一、场景描述
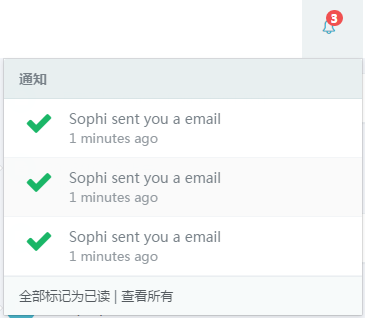
如图,我要完成一个消息通知框,点击绿色对勾按钮之后会隐藏掉一条通知。
我先直接给绿色对勾按钮添加一个点击事件,由于使用bootstrap框架,所以用户在点击通知框中任何地方时,都会隐藏掉整个通知栏。
现在要求点击绿色对勾按钮后只隐藏该行通知,而不会隐藏整个通知框。
实现原理:其中涉及到javascript的事件冒泡机制,当我们触发了绿色对勾按钮的事件后,需要终止该事件在传播过程的捕获、目标处理或起泡阶段进一步传播。具体是调用stopPropagation()方法。
二、实例
html代码
<section class="dropdown-menu aside-xl animated fadeInUp">
<section class="panel bg-white">
<div class="panel-heading b-light bg-light">
<strong>通知</strong>
</div>
<div class="list-group list-group-alt">
<li id="0" class="media list-group-item" style="display: block;">
<span class="pull-left thumb-sm text-center">
<a href="javascript:void(0)" onclick="setNoticeReaded(0)">
<i class="fa fa-check fa-2x text-success"></i>
</a>
</span>
<span class="media-body m-b-none">Sophi sent you a email<br>
<small class="text-muted">1 minutes ago</small>
</span>
</li>
<li id="1" class="media list-group-item" style="display: block;">
<span class="pull-left thumb-sm text-center">
<a href="javascript:void(0)" onclick="setNoticeReaded(1)">
<i class="fa fa-check fa-2x text-success"></i>
</a>
</span>
<span class="media-body m-b-none">Sophi sent you a email<br>
<small class="text-muted">1 minutes ago</small>
</span>
</li>
</div>
<div class="panel-footer text-sm">
<a href="#">全部标记为已读</a> |
<a href="notice.html">查看所有</a>
</div>
</section>
</section>两种js实现:
实现方法一:
function setNoticeReaded(noticeId){
$("#" + noticeId).slideUp();
event.stopPropagation();
}实现方法二:
$('.lia').click(function(e) {
var li = $(".lia").parent().parent();
li.slideUp();
e.stopPropagation();
});






















 206
206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








