今天又学习了一下基础知识,所谓温故而知新可以为师矣。感觉以前对这个知识点的认知可能有偏差,或者是似懂非懂,用的时候就胡乱试,效果对了就对了,根本就没去好好看看之间的关联,所以今天再总结一下。
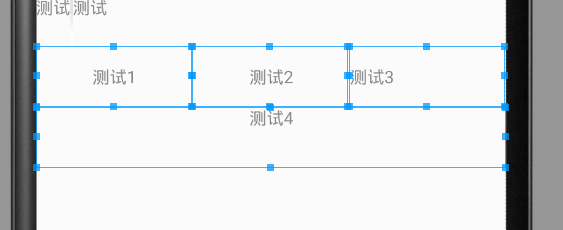
先看效果图:

测试结果:测试1、测试2都居中显示,测试3是在垂直方向上居中,测试4是在水平方向居中。
其中测试1、2使用的布局是android:gravity="center"
测试3、4使用的布局是 android:layout_gravity
下边我就讲讲怎么使用这两个属性:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
>
<TextView
android:layout_width="match_parent"//当控件的大小完全与父控件的大小一致时
android:layout_height="match_parent"
android:text="测试1"
android:gravity="center"//它的作用是控制控件中文本内容在控件中显示位置
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"//它的作用是控制子控件在父控件中显示位置
>
<TextView
android:layout_width="wrap_content"//当控件的大小完全与父控件的大小不一致时
android:layout_height="wrap_content"
android:text="测试2"
/>
</LinearLayout>
在LinearLayout中View并不是对每一个android:layout_gravity属性都会起作用。
如android:orientation属性的值为horizontal,LinearLayout中的View都会水平排列,
但是View的android:layout_gravity属性只有在垂直(如bottom、center_vertical等)
方向的值才起作用 测试3父控件LinearLayout没有设置android:orientation,
则继续向上继承父控件的android:orientation,父控件的
排列方式是水平排列,所以TextView的android:layout_gravity属性只能在垂直方向起作用
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试3"
android:layout_gravity="center_vertical"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试4"
android:layout_gravity="center_vertical"
/>
</LinearLayout>
</LinearLayout>
先看效果图:
测试结果:测试1、测试2都居中显示,测试3是在垂直方向上居中,测试4是在水平方向居中。
其中测试1、2使用的布局是android:gravity="center"
测试3、4使用的布局是 android:layout_gravity
下边我就讲讲怎么使用这两个属性:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
>
<TextView
android:layout_width="match_parent"//当控件的大小完全与父控件的大小一致时
android:layout_height="match_parent"
android:text="测试1"
android:gravity="center"//它的作用是控制控件中文本内容在控件中显示位置
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"//它的作用是控制子控件在父控件中显示位置
>
<TextView
android:layout_width="wrap_content"//当控件的大小完全与父控件的大小不一致时
android:layout_height="wrap_content"
android:text="测试2"
/>
</LinearLayout>
在LinearLayout中View并不是对每一个android:layout_gravity属性都会起作用。
如android:orientation属性的值为horizontal,LinearLayout中的View都会水平排列,
但是View的android:layout_gravity属性只有在垂直(如bottom、center_vertical等)
方向的值才起作用 测试3父控件LinearLayout没有设置android:orientation,
则继续向上继承父控件的android:orientation,父控件的
排列方式是水平排列,所以TextView的android:layout_gravity属性只能在垂直方向起作用
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试3"
android:layout_gravity="center_vertical"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试4"
android:layout_gravity="center_vertical"
/>
</LinearLayout>
</LinearLayout>






















 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








