web安全很早就关注过,但是xss和csrf一直都是理论学习,今天有机会实战了下
先贴上onenote笔记:
XSS 利用的是用户对指定网站的信任,CSRF 利用的是网站对用户网页浏览器的信任。
来自 https://zh.wikipedia.org/wiki/%E8%B7%A8%E7%AB%99%E8%AF%B7%E6%B1%82%E4%BC%AA%E9%80%A0
xss(corss-site scripting跨站脚本攻击)
是一种网站应用程序的安全漏洞攻击,是代码注入的一种。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。
来自 https://cnodejs.org/topic/50463565329c5139760c34a1
其原理是攻击者向有XSS漏洞的网站中输入(传入)恶意的HTML代码,当其它用户浏览该网站时,这段HTML代码会自动执行,从而达到攻击的目的。如,盗取用户Cookie、破坏页面结构、重定向到其它网站等
来自 http://blog.csdn.net/ghsau/article/details/17027893
预防:
完善的过滤体系
永远不相信用户的输入。需要对用户的输入进行处理,只允许输入合法的值,其它值一概过滤掉
csrf(或写为xsrf)(cross site request forgery跨站请求伪造)
攻击者盗用了你的身份,以你的名义发送恶意请求
来自 http://www.cnblogs.com/hyddd/archive/2009/04/09/1432744.html
https://www.ibm.com/developerworks/cn/web/1102_niugang_csrf/
http://baike.baidu.com/link?url=HqKpIgsVgpO5Klb1FwKDFK__NSpk2as1UzsI-slWyNtMdjbXt-HctruALRA6dd-6nO17kWuhsrGj6ODqbaBulK
跨站请求攻击,简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并执行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去执行。这利用了web中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的
来自 https://zh.wikipedia.org/wiki/%E8%B7%A8%E7%AB%99%E8%AF%B7%E6%B1%82%E4%BC%AA%E9%80%A0
实例:A在银行提交了一个form,产生了cookie并且没有过期,此时B伪造一个form发给A,A运行之后就会在后台利用之前的cookie提交表单,B就达到了伪造请求的目的
预防:一般都是通过服务器来预防:
验证 HTTP Referer 字段;在请求地址中添加 token 并验证;使用验证码
实战
比方说我在原来没有登陆功能的网站基础上添加了播放记录功能,本来可以直接在后台数据库改的,或者直接写个php手动更改我播放视频的记录,但是那样多无聊啊,我想用js来实现目的。
视频网,你登陆之后会记录用户的播放记录,然后学校有任务,说是你必须在此网站看很多的视频,看很长的时间
本地浏览器是在用户播放的情况下ajax上传到服务器,并修改记录,其实
就是每隔3秒上传一次,告诉服务器“hi!我在看视频,你到数据库里把我当前看的视频记录时长+3s吧!”。
ajax跨域是不行的。。。
既然是ajax上传,我就写个原生ajax吧,
var xhr = new XMLHttpRequest();
xhr.onload = function () {
if(xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
console.log("success");
} else {
console.log("fail");
}
}
xhr.open("get", "http://v.stuclub.cn/showrecord_handle.php?act=check&id=1187&ct=1132.373477&tottime=1456.610975", true);
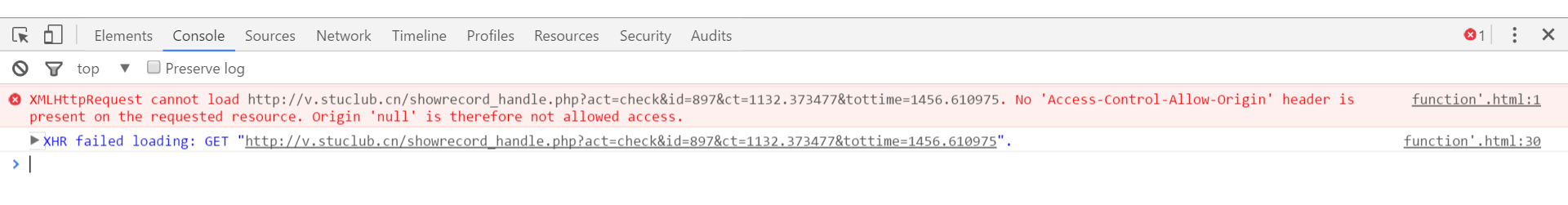
xhr.send();结果是这样:
很明显,我本地请求的ajax因为不是同源的,所以没有权限访问,然后换成jQuery的ajax方式,依旧不行:
$.ajax({
type: "GET",
url: "http://v.stuclub.cn/showrecord_handle.php?act=check&id=897&ct=1455&tottime=1456.610975",
dataType: "text",
success: function (data) {
console.log("success");
}
});算是简单的csrf(cross site request frogery)攻击了吧
换成了这种姿势:
window.onload = function() {
var img = document.createElement("img");
img.src="http://v.stuclub.cn/showrecord_handle.php?act=check&id=897&ct=1455&tottime=1456.610975";
console.log("done");
/*setInterval(function() {
window.location.reload();
}, 20);*/
}既使用img(或者是script、ifram)的src属性,来访问php文件并携带参数,可以看到此时请求的时候浏览器会自动带上之前正常观看视频时访问的cookie,然后伪造请求的目的就达到了啊。
奇特的是,我写了个setInterval来模拟刷新,但是没一会服务器安装的 服务器安全狗 把我给频闭了,说我刷新太频繁,估计是因为我的csrf攻击不是同源的,然后安全狗会当然就会阻止我不断刷新了啊
























 2185
2185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








