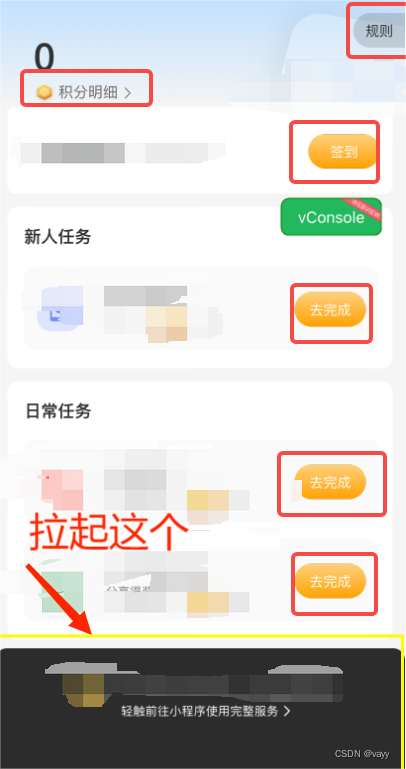
微信小程序中,当用户点击一个链接进入小程序时,页面上的某个按钮会出现“前往小程序”的提示。这个功能是微信为了提升用户体验和引导用户打开小程序而设计的。
要实现这个功能,你需要在小程序的页面配置中添加对应的配置项。以下是一个简单的实例:
首先,在页面的配置文件中(如:page.json),你需要添加navigateToMiniProgramAppIdList字段,并在其中指定可以拉起小程序的应用ID。
{
"navigateToMiniProgramAppIdList": [
"wx-------" // 这里填写你的小程序的AppID
]
} 然后,在页面的按钮点击事件中,使用wx.navigateToMiniProgram API 来实现跳转。
navigateToMiniProgram: function() {
wx.navigateToMiniProgram({
appId: 'wx----------', // 你的小程序的AppID
path: 'pages/index/index', // 拉起小程序的页面路径
extraData: {
// 需要传递给小程序的数据
},
success(res) {
// 打开成功的回调
},
fail(err) {
// 打开失败的回调
}
});
}然后在vue页面中添加open-type="navigateToMiniProgram" app-id="wx-------"
<button open-type="navigateToMiniProgram" app-id="wx-------"></button>





















 1068
1068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








