一、为何通过微信公众号授权
官方:
如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,
来获取用户基本信息,进而实现业务逻辑。
项目:
使用 uniapp 开发的 H5 项目,需要通过公众号授权后,才能获取用户信息。
PS: 如果用 uniapp 开发小程序,可以走小程序的授权,这次用的 H5
二、授权大致步骤
1、网页授权回调域名
在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的
“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,
修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,
因此请勿加 http:// 等协议头;
2、授权回调页面域名
详细可看 微信公众平台授权流程分析
1 和 2 都是在微信公众号需要做的配置
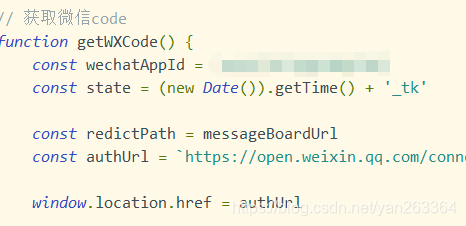
3、具体项目怎么使用,废话不多话,直接上代码

wechatAppId: 公众号的 appid,即唯一标识
state:重定向后会带上 state 参数,可以不带 state 参数
redictPath: 授权后重定向的回调链接地址
const authUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${wechatAppId}&redirect_uri=${redictPath}&response_type=code&scope=snsapi_userinfo&state=${state}#wechat_redirect`
最后 把 authUrl 赋值给 window.location.href,就可以自动跳转到重定向的链接地址
地址里面就有 code 这个参数,获取 code 值后,把 code 传给后台
后台返回 openId 作为前后台联调的重要参数
三、遇见的问题
后台配置不一致

1、需要在微信公众号上配置:

2、如果这个也配置了,还是有异常,有可能是前端路径带有 # 造成的。
redirect_uri里面带有#也会造成这个原因
需要encodeURI:
const messageBoardUrl = isDev ? testFrontUrl + '/#/pages/messageBoard/Index' : prodFrontUrl + '/#/pages/messageBoard/Index'
const redictPath = encodeURIComponent(messageBoardUrl)
3、最后一次出现这种情况
刚开始用的是公司的公众号,后来换成客户的公众号了,appId 没有变更,导致又出现这种情况





















 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








