Bootstrap基本信息:
Bootstrap是Twitter开发的一个开源框架,它提供的用户组界面可用于创建整洁的页面,且这些网页还可以兼容所有现代Web浏览器。它是客户端框架,所以不会直接涉及
服务器。使用之前首先要安装一个Flask-Bootstrap的Flask扩展。
安装 Flask-Bootstrap:
使用pip进行安装Flask-Bootstrap,安装命令为:pip install flask-bootstrap
Flask-Bootstrap的初始化:
Flask扩展一般都在创建程序实例时候初始化。
初始化Flask-Bootstrap:
初始化Flask-Bootstrap之后,就可以在使用中使用一个包含所有Bootstrap文件的基模板。利用Jinja2的模板继承机制,让程序扩展一个具有基本页面结构的基模板。from flask_bootstrap import Bootstrap #...... bootstrap = Bootstrap(app)
例:user.html为衍生模板后的新模板
{% extends "bootstrap/base.html" %} {% block title %} Flasky {% endblock %} {% block navbar %} <div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">Flasky</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="/">Home</a> </li> </ul> </div> </div> </div> {% endblock %} {% block content %} <div class="container"> <div class="page-header"> <h1>Hello,{{ name }}</h1> </div> </div> {% endblock %}
user.html定义了三个块:title,navbar和content。
title块的内容会显示在HTML文档头部
navbar表示页面中的导航条
content表示页面中的主体内容
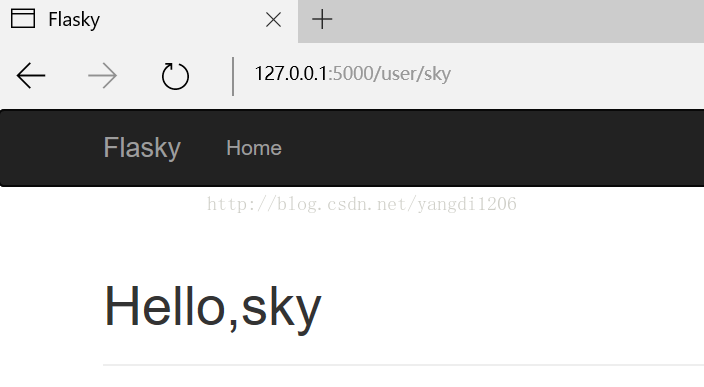
运行后的页面如下图:























 5135
5135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








