基本语法
选择器 {[声明块]}
声明块由多个声明组成,每一个声明是 属性-值对(property-value)
如
h1 {color:black;}1 选择器
1.1 元素选择器
元素选择器通常是某个HTML元素,如h1、p、em、a,甚至是html本身
如
h1 {color:red;}
html {color:black;}1.2 选择器分组
多个选择器应用同一个样式时,可以用分组的形式达成。即同时写下多个选择器,之间用逗号隔开。
如
h1,html {color:black;}1.3 声明分组
选择器应用多样式时,可以对声明用分组的形式达成。即同时写下多个声明,之间用分号隔开。
如
h1,html {color:black; font:18px; background: white;}1.4 通配符选择器
从CSS2引入了一个新的简单选择器:通配符选择器 * (universe selector),作用是与任何元素匹配。
如
*{color:black;}/*将文档所有元素的color值指定为black*/1.5 类选择器
为一个类(class)应用样式,而不考虑具体设计的元素。记法为点号(.)+类名称
如对
<h1 class="head">one</h1>
<p class="head">two</p>应用样式
.head {color:black;}
/*或者结合元素选择器则有:*/
p.head {color:black;}多类选择器
在HTML中,一个class值可以是一个词列表,各个词之间用空格分离。通过把两个类名连接起来达到多个类名进行选择的效果
如
.head.tail {color:black;}/*只有一个类名为 class="head tail" 时,才会应用此样式*/1.6 ID选择器
为一个ID应用样式,而不考虑具体设计的元素。记法为#号+ID名称
如
#head {color:black;}/*为文档所中ID为head的元素应用此样式*/
/*和类选择器一样,ID选择器可以忽略通配符(*)*/通常浏览器并不会检查HTML中ID的唯一性,但是出现相同ID属性值的元素时,会导致DOM编写时发生困难,例如:getElementById()- -!
1.7 属性选择器
CSS2引入了属性选择器(attribute selector),作用是根据元素的属性与属性值来选择元素。
如对HTML标记
<h1 class="first">first</h1>
<h1 class="second">second</h1>应用以下样式,可以达到选择所有 具有class属性的h1元素
h1 [class] {color:silver;}或者,根据具体属性值选择,如下
h1[class="first"] {color:silver;}
/*不能有空格*/需要注意的:ID选择器和按属性值选择器的区别
如ID选择器和指定ID属性的属性选择器
对于样式
<style>
#a{color:red;}
h1[id="a"] {color: green;}
</style>会使ID为“a”的h1变为红色而不是绿色。因为ID选择器计算特殊性时候值为0100,而[id=”a”]作为属性选择器计算特殊性的值为0010,所以ID选择器会胜出,这个在下一章有详细解释。
2 文档结构
2.1 后代选择器
首先,<html>标签是文档的祖先,即根元素,<body>标签是浏览器默认的所有元素的祖先。
后代选择器可以让样式规则只对元素所属的所有后代起作用,如
h1 em{color:gray;}
ul ol ul em{color:red;}2.2 子元素选择器
即只对文件树中直接相连的元素起作用,用大于号(>)连接父元素和子元素,两边可以有空格,不能父元素连接孙元素
如
h1>em{color:gray;}后代选择器和子元素选择器的区别
后代选择器会选中所有后代,有继承性,而子元素选择器只会选中第一个后代,如子元素选择器
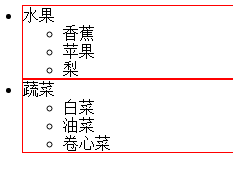
.food>li{border:1px solid red;}的效果如图

而后代选择器
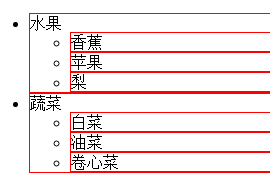
.food li{border:1px solid red;}效果如图
2.3 兄弟元素选择器
即即,只选中有同一个父元素的两个相邻兄弟元素中的第二个元素。用加号(+)连接父元素和子元素,两边可以有空格。
如
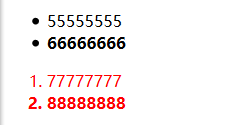
li+li {font-weight: bold;}
ul+ol {color:red;}会有效果
2.4 伪类和伪元素
利用伪类和为元素可以为文档中不一定存在的结构指定样式,或者为元素的某种状态指定样式。
定义伪类的标志是冒号(:),用冒号分隔关键字。
如,使一个链接,在鼠标放上区聚焦时变为红色
a:hover {color:red;}CSS2.1定义了3个动态伪类:focus :hover 和:active
:focus:突出显示当前具有输入焦点的元素
:active:指示被用户激活的元素
动态伪类可以应用到任何元素
(IE6之前只允许动态伪类选择超链接)
还有一个静态伪类:first-child,可以选择一个父元素下第一个子元素
如对
<div>
<p>1</p>
<p>2</p>
</div>应用样式
p:first-child {fot-weight:bold;}会选择到第一个p
CSS2.1定义了4个伪元素:设置首字母样式:first-letter、设置第一行样式first-line、设置之前元素样式:before、设置之后元素样式:after,不常用,留待补充。
























 601
601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








