要在小程序中实现图片放大缩小是着实不容易呀,还要把用户选择的指定区域生成图片,简直令人发指。
不多说,上烧鸡(代码)
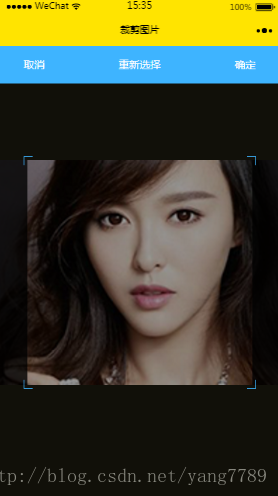
首先还是先来看看要实现的效果
用户可以在指定的区域中滑动,放大,缩小自己的图片,点击确定之后,把方框中的区域生成图片。这个和上传头像功能差不多。
首页我们要做的就是怎么才能让照片完美的显示在页面。图片一般分为横版和竖版图片,这两种情况要分开显示。
wx.chooseImage({
count: 1,
sizeType: ['original'],
success: function (res) {
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
//console.log(res.width);
//console.log(res.height);
var str = res.width / res.height;
if(str > 1){
//横版图片
}else{
//竖版图片
}
}
})
}
})调用wx.getImageInfo方法,拿到用户选择的图片的宽高,用宽除以高就可以判断图片的类型了。
接下来就是处理图片的宽高了,假设方框的大小是400*400,那么:
wx.chooseImage({
count: 1,
sizeType: ['original'],
success: function (res) {
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
//console.log(res.width);
//console.log(res.height);
var str = res.width / res.height;//图片的宽高比
if(str > 1){
//横版图片
_this.data.height = 400;//图片的显示高度为400







 本文介绍了如何在微信小程序中实现图片的放大缩小及用户指定区域的截图功能。通过wx.getImageInfo获取图片宽高,判断图片类型,并利用touchstart、touchmove、touchend事件处理图片的缩放。通过canvasToTempFilePath截取并保存用户选定的图片区域。实现过程中需要注意图片的居中显示、坐标计算以及在手机上进行调试的挑战。
本文介绍了如何在微信小程序中实现图片的放大缩小及用户指定区域的截图功能。通过wx.getImageInfo获取图片宽高,判断图片类型,并利用touchstart、touchmove、touchend事件处理图片的缩放。通过canvasToTempFilePath截取并保存用户选定的图片区域。实现过程中需要注意图片的居中显示、坐标计算以及在手机上进行调试的挑战。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7538
7538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








