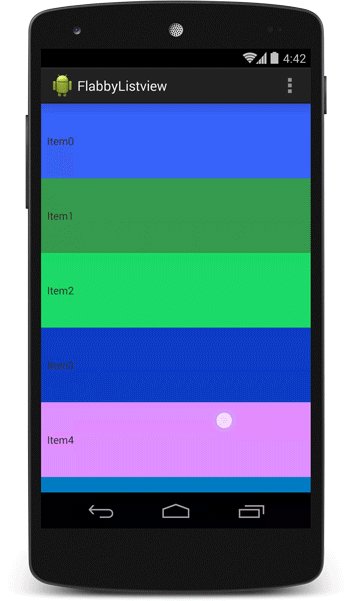
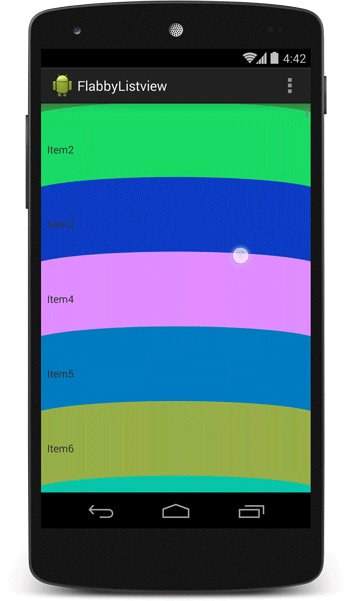
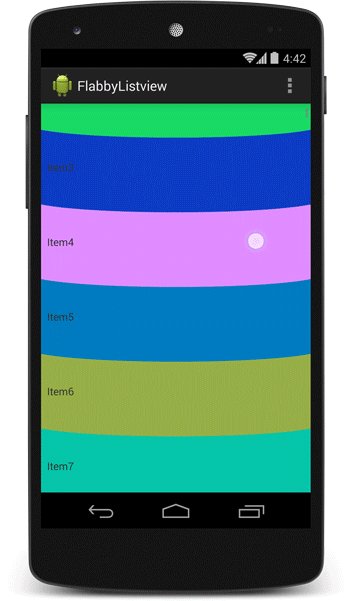
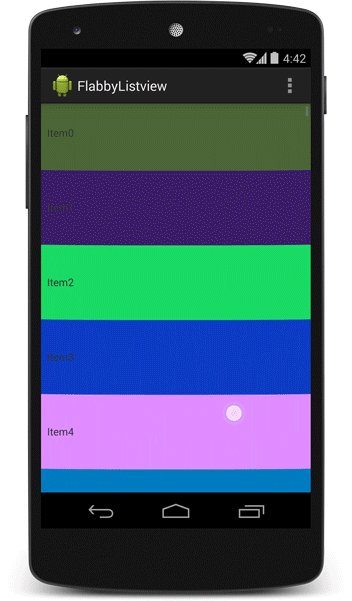
FlabbyListView是Android类库,用于显示不规则单元格的ListView,单元格会根据ListView的滚动出现波浪效果。
首先来看listView的布局文件
<com.ys.flabbylistviewdemo.FlabbyListView
android:id="@+id/flabbyListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#00ff00"
android:dividerHeight="1px" />
再来看FlabbyListView的子布局文件
<com.ys.flabbylistviewdemo.FlabbyLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/apk/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:padding="8dp"
android:tag="Text"/>
</com.ys.flabbylistviewdemo.FlabbyLayout>布局就这么简单!
接下来来看MainActivity.java
public class MainActivity extends Activity implements OnRefreshListener{
private static final int NUM_LIST_ITEM = 50;
private MyAdapter mAdapter;
private FlabbyListView mListView;
private SwipeRefreshLayout swipeRefreshLayout;
private List<String> items ;
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
super.handleMessage(msg);
if(msg.what==1){
addData();
swipeRefreshLayout.setRefreshing(false);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
items = getListItems();
mListView = (FlabbyListView) findViewById(R.id.flabbyListView);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
swipeRefreshLayout.setColorSchemeColors(Color.parseColor("#ff0000ff"));
mAdapter = new MyAdapter(this);
mListView.setAdapter(mAdapter);
mAdapter.setData(items);
swipeRefreshLayout.setOnRefreshListener(this);
}
private ArrayList<String> getListItems() {
ArrayList<String> list = new ArrayList<String>();
for(int i=0;i<NUM_LIST_ITEM;i++){
list.add("Item"+i);
}
return list;
}
private void addData(){
for(int i=1;i<=10;i++){
items.add("你好"+i);
}
}
@Override
public void onRefresh() {
handler.sendEmptyMessageDelayed(1, 5000);
}
}就是这么easy,实现Item布局颜色变化也很容易
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView==null){
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, parent,false);
holder.text = (TextView) convertView.findViewById(R.id.text);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
int color = Color.argb(255, mRandom.nextInt(256), mRandom.nextInt(256), mRandom.nextInt(256));
((FlabbyLayout)convertView).setFlabbyColor(color);
holder.text.setText(mData.get(position));
return convertView;
}
static class ViewHolder{
private TextView text;
}是不是看起来特别炫酷啊!
Github托管地址:https://github.com/jpardogo/FlabbyListView























 2724
2724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








