一直以来,都想用fragment实现各种效果,但却不知道该在哪个回调方法中写什么东西。今天在用fragment实现了tab功能之后,才对fragment是生命周期有了一点理解。
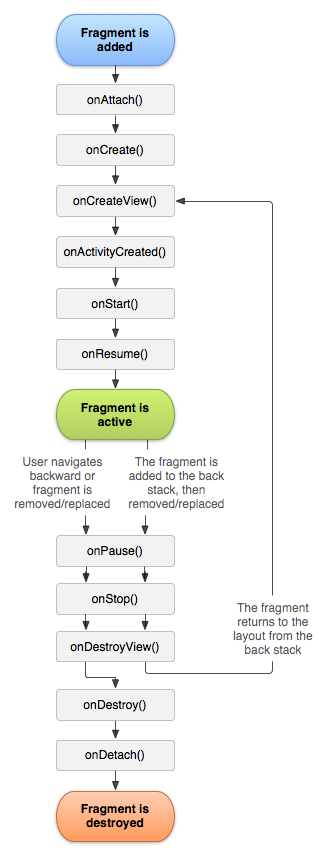
我做了两个tab,一个是listfragment,一个是普通的fragment,在切换的过程中,发现listfragment的条目每次都增多,这才开始找回调函数的调用问题。一看是把初始化adapter的代码放在了onActivityCreated中,然后我把所有的回调函数都进行了一下测试,发现调用的顺序是onAttach-->onCreate-->...-->onResume 当切换到另一个fragment的时候,会调用onPause-->onStop-->onDestroyView 切换回来时,onCreateView-->onActivityCreated-->onStart-->onResume 也就是说onAttach 和onCreate只调用了一次。所以在进行数据初始化的时候应该把工作放到这两个方法中进行。刚刚的调用过程也正好反映了图中的那条折线----The fragment returns to the layout from the back stack.






















 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








