JavaScript中正则表达式的定义
定义
JavaScript中正则表达式中正则表达式用RegExp对象来表示,创建一个RegExp对象有两种写法,常用的是双斜杠的写法
//写法1,常用
let pattern = /abc/
//写法2
let pattern = new RegExp("abc")
特殊字符的正则匹配
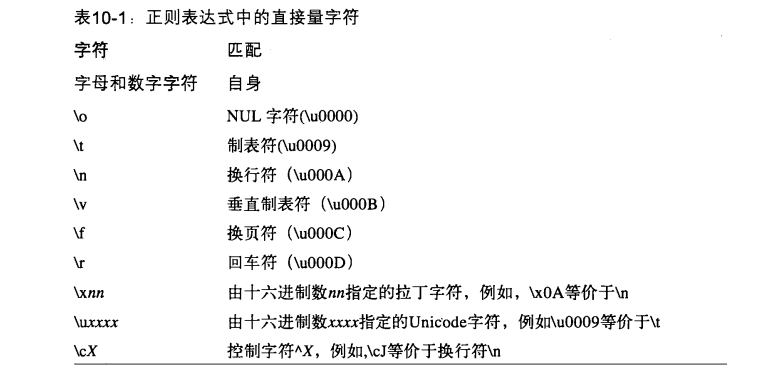
除了字母和数字等直接字面量字符的匹配外,JavaScript正则也支特殊字符的匹配,如换行(\n)、空格(\s)等,这些字符需要通过反斜杠()来转义,具体如下表
正则表达式字符类
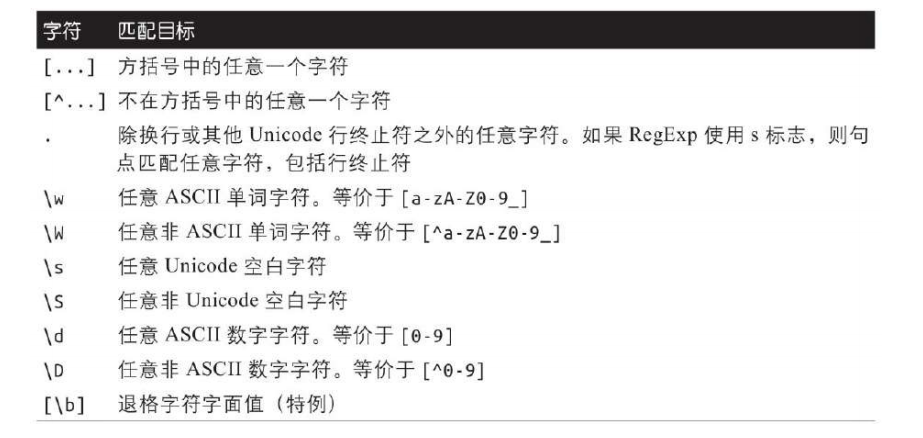
下面这些因为标点符号在正则表达式中具有非常重要的意义,也是用于编写复杂正则的常用符号
把个别字面值字符放到方括号中可以组合成字符类。字符类匹配方括号中包含的任意字符。因此,正则表达式/[abc]/匹配a、b或 c中的任意一个字母。也可以定义排除性的字符类,匹配除方括号中 包含的字符之外的任意字符。排除性字符类就是把插入符号()作为方括号中的第一个字符。如正则表达式/[abc]/匹配除a、b和c之外的任意一个字符。字符类可以使用连字符表示字符范围。要匹配拉丁字母表中的任意一个小写字母,可以使用/[a-z]/(如果想通过字符类匹配真正的连字符,只要把它放到右方括号前面,作为字符类的最后一个字符即可)
正则表达式字符类
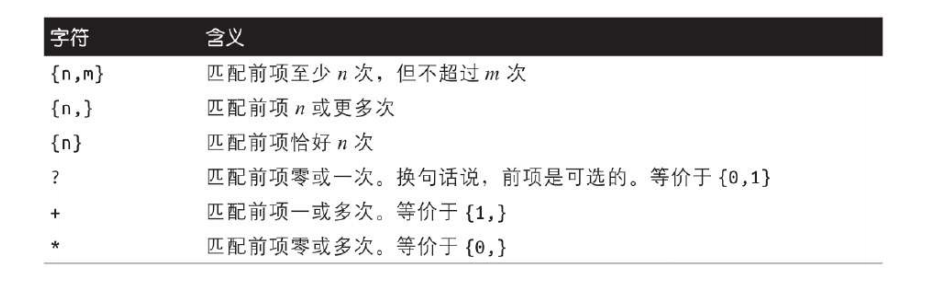
匹配字符的重复
指定重复的字符始终跟在应用它们的模式后面。由于某些重复的形式非常常用,还会有特殊字符表示这些情况。例如,+表示前面的模式出现一次或多次的情形。
操作示例
let r= /\d{1,3}/ //匹配1到3个数字
let r= /\w{3}\d?/ //匹配3个字母,并且3个字母后面可以带1个数字或者不带数字
贪婪重复和非贪婪重复
贪婪重复指尽可能地匹配,直到找不到匹配为止
let pattern = /a+/
//这里匹配出aaa,而不是a
console.log("aaab".match(pattern)) //=>[ 'aaa', index: 0, input: 'aaab', groups: undefined ]
在重复字符后面简单地加个问号,就可以指定非贪婪重复,如??、 +?、*?,非贪婪重复会见好就收
let pattern = /a+?/
//这里匹配出a而不是aaa
console.log("aaab".match(pattern)) //=>[ 'a', index: 0, input: 'aaab', groups: undefined ]
使用非贪婪重复不一定总能得到期待的结果。比如模式/a+b/匹 配一个或多个“a”后跟字母“b”。在应用到字符串“aaab”时,它匹配整个字符串。而使用非贪婪版本的/a+?b/时似乎应该匹配字母“b”前面有最少的字母“a”。在应用到同样的字符串“aaab”时,我们本意是希望它只匹配一个“a”和最后的字母“b”。但事实上,这个模式也会匹配整个字符串aaab,与贪婪的版本一样。这是因为正则表达式模式的匹配会从字符串的第一个位置开始查找匹配项。由于在字符串一开始就找到了匹配项,所以从后续字母开始的更短的匹配项就不在考虑之列了。
let pattern = /a+?b/
//这里匹配出aaab而不是ab
console.log("aaab".match(pattern)) //=>[ 'aaab', index: 0, input: 'aaab', groups: undefined ]
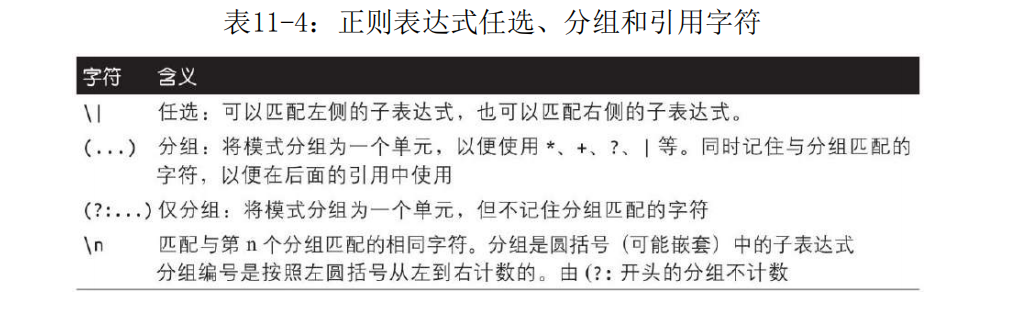
任选、分组和引用
任选是指可以指定多种匹配情况,任选一种合适的
//任选
let pattern2 = /a{3}b|a{2}b/
console.log("aaaaab".match(pattern2)) //=》[ 'aaab', index: 2, input: 'aaaaab', groups: undefined ]
分组:采用括号是把独立 模式分组为子表达式,从而让这些模式可以被|、*、+、?等当作一个整体。如上面的任选通过采用分组可以改写为如下
//任选和括号组合
let pattern2 = /(a{3}|a{2})b/
console.log("aaaaab".match(pattern2)) //=》[ 'aaab', 'aaa', index: 2, input: 'aaaaab', groups: undefined ]
圆括号在正则表达式中的另一个作用是在完整的模式中定义子 模式。当正则表达式成功匹配一个目标字符串后,可以从目标字符串中提取出与圆括号包含的子模式对应的部分,如上面代码中打印的数组,第二个元素aaa就是括号匹配到的内容
引用:采用\加数字的形式来引用前面匹配到的内容,如\1,\2。
let pattern2 = /(a{3}|a{2})\1b/
console.log("aaaaab".match(pattern2)); //=》[ 'aaaab', 'aa', index: 1, input: 'aaaaab', groups: undefined ]
上面这个例子中,只能匹配到aaaab,因为如果括号匹配了aaa的话,那就不符合后面多出来的\1b,因为字符不存在aaaaaab,所以只能是aaaab
采用命名定义捕获的分组
在前面分组的讲解中,我们知道括号匹配到了aaa,但我们如何用变量的表示这个aaa呢,这个就是命名的作用
命名采用?<变量名>的形式,写在要定义的内容前面,当不能写在开头,如/?/是不合法的。可以通过括号规避错误,如/(?)/
//通过命名捕获分组
let pattern3 = /(?<patt>(a{3}|a{2}))b/
/** [
'aaab',
'aaa',
'aaa',
index: 2,
input: 'aaaaab',
groups: [Object: null prototype] { patt: 'aaa' },patt='aaa'
]
*/
console.log("aaaaab".match(pattern3));
这个例子可以看到patt匹配到了’aaa’,
如果不想让圆括号分组的子表达式生成数字引用,那么可以不用(和)分组,而是开头用(?:,结尾用)。
//通过命名捕获分组
let pattern3 = /(?:(a{3}|a{2}))b/
console.log("aaaaab".match(pattern3));
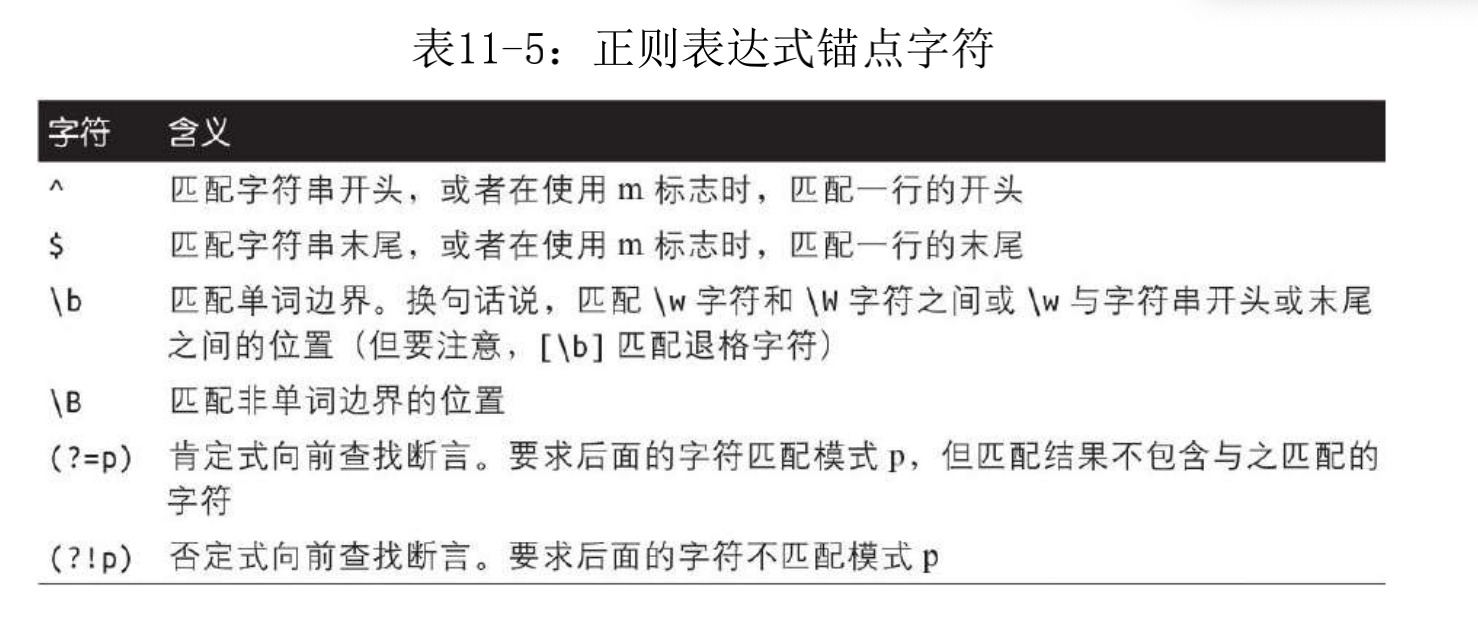
指定匹配的位置
通常情况下我们需要指定匹配到开头或者结尾,分别使用^符号和$符号,
let pattern = /^hello\sworld$/
console.log("hello world Javascript".match(pattern)) //=》null 匹配不到
console.log("hello world".match(pattern)) //=〉[ 'hello world', index: 0, input: 'hello world', groups: undefined ] 匹配到了
(?=p)为向前查找断言,主要用于过滤不必要的匹配,假设我们要对字符串“Javascript RegExp:/aaaabbb/”匹配冒号前面javascript开头的任意字符,正常情况的写法如下
let normalPattern = /[Jj]avascript.*:/
//匹配到了Javascript RegExp:
console.log("Javascript RegExp:/aaaabbb/".match(normalPattern))
但这样会匹配到Javascript RegExp:,把冒号也带进去了,不是我们要的Javascript RegExp,于是有了(?=p),食用方式如下:
let pattern4 = /[Jj]avascript\sRegExp(?=\:)/
console.log("Javascript RegExp:/aaaabbb/".match(normalPattern))

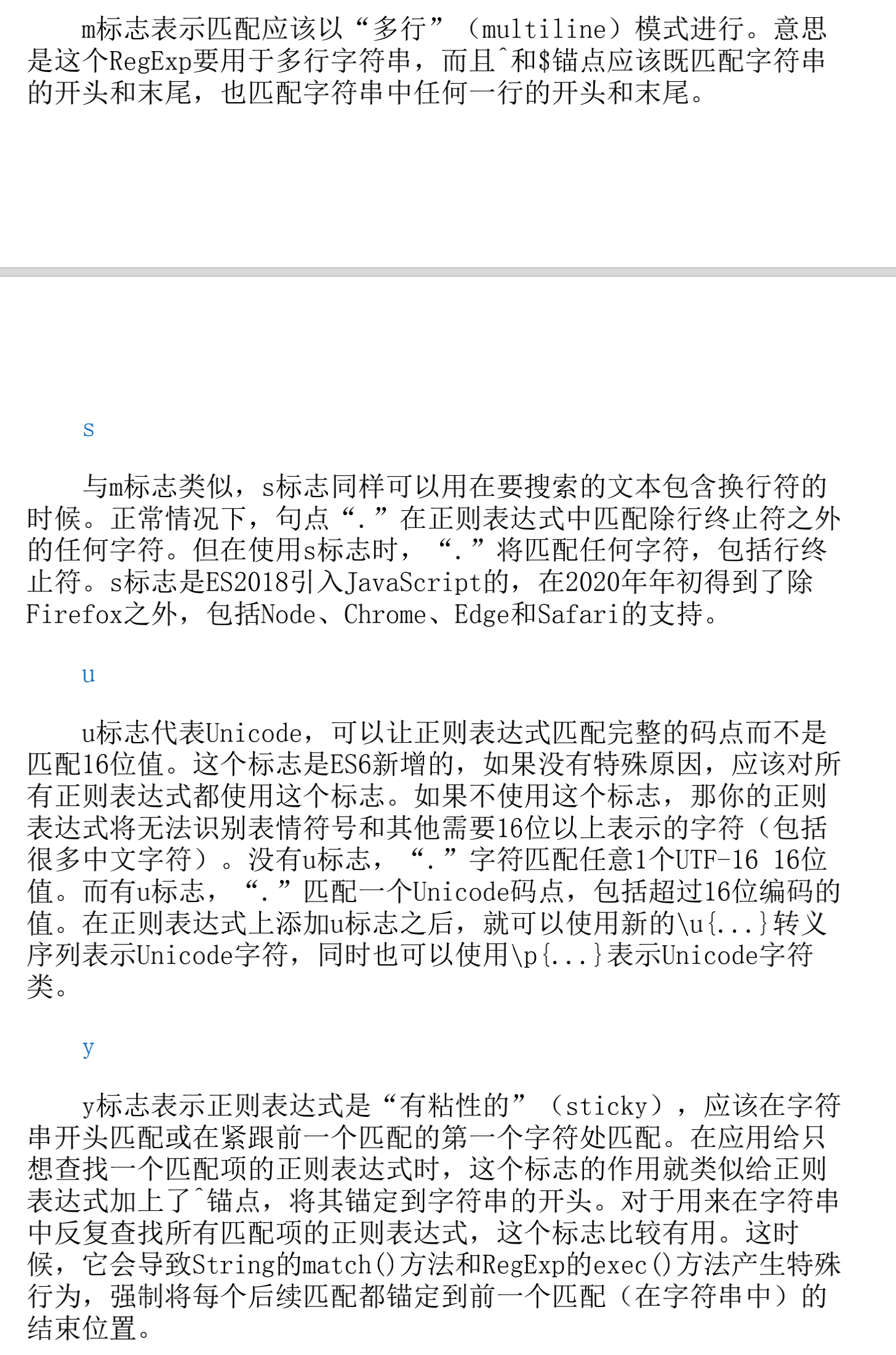
斜杆后面的标志
总共有6个标志,主要常用的是i标志和g标志,用法如下
let patternA = /Javascript\sRegExp/i
//i标志:指定匹配不区分大小写
console.log("javascript regExp".match(patternA))
let patternB = /aaab/g
//g标志:用于全局匹配,//下面这句将匹配出[ 'aaab', 'aaab', 'aaab' ]
console.log("aaab aaab aaab".match(patternB))
其他4个标志如下:
Javascript中的正则函数
search用于搜索匹配字符出现的位置
let patternSearch = /Javascript\sRegExp/i
//i标志:指定匹配不区分大小写
console.log("this is javascript regExp".search(patternA)) //=》8
replace函数用于替换字符串
let patternSearch = /Javascript\sRegExp/i
//i标志:指定匹配不区分大小写
console.log("this is javascript regExp".replace(patternSearch,'Nodejs')) //=》this is Nodejs
//使用$1来保留匹配文字并修改。
let patternSearch2 = /(Javascript\sRegExp)/i
console.log("this is javascript regExp".replace(patternSearch2,'《$1》')) //=》this is 《javascript regExp》
match()是字符串最通用的正则表达式方法,它只有一个正则表达式参数(或者如果参数不是正则表达式,会把它传给RegExp()构造函数),返回一个数组,其中包含匹配的结果,前面的讲解已经使用了match了
console.log("1+1=2".match(/\d+/g)) //==>[ '1', '1', '2' ]
split()方法也可以接收一个正则表达式参数,这样就可以指定更通用的分隔符
let huanhangPattern = /(<[^>]+>|\n)/
console.log("aaa<br/>bbb<br/>ccc\nddd".split(huanhangPattern)) //[ 'aaa', '<br/>', 'bbb', '<br/>', 'ccc', '\n', 'ddd' ]
RegExp类的使用
test()方法,这个方法非常简单,主要用于测试一个正则表达式是否匹配到了字符串
let pattern3 = /(?<patt>(a{3}|a{2}))b/
console.log(pattern3.test("aaaaab")) //=> true
exec()方法**,RegExp类上最常用的方法是exec,这个方法接收一个字符串参数,并从这个字符串寻找匹配。如果没有找到匹配项,则返回null。而如果找到了匹配项,则会返回一个数组,跟字符串的match()方法在非全局搜索时**返回的数组一样,但是在全局搜索时,和match又有不同,通过代码可以对比出来
let pattern3 = /(?<patt>(a{3}|a{2}))b/g
console.log("aaaaabaabaaab".match(pattern3)); //=>[ 'aaab', 'aab', 'aaab' ]
/**
*将打印 [
'aaab',
'aaa',
'aaa',
index: 2,
input: 'aaaaabaabaaab',
groups: [Object: null prototype] { patt: 'aaa' }
]
*/
console.log(pattern3.exec("aaaaabaabaaab"))
常用的javascript正则表达式
火车车次
/^[GCDZTSPKXLY1-9]\d{1,4}$/
手机机身码(IMEI)
/^\d{15,17}$/
必须带端口号的网址(或ip)
/^((ht|f)tps?:\/\/)?[\w-]+(\.[\w-]+)+:\d{1,5}\/?$/
网址(URL)
/^(((ht|f)tps?):\/\/)?([^!@#$%^&*?.\s-]([^!@#$%^&*?.\s]{0,63}[^!@#$%^&*?.\s])?\.)+[a-z]{2,6}\/?/
统一社会信用代码
/^[0-9A-HJ-NPQRTUWXY]{2}\d{6}[0-9A-HJ-NPQRTUWXY]{10}$/
统一社会信用代码(宽松匹配)(15位/18位/20位数字/字母)
/^(([0-9A-Za-z]{15})|([0-9A-Za-z]{18})|([0-9A-Za-z]{20}))$/
迅雷链接
/^thunderx?:\/\/[a-zA-Z\d]+=$/
ed2k链接(宽松匹配)
/^ed2k:\/\/\|file\|.+\|\/$/
磁力链接(宽松匹配)
/^magnet:\?xt=urn:btih:[0-9a-fA-F]{40,}.*$/
子网掩码(不包含 0.0.0.0)
/^(254|252|248|240|224|192|128)\.0\.0\.0|255\.(254|252|248|240|224|192|128|0)\.0\.0|255\.255\.(254|252|248|240|224|192|128|0)\.0|255\.255\.255\.(255|254|252|248|240|224|192|128|0)$/
linux"隐藏文件"路径
/^\/(?:[^/]+\/)*\.[^/]*/
linux文件夹路径
/^\/(?:[^/]+\/)*$/
linux文件路径
/^\/(?:[^/]+\/)*[^/]+$/
window"文件夹"路径
/^[a-zA-Z]:\\(?:\w+\\?)*$/
window下"文件"路径
/^[a-zA-Z]:\\(?:\w+\\)*\w+\.\w+$/
股票代码(A股)
/^(s[hz]|S[HZ])(000[\d]{3}|002[\d]{3}|300[\d]{3}|600[\d]{3}|60[\d]{4})$/
大于等于0, 小于等于150, 支持小数位出现5, 如145.5, 用于判断考卷分数
/^150$|^(?:\d|[1-9]\d|1[0-4]\d)(?:\.5)?$/
html注释
/<!--[\s\S]*?-->/g
md5格式(32位)
/^[a-fA-F0-9]{32}$/
GUID/UUID
/^[a-f\d]{4}(?:[a-f\d]{4}-){4}[a-f\d]{12}$/i
版本号(version)格式必须为X.Y.Z
/^\d+(?:\.\d+){2}$/
视频(video)链接地址(视频格式可按需增删)
/^https?:\/\/(.+\/)+.+(\.(swf|avi|flv|mpg|rm|mov|wav|asf|3gp|mkv|rmvb|mp4))$/i
图片(image)链接地址(图片格式可按需增删)
/^https?:\/\/(.+\/)+.+(\.(gif|png|jpg|jpeg|webp|svg|psd|bmp|tif))$/i
24小时制时间(HH:mm:ss)
/^(?:[01]\d|2[0-3]):[0-5]\d:[0-5]\d$/
12小时制时间(hh:mm:ss)
/^(?:1[0-2]|0?[1-9]):[0-5]\d:[0-5]\d$/
base64格式
/^\s*data:(?:[a-z]+\/[a-z0-9-+.]+(?:;[a-z-]+=[a-z0-9-]+)?)?(?:;base64)?,([a-z0-9!$&',()*+;=\-._~:@/?%\s]*?)\s*$/i
数字/货币金额(支持负数、千分位分隔符)
/^-?\d{1,3}(,\d{3})*(\.\d{1,2})?$/
银行卡号(10到30位, 覆盖对公/私账户, 参考微信支付)
/^[1-9]\d{9,29}$/
中文姓名
/^(?:[\u4e00-\u9fa5·]{2,16})$/
英文姓名
/(^[a-zA-Z][a-zA-Z\s]{0,20}[a-zA-Z]$)/
车牌号(新能源)
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z](?:((\d{5}[A-HJK])|([A-HJK][A-HJ-NP-Z0-9][0-9]{4}))|[A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳])$/
车牌号(非新能源)
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳]$/
车牌号(新能源+非新能源)
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4,5}[A-HJ-NP-Z0-9挂学警港澳]$/
手机号(mobile phone)中国(严谨), 根据工信部2019年最新公布的手机号段
/^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[1589]))\d{8}$/
手机号(mobile phone)中国(宽松), 只要是13,14,15,16,17,18,19开头即可
/^(?:(?:\+|00)86)?1[3-9]\d{9}$/
手机号(mobile phone)中国(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条
/^(?:(?:\+|00)86)?1\d{10}$/
日期(宽松)
/^\d{1,4}(-)(1[0-2]|0?[1-9])\1(0?[1-9]|[1-2]\d|30|31)$/
日期(严谨, 支持闰年判断)
/^(([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8]))))|((([0-9]{2})(0[48]|[2468][048]|[13579][26])|((0[48]|[2468][048]|[3579][26])00))-02-29)$/
中国省
/^浙江|上海|北京|天津|重庆|黑龙江|吉林|辽宁|内蒙古|河北|新疆|甘肃|青海|陕西|宁夏|河南|山东|山西|安徽|湖北|湖南|江苏|四川|贵州|云南|广西|西藏|江西|广东|福建|台湾|海南|香港|澳门$/
可以被moment转化成功的时间 YYYYMMDD HH:mm:ss
/^\d{4}([/:-\S])(1[0-2]|0?[1-9])\1(0?[1-9]|[1-2]\d|30|31) (?:[01]\d|2[0-3]):[0-5]\d:[0-5]\d$/
email(邮箱)
/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/
座机(tel phone)电话(国内),如: 0341-86091234
/^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/
身份证号(1代,15位数字)
/^[1-9]\d{7}(?:0\d|10|11|12)(?:0[1-9]|[1-2][\d]|30|31)\d{3}$/
身份证号(2代,18位数字),最后一位是校验位,可能为数字或字符X
/^[1-9]\d{5}(?:18|19|20)\d{2}(?:0[1-9]|10|11|12)(?:0[1-9]|[1-2]\d|30|31)\d{3}[\dXx]$/
身份证号, 支持1/2代(15位/18位数字)
/^\d{6}((((((19|20)\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|(((19|20)\d{2})(0[13578]|1[02])31)|((19|20)\d{2})02(0[1-9]|1\d|2[0-8])|((((19|20)([13579][26]|[2468][048]|0[48]))|(2000))0229))\d{3})|((((\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|((\d{2})(0[13578]|1[02])31)|((\d{2})02(0[1-9]|1\d|2[0-8]))|(([13579][26]|[2468][048]|0[048])0229))\d{2}))(\d|X|x)$/
护照(包含香港、澳门)
/(^[EeKkGgDdSsPpHh]\d{8}$)|(^(([Ee][a-fA-F])|([DdSsPp][Ee])|([Kk][Jj])|([Mm][Aa])|(1[45]))\d{7}$)/
帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线组合
/^[a-zA-Z]\w{4,15}$/
中文/汉字
/^(?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])+$/
小数(支持科学计数)
/^[+-]?(\d+([.]\d*)?([eE][+-]?\d+)?|[.]\d+([eE][+-]?\d+)?)$/
只包含数字
/^\d+$/
html标签(宽松匹配)
/<(\w+)[^>]*>(.*?<\/\1>)?/
匹配中文汉字和中文标点
/[\u4e00-\u9fa5|\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/
qq号格式正确
/^[1-9][0-9]{4,10}$/
数字和字母组成
/^[A-Za-z0-9]+$/
英文字母
/^[a-zA-Z]+$/
小写英文字母组成
/^[a-z]+$/
大写英文字母
/^[A-Z]+$/
密码强度校验,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
/^\S*(?=\S{6,})(?=\S*\d)(?=\S*[A-Z])(?=\S*[a-z])(?=\S*[!@#$%^&*? ])\S*$/
用户名校验,4到16位(字母,数字,下划线,减号)
/^[\w-]{4,16}$/
ip-v4[:端口]
/^((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.){3}(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])(?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$/
ip-v6[:端口]
/(^(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))$)|(^\[(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))\](?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$)/i
16进制颜色
/^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3}|[a-fA-F0-9]{8}|[a-fA-F0-9]{4})$/
微信号(wx),6至20位,以字母开头,字母,数字,减号,下划线
/^[a-zA-Z][-_a-zA-Z0-9]{5,19}$/
邮政编码(中国)
/^(0[1-7]|1[0-356]|2[0-7]|3[0-6]|4[0-7]|5[1-7]|6[1-7]|7[0-5]|8[013-6])\d{4}$/
中文和数字
/^((?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])|(\d))+$/
不能包含字母
/^[^A-Za-z]*$/
java包名
/^([a-zA-Z_]\w*)+([.][a-zA-Z_]\w*)+$/
mac地址
/^(([a-f0-9][0,2,4,6,8,a,c,e]:([a-f0-9]{2}:){4})|([a-f0-9][0,2,4,6,8,a,c,e]-([a-f0-9]{2}-){4}))[a-f0-9]{2}$/i
匹配连续重复的字符
/(.)\1+/
数字和英文字母组成,并且同时含有数字和英文字母
/^(?=.*[a-zA-Z])(?=.*\d).+$/
香港身份证
/^[a-zA-Z]\d{6}\([\dA]\)$/
澳门身份证
/^[1|5|7]\d{6}\(\d\)$/
台湾身份证
/^[a-zA-Z][0-9]{9}$/
大写字母,小写字母,数字,特殊符号 @#$%^&*~()-+=` 中任意3项密码
/^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]/
ASCII码表中的全部的特殊字符
/[\x21-\x2F\x3A-\x40\x5B-\x60\x7B-\x7E]+/
正整数,不包含0
/^\+?[1-9]\d*$/
负整数,不包含0
/^-[1-9]\d*$/
整数
/^(?:0|(?:-?[1-9]\d*))$/
浮点数
/^(-?[1-9]\d*\.\d+|-?0\.\d*[1-9]\d*|0\.0+)$/
浮点数(严格)
/^(-?[1-9]\d*\.\d+|-?0\.\d*[1-9])$/
email(支持中文邮箱)
/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/
域名(非网址, 不包含协议)
/^([0-9a-zA-Z-]{1,}\.)+([a-zA-Z]{2,})$/
军官/士兵证
/^[\u4E00-\u9FA5](字第)([0-9a-zA-Z]{4,8})(号?)$/
户口薄
/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/




















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








