什么是Vue
Vue是一个前端框架,特点如下:
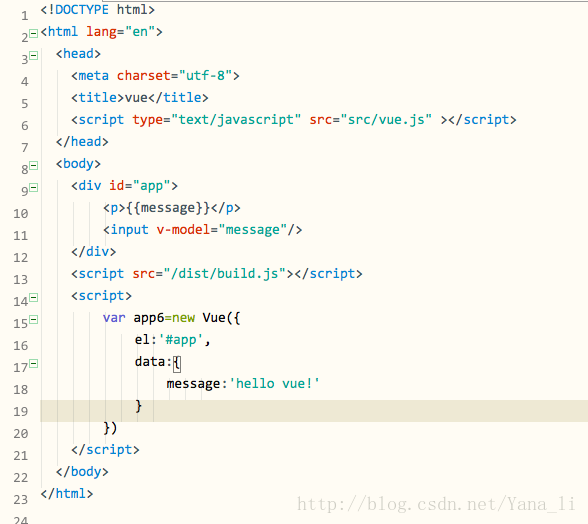
数据绑定
比如你改变一个输入框input的值时,会自动同步更新到页面上其他绑定改输入框的组件的值。
组件化
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来。
Vue2.0推荐开发环境
Homebrew
Mac系统下的包管理器,类似于Linux的apt-get,Window的控制面板-安装删除应用程序
Node.js
JavaScript运行环境,不同系统不能直接运行各种编程语言,Runtime类似于各种国际会议上的同声传译
npm
Nodejs下的包管理器,类似于Mac下的Homebrew
webpack
Vue的组件都是通过.vue或者像微信小程序.wxml和.wxss等自定义的组件都无法被用户端的各种浏览器解析,需要被翻译和打包成.js文件
vue-cli
用来生成模板的Vue工程,相当于按照设计好的图来盖房子,微信小程序一开始也会以可视化界面的方式问你是否创建示例工程,其实就是封装了类似的脚手架
环境安装
Mac OS版
Mac OS系统安装brew
打开终端运行:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Mac OS系统安装nodejs
brew install nodejs获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org安装淘宝镜像后,再需要安装模块就可以用cnpm代替npm操作
cnpm install [name]安装webpack
cnpm install webpack -g安装vue脚手架
npm install vue-cli -g在硬盘上找一个文件夹放工程用的,在终端进入该目录
cd 目录注:我的项目是自己在github上面创建的仓库,clone下来的
根据模块创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>安装项目依赖
npm install xxx /cnpm install xxx安装vue路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save启动项目
npm run dev






















 2925
2925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








