安装grunt
在学习grunt之前一定要先安装好node 因为grunt 是基于node的 然而我们大多数都是在Windows上操作,所以我们还要在安装完node之后安装ruby 记得把path 勾上 安装ruby是为了运用sass
注意:有的时候grunt半天安装不上 不防运用代理安装的方式(npm install -g grunt-cli –registry=https://registry.npm.taobao.org);
从零开始创建项目
安装好grunt 后
1、创建package.json 通过npm init 创建
2、把grunt 引入到我们自己的本地 npm install grunt –save-dev 顺便把项目结构创建好(如app,js,css…)
3、安装tasks和time npm install load-grunt-tasks –save-Dev npm install time-grunt
4、编写js 主要是Gruntfile.js文件
代码如下:
'use strict';
module.exports = function(grunt){
//引入tasks 以形参的形式
require('load-grunt-tasks')(grunt);
require('time-grunt')(grunt);
var config = {
app:'app',
dist:'dist'
};
grunt.initConfig({
config:config,
//方式三
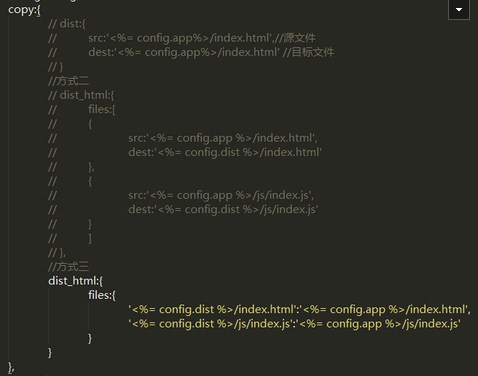
copy:{
dist_html:{
files:{
'<%= config.dist %>/index.html':'<%= config.app %>/index.html',
'<%= config.dist %>/js/index.js':'<%= config.app %>/js/index.js'
}
}
},
clean:{
dist:{
src:['<%= config.dist%>/js/index.js','<%= config.dist %>/index.html']
}
}
});
};
哈哈….这里只写了copy 和 clean两个 就这样 你就可以不如grunt啦,运用grunt copy 或grunt clean 就可来进行拷贝或删除文件啦。哈哈…..
写好这个以后 就可以在控制台 通过 grunt copy 来进行文件拷贝了,是不是很神奇ya…哦还有一个就是Windows 在执行grunt copy的时候dist文件无法创建,我遇到过。后面发现在copy内部加上
dist_html{
}
或
dist_js{
}
就ok啦
接下来就是我们要 对task配置进行学习啦,哈哈 给自己打点鸡血…后面继续…























 106
106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








