css样式绑定和style内联样式绑定均可以绑定字符串,数组,对象
代码:
<template>
<!-- 样式绑定 -->
<div class="base06">
<home-back></home-back>
<h2 :class="classString">样式绑定 - class绑定字符串</h2>
<h2 :class="classArr">样式绑定 - class绑定数组</h2>
<h2 :class="classObj">样式绑定 - class绑定对象</h2>
<!-- 行内样式 -->
<h2 :style="styleString">样式绑定 - style绑定字符串</h2>
<h2 :style="styleObj">样式绑定 - style绑定对象</h2>
<h2 :style="[styleObj,styleObj2]">样式绑定 - style绑定数组</h2>
</div>
</template>
<script>
import Back from "@/components/common/back.vue"
export default {
data(){
return{
classString:'red',
classArr:['red','background'],
classObj:{
'red':true,
'background':true,
'green':false
},
styleString:'color:red',
styleObj:{
color:'red',
background:'#ccc'
},
styleObj2:{
fontSize:'14px'
}
}
},
components:{
'home-back':Back
},
methods:{
}
}
</script>
<style scoped lang="stylus">
.base06
margin-top 30px
margin-left 50px
h2
margin-top 20px
.red
color red
.green
color green
.background
background #ccc
</style>
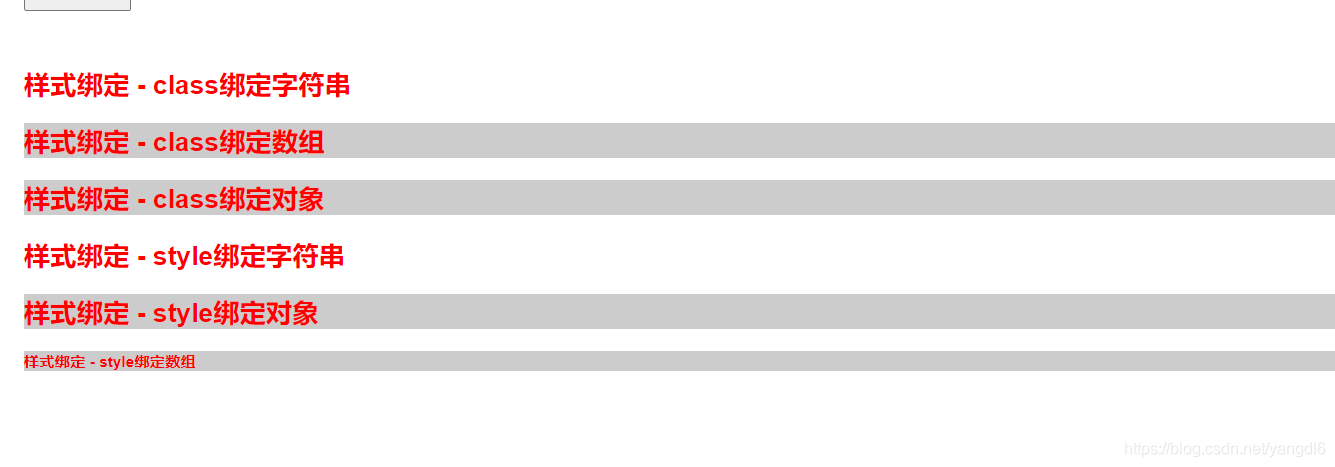
页面展示:








 本文展示了如何在 Vue.js 中使用 class 和 style 绑定来动态应用 CSS 样式。通过字符串、数组和对象三种方式,演示了 class 和 style 绑定的灵活性,包括对颜色、背景等属性的控制。示例代码详细说明了各种绑定方法的用法,并在页面上呈现了实际效果。
本文展示了如何在 Vue.js 中使用 class 和 style 绑定来动态应用 CSS 样式。通过字符串、数组和对象三种方式,演示了 class 和 style 绑定的灵活性,包括对颜色、背景等属性的控制。示例代码详细说明了各种绑定方法的用法,并在页面上呈现了实际效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








