多个项目之间有亲密性,那么它们成为一个视觉单元,而不是孤立的元素。要有意识的注意你是怎么样阅读的,视线如何移动,沿着怎样的路径,到哪里结束,读完之后,会看向哪里。整个过程要有明确的开始,确定的结束。
避免的问题
- 不要仅仅因为有空白就把元素放在角落或中央
- 避免在一个页面上放置过多的孤立元素
- 不要再元素之间留相同的空白,除非在同一组里
- 如果彼此无关,就无关的彻底一些
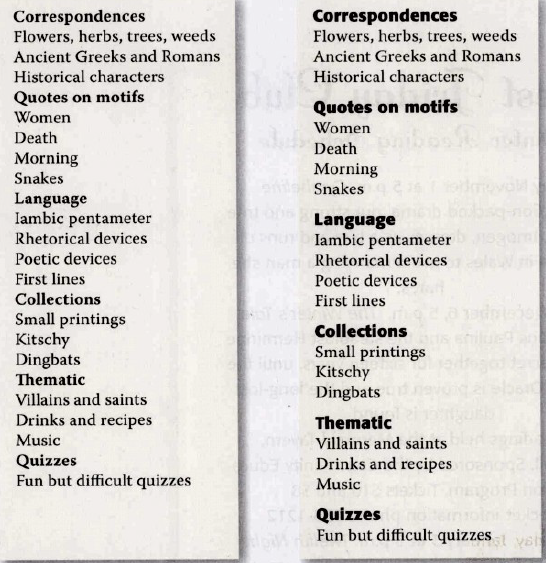
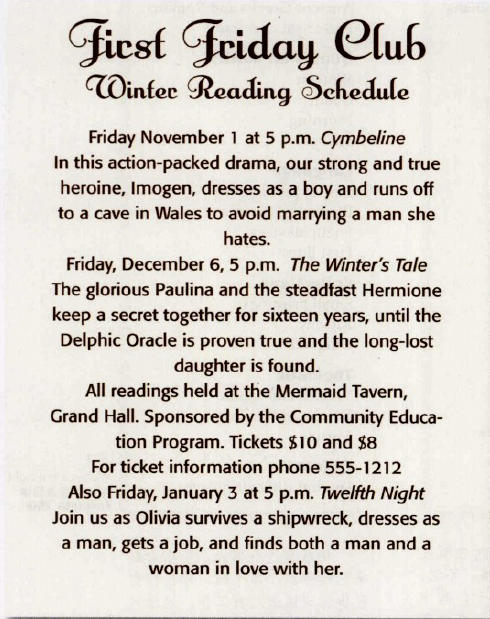
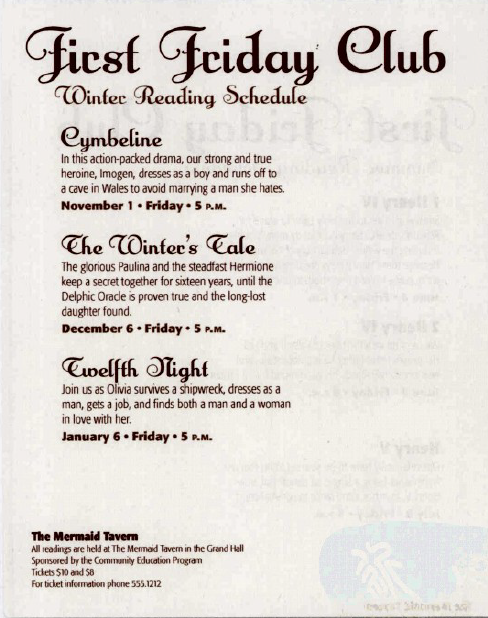
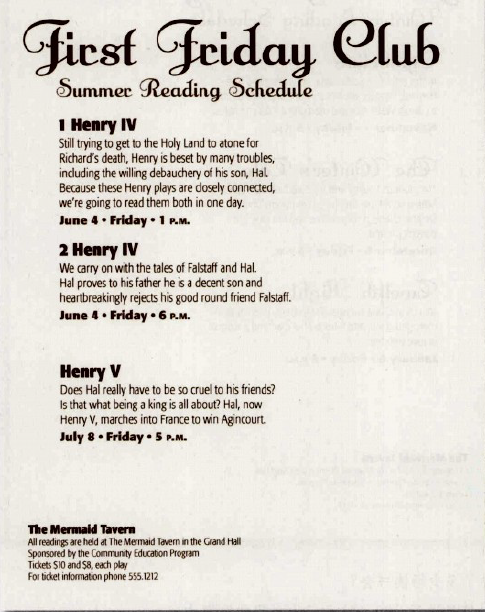
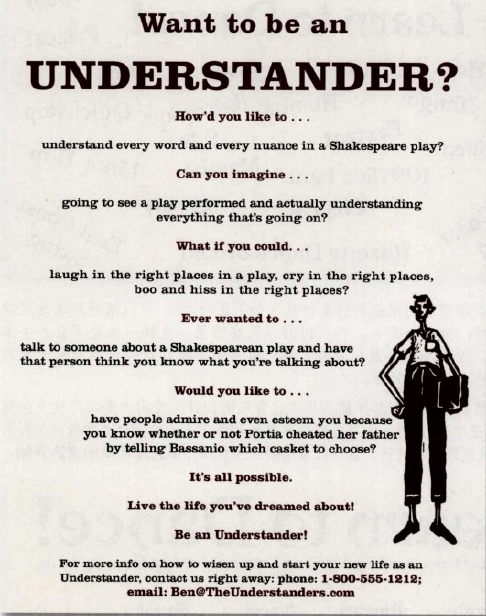
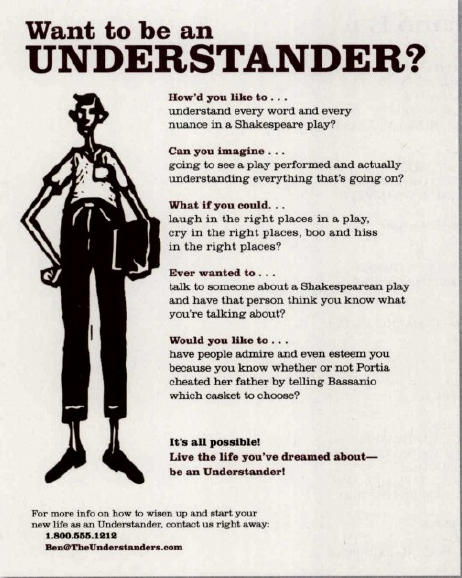
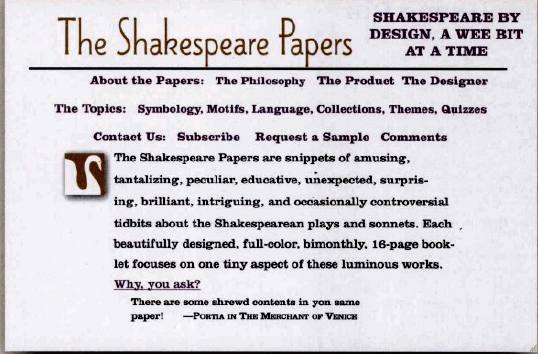
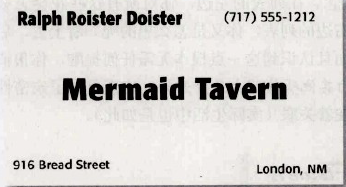
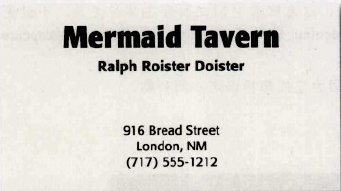
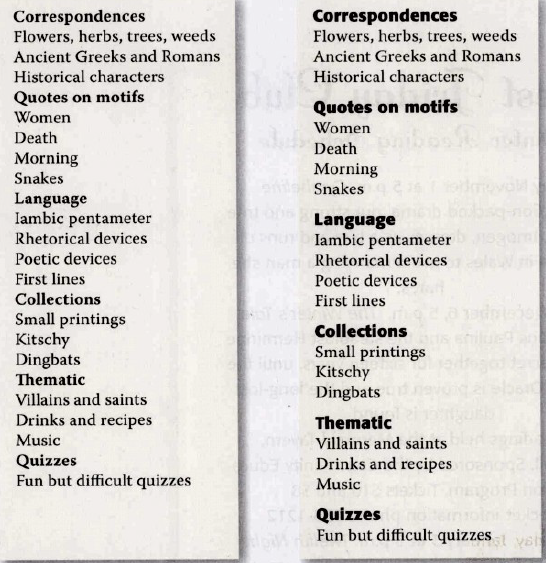
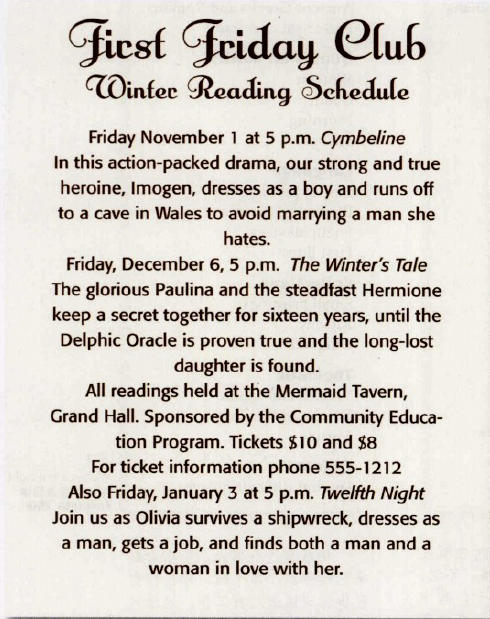
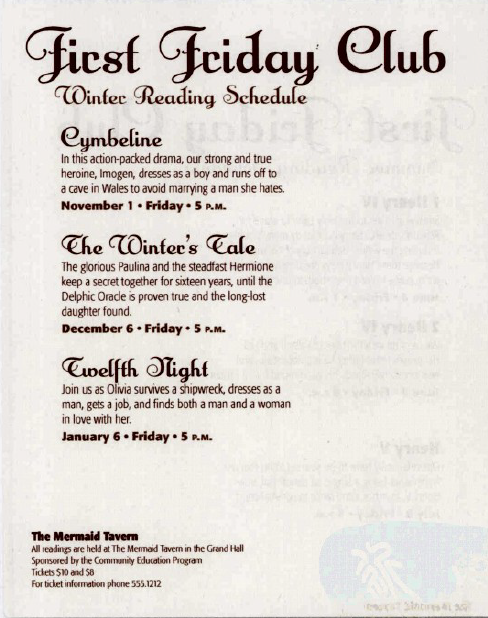
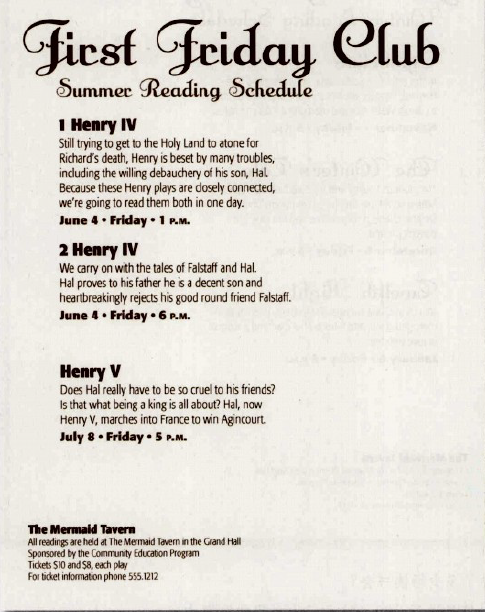
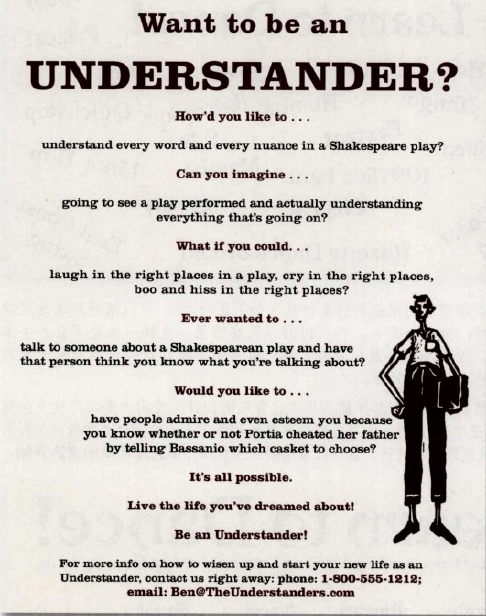
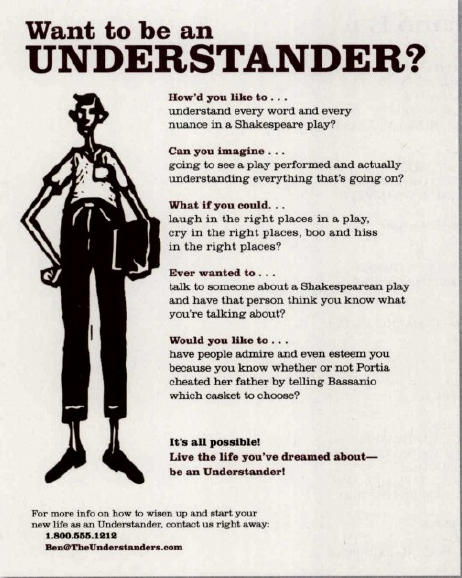
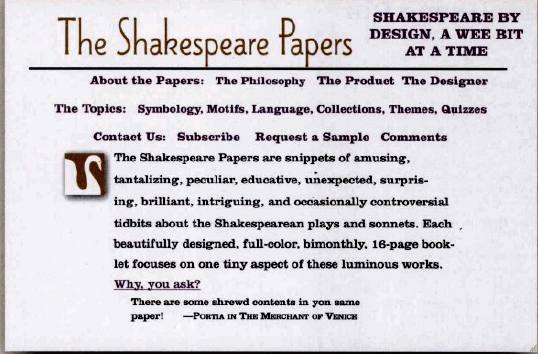
例子









Reference
写给大家看的设计书
多个项目之间有亲密性,那么它们成为一个视觉单元,而不是孤立的元素。要有意识的注意你是怎么样阅读的,视线如何移动,沿着怎样的路径,到哪里结束,读完之后,会看向哪里。整个过程要有明确的开始,确定的结束。









写给大家看的设计书

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


