一、HEML DOM(文档对象类型)
当网页被加载时,浏览器会创建页面的文档对象模型(DOCUMENT OBJECT MODEL)
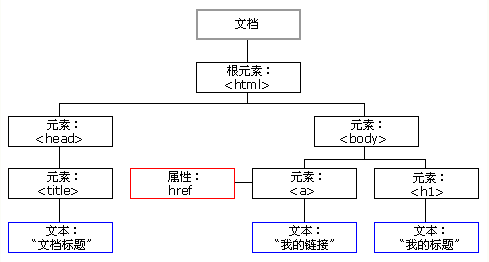
(1)HTML DOM 模型被构造为对象的树
HTML DOM 树
通过可编程的对象类型,JavaScript获得了足够的能力来创建动态的HTML
JavaScript 能够改变页面中的所有 HTML元素
JavaScript 能够改变页面中的所有 HTML属性
JavaScript 能够改变页面中的所有 CSS样式
JavaScript 能够对页面中所有事件做出反应
(2)查找HTML元素
有三种方法找到HTML元素
通过id找到HTML元素
通过标签名找到HTML元素
通过类名找到HTML元素
1)通过id找HTML元素
eg
<p id="info">HELLO WORLD</p>
<script>
x=document.getElementById("info");
document.write('<p>id="info"的段落中的文本是:'+x.innerHTML+'</p>');
</script>
如果找到该元素,则该方法将以对象(在x中)的形式返回该元素
如果未找到该元素,则x将包含null
2)通过标签名找到HTML元素
eg
<p>HELLO WORLD</p>
<div id="main">
<p>The DOM is very useful!</p>
<p>本例演示 getElementByTagName 方法</p>
</div>
----------------------------------------------------------------------
<script>
var x=document.getElementById('main');
var y=x.getElementByTagName('p');
document.write('id为“main”的div中的第一段文本是'+y[0].innerHTML);
</script>
输出为:The DOM is very useful!
-----------------------------------------------------------------------
<script>
var y=document.getElementByTagName('p');
document.write('第一段文本是'+y[0].innerHTML);
</script>
输出为:HELLO WORLD
3)通过类名查找HTML元素
提示:通过类名查找HTML元素在IE5,6,7,8中无效
二、HEML DOM-改变HTML
改变HTML首先要获取该元素,再改变
1.改变HTML的内容
公式:document.getElementById(id).innerHTML=new HTML
2.改变HTML的属性
<img id = "img" src="***">
document.getElementById('img').src='---';
3.改变HTML的样式(DOM CSS)
公式:document.getElementById(id).style.property(属性)=new style
4.改变HTML的事件(DOM 事件)
(1)onclick事件
认真看下面带this的例子
eg1:<h1 οnclick="this.innerHTML='谢谢!'">请点击该文本</h1>
eg2:
<script>
function changetext(id)
{
id.innerHTML="谢谢!";
}
</script>
</head>
<body>
<h1 οnclick="changetext(this)">请点击该文本</h1>
eg3:
<button οnclick="displayDate()">点击这里</button>
<script>
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
---------------------------------------------------------------------------------
<button οnclick="displayDate(this)">点击这里</button>
<script>
function displayDate(id)
{
id.innerHTML=Date();
}
</script>
(2)onload和onunload事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
eg:<body οnlοad="checkCookies()">
<script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("已启用 cookie")
}
else
{
alert("未启用 cookie")
}
}
</script>
(3)onchange事件
<script>
function myFunction()
{
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
请输入英文字符:<input type="text" id="fname" οnchange="myFunction()">
<p>当您离开输入字段时,会触发将输入文本转换为大写的函数。</p>
(4)onmouseover和onmouseout事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
eg:
<div οnmοuseοver="mOver(this)" οnmοuseοut="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div>
<script>
function mOver(obj)
{
obj.innerHTML="谢谢"
}
function mOut(obj)
{
obj.innerHTML="把鼠标移到上面"
}
</script>
(5)onmousedown、onmouseup和onclick事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
eg:
<div οnmοusedοwn="mDown(this)" οnmοuseup="mUp(this)" style="background-color:green;color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</div>
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="请释放鼠标按钮"
}
function mUp(obj)
{
obj.style.backgroundColor="green";
obj.innerHTML="请按下鼠标按钮"
}
</script>
5.改变HTML的DOM元素(节点)
(1)新增元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
eg:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");//这段代码创建新的 <p> 元素
var node=document.createTextNode("这是新段落。");//如需向 <p> 元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点
para.appendChild(node);//然后您必须向 <p> 元素追加这个文本节点
var element=document.getElementById("div1");//最后您必须向一个已有的元素追加这个新元素。这段代码找到一个已有的元素
element.appendChild(para);//这段代码向这个已有的元素追加新元素
</script>
(2)删除已有元素
如需删除 HTML 元素,您必须首先获得该元素的父元素
eg:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");//找到 id="div1" 的元素
var child=document.getElementById("p1");//找到 id="p1" 的 <p> 元素
parent.removeChild(child);//从父元素中删除子元素
</script>
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素
var child=document.getElementById("p1");
child.parentNode.removeChild(child);























 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








