上一篇中采用 FragmentTabHost嵌套FragmentTabHost的方式实现 了Android两级导航菜单栏效果,但不能实现左右滑动。
本篇将使用PagerSlidingTabStrip 和ViewPager实现子Tab导航菜单栏的页面滑动。当然,你也可以直接把PagerSlidingTabStrip 和ViewPager放到项目中当做主Tab导航菜单栏使用,只要思路掌握了,就可以随心所欲的灵活运用了。
特别注明:本篇所使用的PagerSlidingTabStrip代码来自郭林。
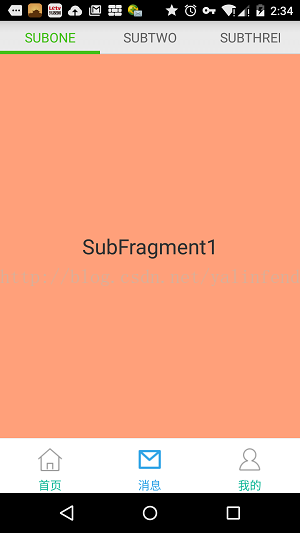
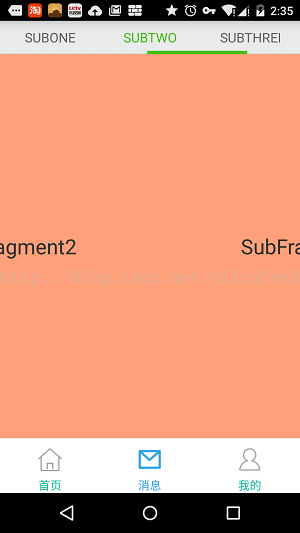
先看一下效果图(二级Tab导航菜单栏可以实现滑动):

重写fragment_message.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.testbase.customer.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="40dp" />
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tabs" />
</LinearLayout>重写 FragmentMessage
public class FragmentMessage extends Fragment {
private SubFragment1 subFragment1;
private SubFragment2 subFragment2;
private SubFragment3 subFragment3;
/**
* PagerSlidingTabStrip的实例
*/
private PagerSlidingTabStrip tabs;
/**
* 获取当前屏幕的密度
*/
private DisplayMetrics dm;
@Override
public void onCreate(Bundle savedInstanceState) {// 在前面执行
super.onCreate(savedInstanceState);
// 获取参数
Bundle bundle = getArguments();
if (null != bundle) {
//
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
T.showShort(getActivity(), "FragmentMessage==onCreateView");
View view = inflater.inflate(R.layout.fragment_message, null);
initView(view);
return view;
}
private void initView(View view) {
dm = getResources().getDisplayMetrics();
ViewPager pager = (ViewPager) view.findViewById(R.id.pager);
tabs = (PagerSlidingTabStrip) view.findViewById(R.id.tabs);
pager.setAdapter(new MyPagerAdapter(getChildFragmentManager()));
tabs.setViewPager(pager);
setTabsValue();
}
/**
* 对PagerSlidingTabStrip的各项属性进行赋值。
*/
private void setTabsValue() {
// 设置Tab是自动填充满屏幕的
tabs.setShouldExpand(true);
// 设置Tab的分割线是透明的
tabs.setDividerColor(Color.TRANSPARENT);
// tabs.setDividerColor(Color.BLACK);
// 设置Tab底部线的高度
tabs.setUnderlineHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 1, dm));
// 设置Tab Indicator的高度
tabs.setIndicatorHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, dm));// 4
// 设置Tab标题文字的大小
tabs.setTextSize((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, dm)); // 16
// 设置Tab Indicator的颜色
tabs.setIndicatorColor(Color.parseColor("#45c01a"));// #45c01a
// 设置选中Tab文字的颜色 (这是我自定义的一个方法)
tabs.setSelectedTextColor(Color.parseColor("#45c01a"));// #45c01a
// 取消点击Tab时的背景色
tabs.setTabBackground(0);
}
// FragmentPagerAdapter FragmentStatePagerAdapter //不能用FragmentPagerAdapter
public class MyPagerAdapter extends FragmentStatePagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
// TODO Auto-generated constructor stub
}
private final String[] titles = { "SubOne", "SubTwo", "SubThree" };
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
@Override
public int getCount() {
return titles.length;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
if (null == subFragment1) {
subFragment1 = new SubFragment1();
}
return subFragment1;
case 1:
if (null == subFragment2) {
subFragment2 = new SubFragment2();
}
return subFragment2;
case 2:
if (null == subFragment3) {
subFragment3 = new SubFragment3();
}
subFragment1 = new SubFragment1();
return subFragment3;
default:
return null;
}
}
}
}
再添加 SubFragment1(这里只给出一个,其它类似)
public class SubFragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
T.showShort(getActivity(), "SubFragment1==onCreateView");
TextView tv = new TextView(getActivity());
tv.setTextSize(25);
tv.setBackgroundColor(Color.parseColor("#FFA07A"));
tv.setText("SubFragment1");
tv.setGravity(Gravity.CENTER);
return tv;
}
}
感觉没什么可写了……当然,你会发现切换ViewPager的时候,它所管理的Fragment生命周期很有意思,具体需求具体解决,方案很多……
Demo下载地址:http://download.csdn.net/detail/yalinfendou/8543965























 3570
3570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








