一、问题
VueAPP 中有一个文件下载功能,用了各种方法来实现下载功能,app 都没有反应。
这个博客里面几乎包含了我试过的大部分方法,发现 PC 端没问题,手机不可以。
二、经过
这些方法 PC 端没问题,安卓就不行,问了一个接触过安卓的后台小伙伴,说是需要用 app 调起浏览器,让手机自带的浏览器下载文件。
这种方法对于安卓来说很是友好,前端暂时没发现可以调用的方法。。
三、结果
使用 cordova 下载文件的插件,通过获取安卓写入权限,再调用文件传输、打开文件等 cordova 插件,来实现 VueAPP 下载文件/图片的功能
cordova 的安装这里就不写了,官网和 w3c 很多详细的步骤
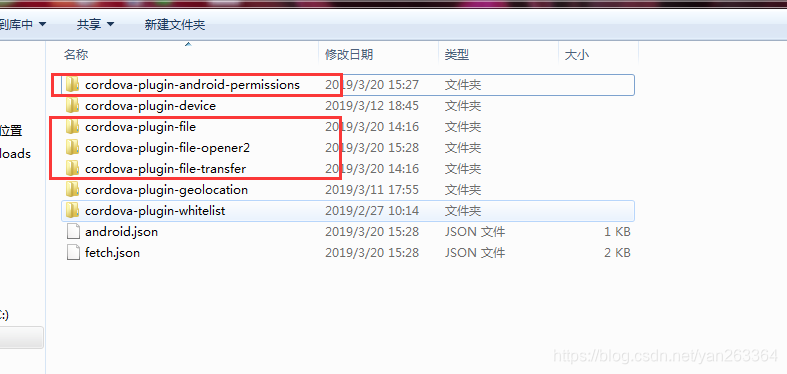
下载文件所需 cordova 插件:

cordova-plugin-android-permissions:获取权限的插件,相关文章推荐
cordova-plugin-file:用于操作用户设备上的本机文件系统,w3c有教程
cordova-plugin-file-transfer:用于上传和下载文件,具体看教程
cordova-plugin-file-opener2:打开文件系统插件
四、vue 调用 cordova 的具体方法
首先,在 vue 项目中添加 npm 依赖包
npm install --save vue-cordova
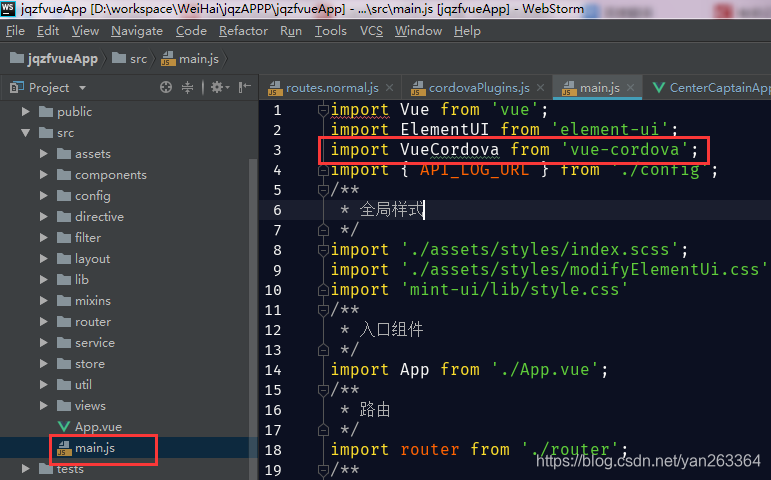
下载完成后,在 main.js 里面引入插件


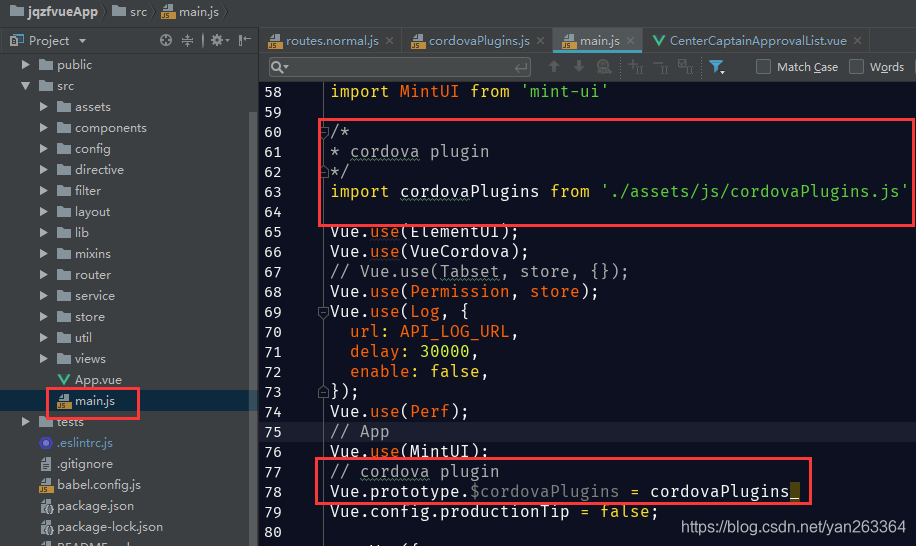
然后,在 main.js 里面引入调用 cordova 插件具体功能的代码,方便全局调用

// cordovaPlugins.js CODE
//接口封装 -- 简单的封装下,用于测试功能是否ok
// 设备信息
function appGetLocation(result) {
cordovaDevice()
function cordovaDevice() {
console.log("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
return {
"Device model: ": device.model,
"Device version: ": device.version
}
}
}
// 下载文件 txt,doc,jpg
function downloadFileHH(URL, NAME) {
// 下载路径
let url = "http://221.2.140.133:8999/" + URL;
url = encodeURI(url)
let filename = NAME; // 文件名
//APP下载存放的路径,可以使用cordova file插件进行相关配置
var targetPath = cordova.file.externalRootDirectory + filename;
var fileTransfer = new FileTransfer();
fileTransfer.download(
url, targetPath, function(entry) {
console.log("download complete: " + entry.toURL());
// 打开文件系统插件,打开下载下来的APP
cordova.plugins.fileOpener2.open(
targetPath,
'application/vnd.android.package-archive',
{
error:function(e){
alert('Error status: ' + e.status + ' - Error message: ' + e.message);
},
success:function(){
alert('下载成功!');
}
}
);
},
function(error) {
console.log(error)
console.log("download error source " + error.source);
alert("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}
// 检查权限
function checkedPermiss(url, name) {
var permissions = cordova.plugins.permissions;
//校验app是否有安卓写入权限
permissions.checkPermission(permissions.WRITE_EXTERNAL_STORAGE, function(s) {
//hasPermission 验证是否成功
if (!s.hasPermission) {
//没有权限
var errorCallback = function() {
alert('没有存储权限!');
// alert('Storage permission is not turned on');
}
//app申请写入权限
permissions.requestPermission(permissions.WRITE_EXTERNAL_STORAGE, function(s) {
if (s.hasPermission) {
//申请成功后,下载文件
downloadFileHH(url, name);
}
else {
//申请失败,给予提示
errorCallback();
}
}, function(error) {
console.log(error, 'error...')
});
} else {
//拥有权限,下载文件
downloadFileHH(url, name);
}
}, function(error) {
console.log(error, 'error......')
});
}
// 返回在vue模板中的调用接口
export default {
cordovaGetLocation: function (res) {
return appGetLocation(res)
},
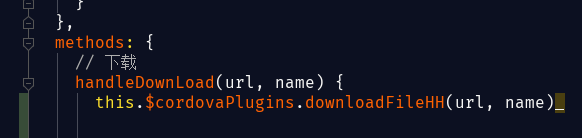
downloadFileHH: function (url, name) {
return checkedPermiss(url, name)
}
}
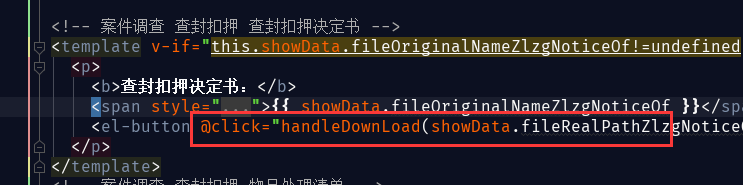
具体调用,在 vue 组件中,eg:


五、最后
在文件下载时,可能遇见各种bug,如:
第一调用下载功能,只下载了文件相关的插件,调用后报 Permission denied
cordova之File Transfer (Permission denied) 权限导致下载失败
还有些问题,可能是插件版本更新后,方法有变动,可以参考官方文档






















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








