对象存储的使用文档见:
https://cloud.tencent.com/document/product/436/9512
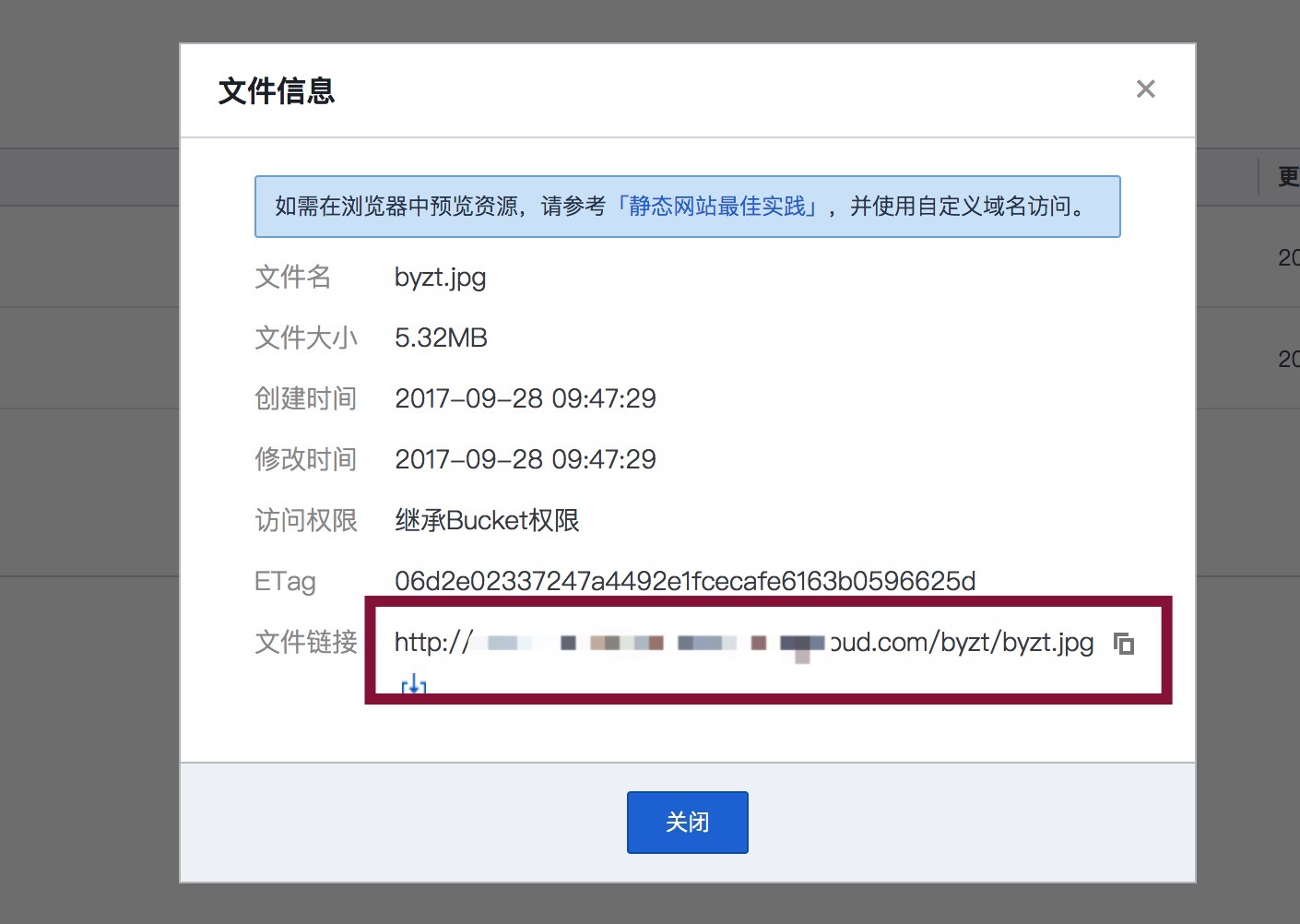
上传了文件之后,点击文件信息,会显示文件访问链接,如下所示:
但是这个链接的默认操作是把文件下载到本地,图片上也提醒了,如需在浏览器中预览资源,请参考静态网站最佳实践,并使用自定义域名访问,也就是说:
你必须有已经合法备案的域名才可以使这个资源在浏览器中打开
如果你有域名,那按照下面这个文档操作:
https://cloud.tencent.com/document/product/436/9512 (三、绑定自定义域名)
最后如果觉得访问速度还是比较慢的话可以开启CDN加速,文档如下:
https://cloud.tencent.com/document/product/436/6252
对于校园用户(1元一个月),每月有10G免费流量包。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










