页面跳转
把a标签的href属性设置为#XXX时,点击这个a标签里面立刻就会跳转到id值为XXX的元素位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面跳转</title>
<style>
.box{
height: 600px;
background-color: aquamarine;
margin: 100px 0;
}
</style>
</head>
<body>
<ul>
<li><a href="#box1">第一块</a></li>
<li><a href="#box2">第二块</a></li>
<li><a href="#box3">第三块</a></li>
<li><a href="#box4">第四块</a></li>
<li><a href="#box5">第五块</a></li>
</ul>
<div id="box1" class="box">第一块</div>
<div id="box2" class="box">第二块</div>
<div id="box3" class="box">第三块</div>
<div id="box4" class="box">第四块</div>
<div id="box5" class="box">第五块</div>
</body>
</html>表单(form)
1 . form表单
action:当表单提交的时候,将数据发往何处。

2 . input控件
| 属性 | 属性值 | 描述 |
| type | text | 定义文本输入框。 |
| password | 定义密码输入框,输入的内容会被掩盖。 | |
| button | 定义可点击的按钮。 | |
| submit | 提交按钮,会把表单内的数据提交给服务器。 | |
| reset | 重置按钮,清除表单内所有的数据。 | |
| file | 文件选择按钮,供文件上传。accept:规定了文件上传的类型,text/* | |
| image | 定义图片形式的提交按钮,必须把src属性和image结合使用。 | |
| checkbox | 定义复选框。 | |
| radio | 定义单选框。 |
| 属性 | 描述 |
| value | 定义input的初始值 |
| required | 输入内容是必须的,不能为空。 |
| readonly | 定义input为只读模式。 |
| disabled | 禁用input元素。 |
| placeholder | 定义文本输入框的提示音。 |
| name | 定义文本输入框的名字,唯一。 |
| maxlength | 最多可以输入多少字符。 |
| size | 定义文本框的宽度。 |
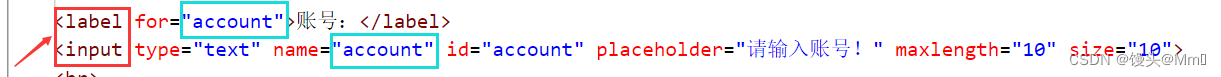
3 . label 标签
label :给input添加的标注。
for:为了让input和label进行绑定。
for的值要跟input的值相同,当点击label时,可以让input自动获得输入焦点。

4 . 多行文本输入框
| 属性 | 属性值 | 描述 |
| textarea | name | 规定文本区的名称。 |
| cols | 规定文本区内的可见宽度。 | |
| rows | 规定文本区内的可见行度。 | |
| required | 输入内容是必须的,不能为空。 | |
| readonly | 定义input为只读模式。 | |
| disabled | 禁用input元素。 | |
| maxlength | 最多可以输入多少字符。 |
5 . 多选框
checkbox :定义复选框。

6 . 单选框
radio :定义单选框。

7 . fiedio :表单内容分组
fieldset:将表单内容进行分组,会产生一个边框(默认为2px边框,内边距(10px,12px),左右外边距2px);
legend:legend是fieldset元素定义的标题(默认在分组边框的上边框内,可以左右移动位置);

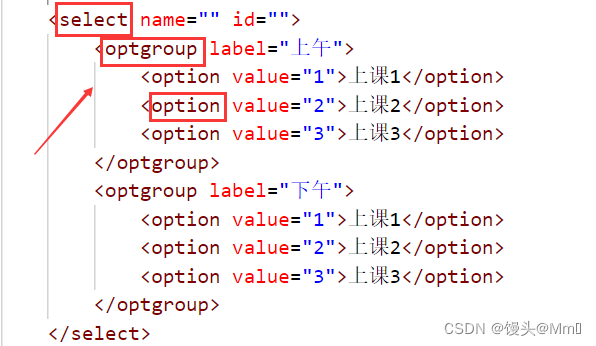
8 . 分组下拉菜单
select :定义下拉菜单。
optgroup:定义选项组。
option:定义列表中的一个选项内容。

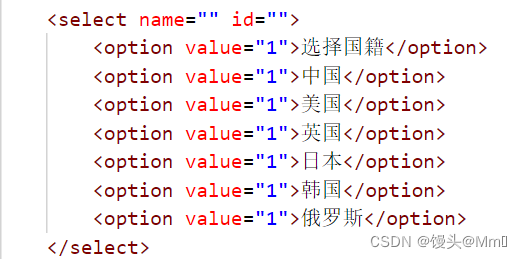
9 . 常规下拉菜单























 2628
2628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








