一、项目需求
在项目中一个页面中需要实现多个Form表单,并在页面提交时需要对多个Form表单进行校验,多个表单都校验成功时才能提交。
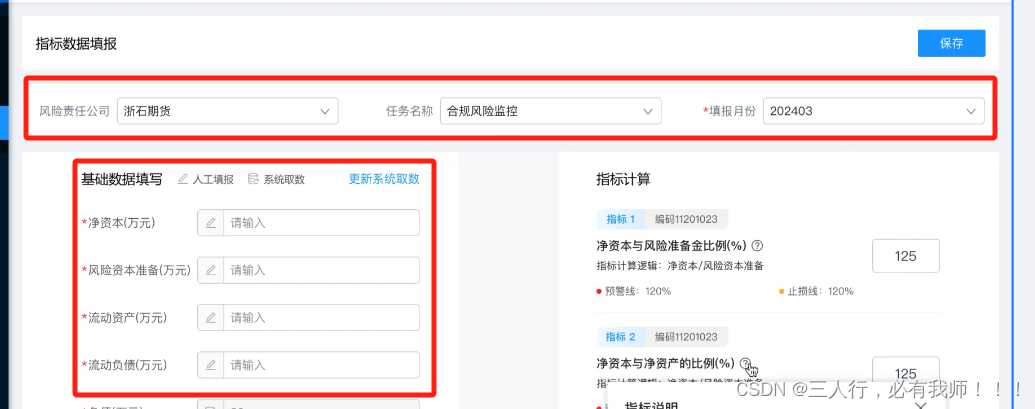
二、实现效果

三、多个表单验证
注意项:多个form表单,每个表单上都设置单独的model和ref,不能同时使用,否则每个表单上的校验提示会失效。
方式一:依次对两个表单进行校验
<script>
export default {
methods: {
//确定按钮
async onSubmit() {
try {
await this.$refs.form1Ref.validate()
console.log('表单1校验通过')
await this.$refs.form2Ref.validate()
console.log('表单2校验通过')
//都校验成功之后,这里可以发请求
this.$message.success('表单校验成功')
} catch (error) {
console.error('表单校验失败', error)
}
}
}
}
</script>方式二:两个表单同时校验------使用Promise.all
<script>
export default {
methods: {
//封装验证函数
submitForm(formUser) {
return new Promise((resolve, reject) => {
this.$refs[formUser].validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('错误'))
}
})
})
},
//确定按钮
onSubmit() {
Promise.all([this.submitForm('form1Ref'), this.submitForm('form2Ref')])
.then(() => {
//验证成功后在此处发请求
this.$message.success('验证通过')
})
.catch(() => {
this.$message.error('验证失败')
})
}
}
}
</script>






 本文介绍了在Vue项目中,如何使用ElementUI处理多个表单的校验问题,包括两种方法:逐个验证和Promise.all同步验证,确保所有表单通过后才能提交数据。
本文介绍了在Vue项目中,如何使用ElementUI处理多个表单的校验问题,包括两种方法:逐个验证和Promise.all同步验证,确保所有表单通过后才能提交数据。














 4783
4783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








