看博客,首先得看日期,首先吐槽下,第一次做webview 套壳的android APP ,项目有微信支付这一块,就百度搜 看别人的博客,有的说android webview H5微信支付可以但发布的资料就那么点,留言也没回复,有的说不行,等等一大堆问题,虽然每一篇都把自己遇到的问题,说出来了,有的说成功了 ,但关键的技术点没描述清
楚,我也是跟着他们的思路摸着走,还是耽误了不少时间的,所以在这里把很核心的以及前辈们指出来 但不清楚的点,用自己的理解表达出来,也希望帮到有同样问题的你。
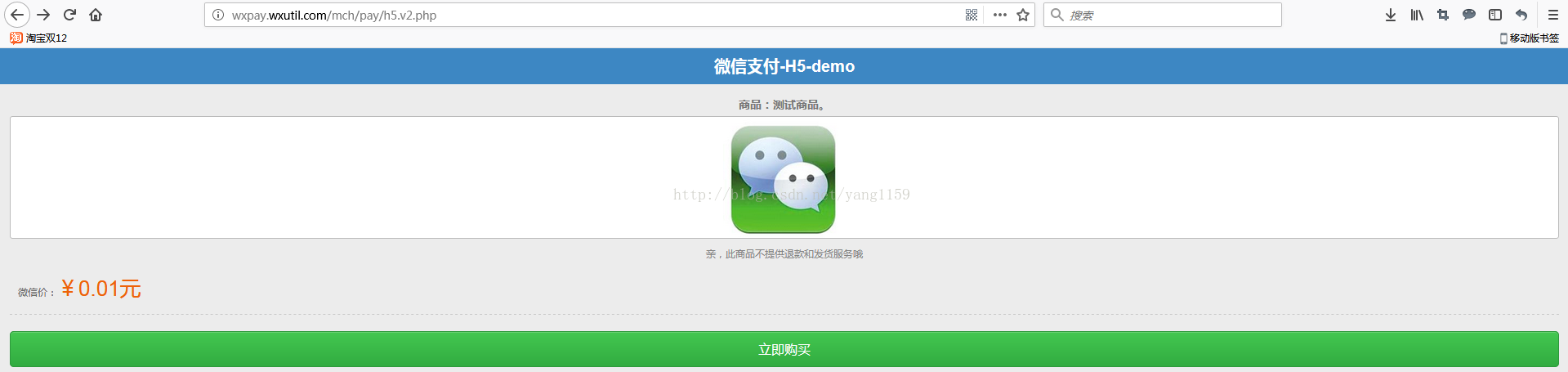
首先的说,webview 套壳 完全可以做微信H5支付,不需要借助其他外部浏览器(其实还是用的微信自身的协议),先看看微信官方给的一个微信外浏览器吊起微信的链接:
http://wxpay.wxutil.com/mch/pay/h5.v2.php 怎么用呢? 刚开始我是把他复制到电脑的链接里面,出来的如下:

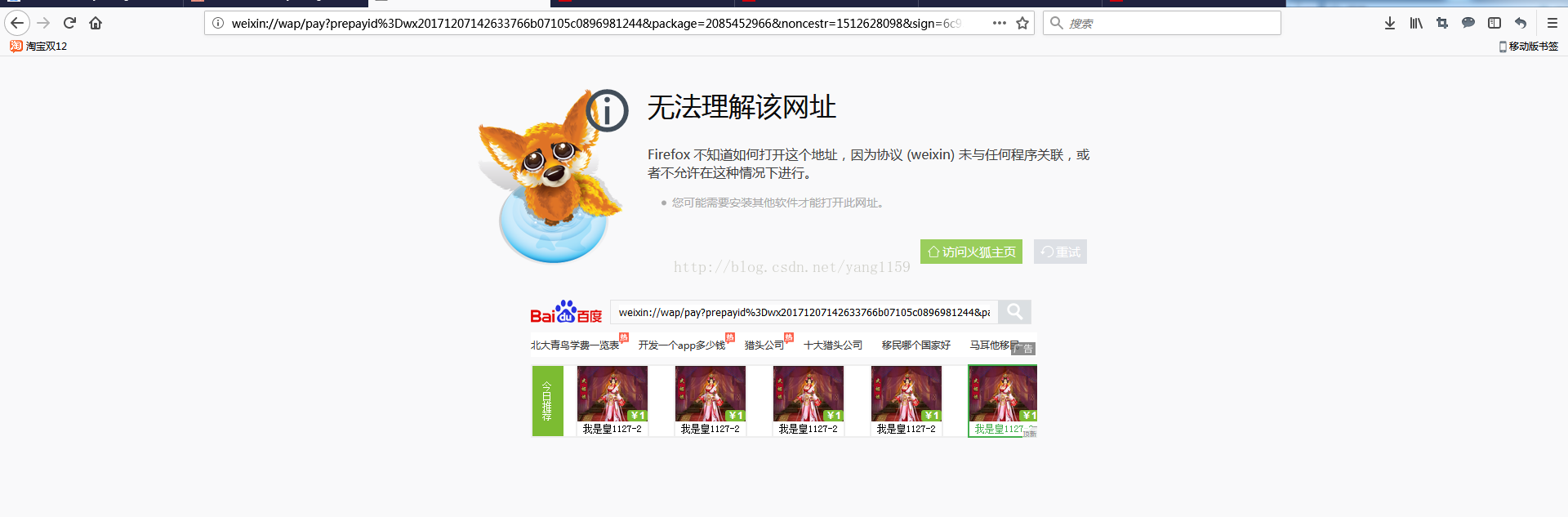
点击立即购买:

仔细看下这个链接weixin://wap/pay?prepayid%3Dwx20171207142633766b07105c0896981244&package=2085452966&noncestr=1512628098&sign=6c930a4986e38df13f79c7af48313ea2
prepayid package noncestr sign 这些不都是微信支付请求的必须带参嘛,其实weixin:// 这个就是默认打开微信的协议 就像电脑端的http:// 一样的,
其实微信官方给的这个链接http://wxpay.wxutil.com/mch/pay/h5.v2.php 正确的测试方式是:打开手机浏览器(uc qq 360 ....)把这个链接放进去点击支
付去吧,瞬间唤起了手机上的微信支付,此处请注意不是http://wxpay.wxutil.com/mch/pay/h5.v2.php能唤起微信支付,而是立即购买这个按钮下的链接:
weixin://wap/pay?prepayid%3Dwx20171207142633766b07105c0896981244&package=2085452966&noncestr=1512628098&sign=6c930a4986e38df13f79c7af48313ea2 weixin:// 负责唤起手机上的微信的协议,后面的 prepayid package noncestr sign 这些是支付请求参数,
于是微信唤起跳到支付界面了,就是这样。下面开始核心:


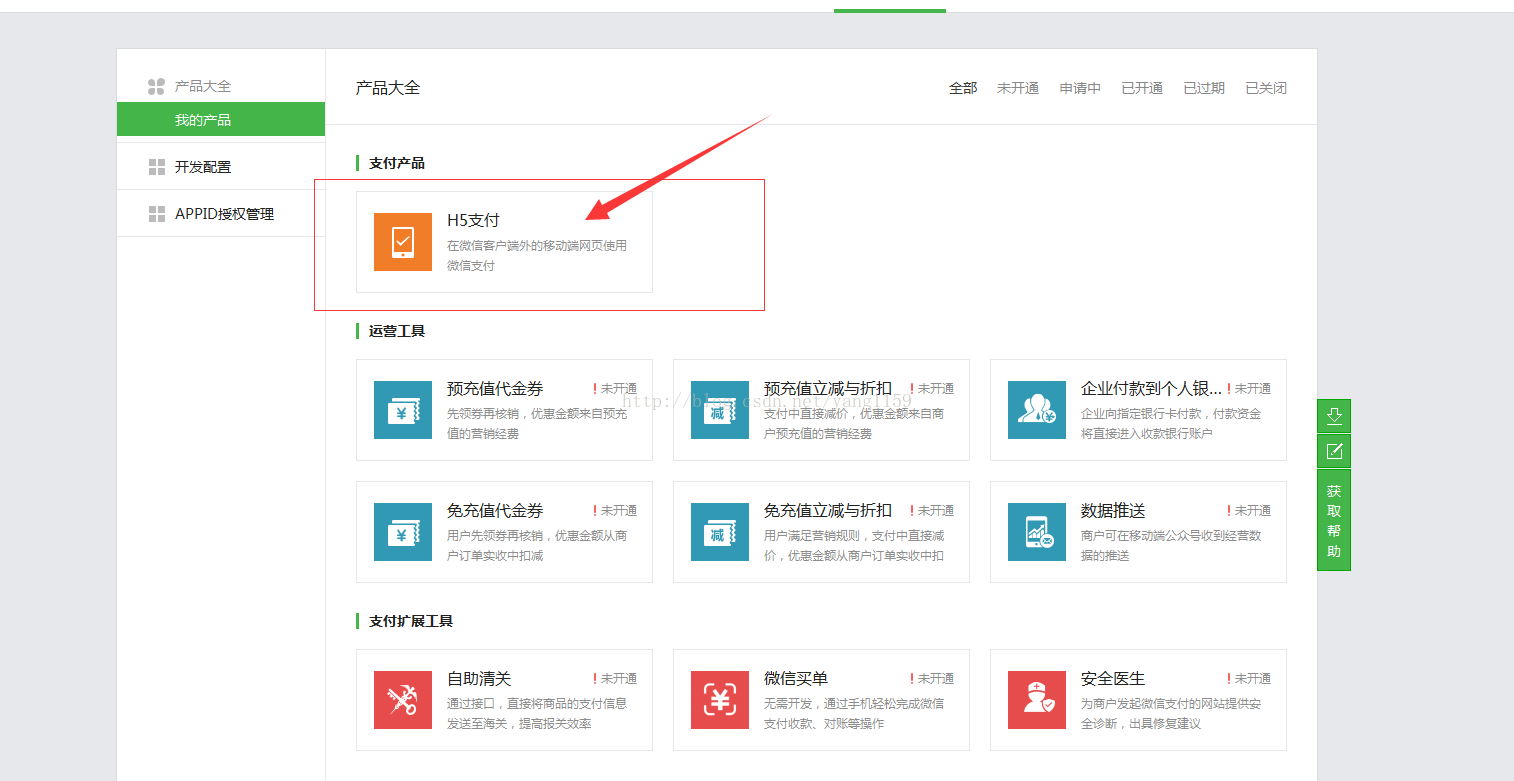
前提得把H5 支付的申请了,这个一天吧 就可以下来了,通过后 在开发配置把支付域名填进去 到这里准备工作完成开始WebView微信H5 APP支付

Log.d(TAG," referer");
Map<String, String> extraHeaders = new HashMap<String, String>();
extraHeaders.put("Referer", "http://************.com");
view.loadUrl(url, extraHeaders);这个referer 在哪里加呢,其实就是在你点击支付前给加进去,比如购买流程:商品详情页------>立即购买------->提交订单------->微信支付 ,那么建议在提交订单这里加上,怎
么加?webview 的
shouldOverrideUrlLoading方法
我们可以截获提交订单的url
@Override public boolean shouldOverrideUrlLoading(WebView view, String url) { // TODO Auto-generated method stub Log.d(TAG, "url=" + url); if (url.contains("http://***********")) { Log.d(TAG," referer"); Map<String, String> extraHeaders = new HashMap<String, String>(); extraHeaders.put("Referer", "http://*****.com"); view.loadUrl(url, extraHeaders); }
这里的url.contains 也可以根据你的需要改成url.equals();
上面的url 是当点击微信支付时,服务端向微信的请求的链接:https://wx.tenpay.com/cgi-bin/mmpayweb-bin
/checkmweb?prepay_id=wx201712071300244a29831d4e0272232957&package=3866480500
如果配置正常的话,微信会给我们返回一个支付链接也就是:weixin://wap/pay?prepayid%3Dwx201712071300244a29831d4e0272232957&package=3866480500&
noncestr=1512622825&sign=04064ca06dfa7b949bd7d8aabe492c72
而此时webview的
public boolean shouldOverrideUrlLoading(WebView view, String url)
会默认这个url是一个普通的链接就去加载它,于是就出现了白板,此时正确的方式是:
同样截获返回的这个url 并处理:
if (url.contains("weixin://wap/pay?prepayid")) {
try{
Log.d(TAG,"intent pay");
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
startActivity(intent);
return true;
}catch (Exception e){
Log.d(TAG,"START ACTIVITY FAILE ");
Toast.makeText(MainActivity.this,"请下载安装最新版微信",Toast.LENGTH_SHORT).show();
}
}intent.setAction(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
这个方法 我们都不陌生,刚接触android时相信 我把url 都写成 百度的连接 于是 他会跳出来让我们选择要加载的浏览器(如果手机只有系统默认浏览器就是直接打开,不用选择),再打开,因为这个链接是http://协议
而现在加载的是weixin:// 也就是打开微信的协议,于是唤起微信,吊起支付界面了 , 代码里面的try catch 是当用户没安装微信或微信版本不支持支付时,避免APP崩掉的
界面。
就这样webview封装微信H5支付搞定,这些都是个人理解,有什么不对的地方还请指点,有不明白也欢迎留言,看到会回复,希望能帮到遇到同样问题的你!

























 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








