Playing Videos in HTML
Before HTML5,there was no standard for showing videos on a web page.
Before HTML5,videos could only be played with a plug-in(like flash).
The HTML5 <video> element specifies a standard way to embed a video in a web page.
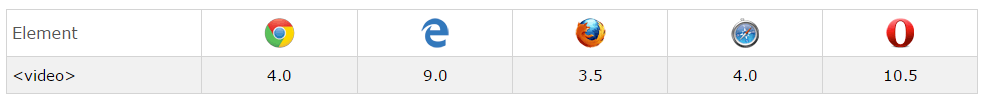
Browser Support
The HTML <video> Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>How it Works
The controls attribute adds video controls, like play,pause,and volume.
It is a good idea to always include width and height attributes.
Multiple <source> elements can link to different video files.The browser will use the first recognized format.
Html <video> Autoplay
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Html video - Browser Support
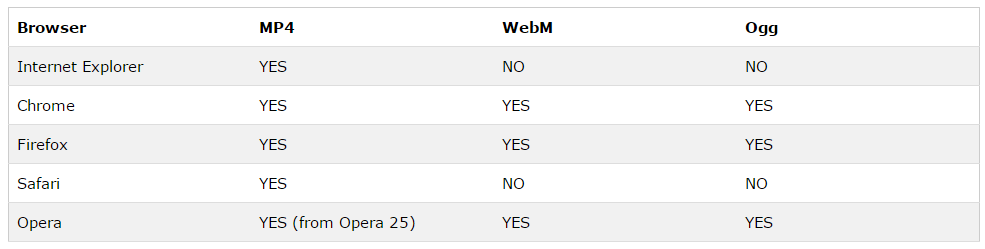
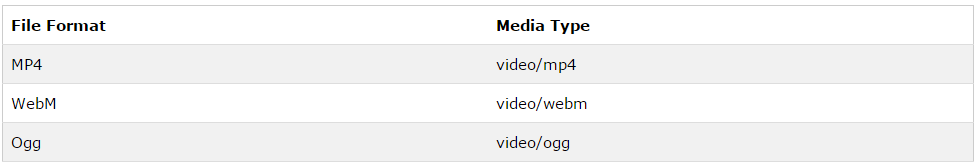
HTML Video - Media Types
Html Video - Methods,Properties,and Events
<section>
<input type="button" οnclick="playPause" value="Play/Pause">
<input type="button" οnclick="makeBig" value="Big"> <pre name="code" class="html"> <input type="button" οnclick="makeNormal" value="Normal">
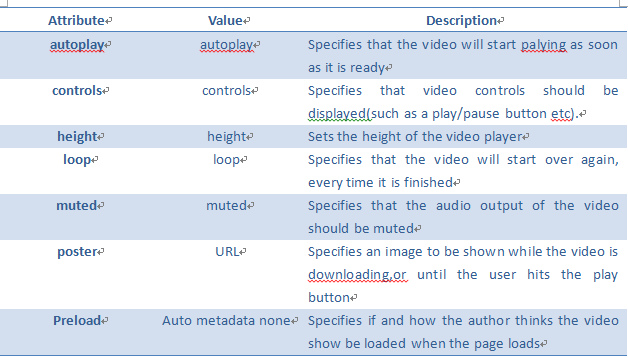
Optional Attributes
HTML <source> Tag
An audio player with two source files.The browser should choose which file (if any) it has support for:
<audio controls>
<source src="xx.ogg" type="audio/ogg">
<source src="xx.mp3" type="audio/mpeg">
Your browser dose not support the audio element.
</autio>编解码工具,方面来回转换视频
FFmpeg www.ffmpeg.org

























 2120
2120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








