirstY;
private float mCurrentY;
private int direction;
private ObjectAnimator mAnimator;
private boolean mShow = true;
View.OnTouchListener myTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
mFirstY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
mCurrentY = event.getY();
if(mCurrentY - mFirstY > mTouchSlop){
direction = 0;// down
} else if (mFirstY - mCurrentY >mTouchSlop){
direction = 1;// up
}
if(direction == 1){
if (mShow) {
toolbarAnim(1);//show
mShow = !mShow;
}
} else if (direction == 0) {
if (!mShow) {
toolbarAnim(0);//hide
mShow = !mShow;
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.scroll_hide);
mTouchSlop = ViewConfiguration.get(this).getScaledTouchSlop();
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mListView = (ListView) findViewById(R.id.listview);
for(int i=0; i<mStr.length; i++){
mStr[i] = "Item"+i;
}
View header = new View(this);
header.setLayoutParams(new AbsListView.LayoutParams(
AbsListView.LayoutParams.MATCH_PARENT,
(int) getResources().getDimension(
R.dimen.abc_action_bar_default_height_material)));
mListView.addHeaderView(header);
mListView.setAdapter(new ArrayAdapter<String>(
ScrollHideListView.this,
android.R.layout.simple_expandable_list_item_1,
mStr));
mListView.setOnTouchListener(myTouchListener);
}
private void toolbarAnim(int flag){
if(mAnimator !=null && mAnimator.isRunning()){
mAnimator.cancel();
}
if(flag == 0){
mAnimator = ObjectAnimator.ofFloat(mToolbar,
"translationY", mToolbar.getTranslationY(), 0);
} else {
mAnimator = ObjectAnimator.ofFloat(mToolbar,
"translationY", mToolbar.getTranslationY(),
-mToolbar.getHeight());
}
mAnimator.start();
}
}
scroll_hide.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:headerDividersEnabled="false"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@android:color/holo_blue_light"/>
</RelativeLayout>
在使用ToolBar的时候,一定要注意使用的theme一定是要NoActionBar的,不然会引起冲突。
所以在清单问价中注册activity时:
<activity
android:name=".ScrollHideListView"
android:theme="@style/AppTheme1" />而AppTheme1在styles中的定义是:
<style name="AppTheme1" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>























 2787
2787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








