QWebEngine是始于QT5.4.0版本的新技术
两种方法使用QWebEngine组件:
(1)QT Creator+MinGW
(2)QT Creator+VS+MSVC
第一步:安装QT。
参照这篇博客:QT6.4安装教程。
第二步:测试。
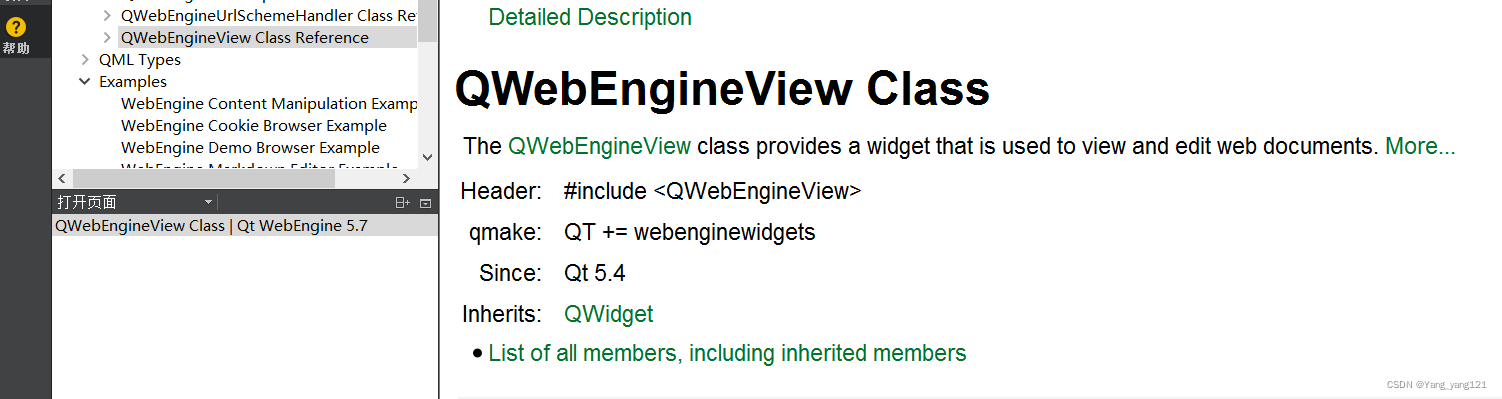
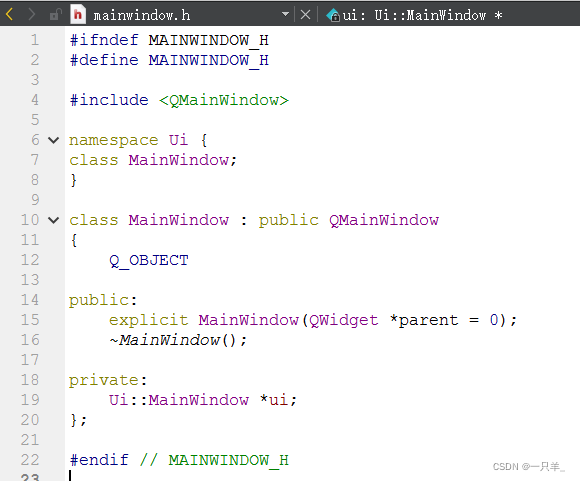
查询需要的头文件(Qt Qreator的帮助文档太好用了好嘛)

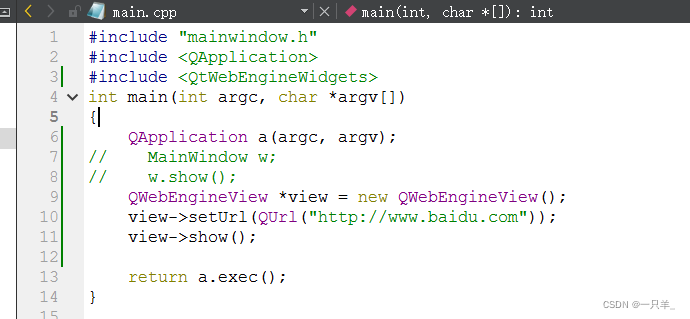
现在尝试用QWebEngine打开一个百度页面


看一下运行结果:

到这里就成功啦!
避坑指南:
(1)Error while building/deploying project
项目路径存在中文或者特殊字符,注意空格也不行的
(2)error:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










