1.CSS3 Material 设计样式的按钮 带点击波纹特效
今天我们要给大家带来一组很漂亮的CSS3按钮,按钮的整体风格采用Material设计样式,非常简洁和清新。在这组CSS3按钮中,样式各种各样,有圆形按钮,也有带小图标的按钮,当然颜色也有很多。另外这组按钮还有一个特点是点击时按钮背景出现波纹的动画特效。

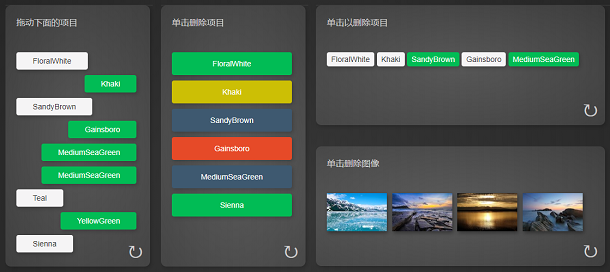
2.jQuery/CSS3列表按钮删除弹性动画
今天我们要给大家分享一款很特别的jQuery按钮动画,首先按钮以列表的方式垂直或者水平排列。当我们拖动列表项时整个列表将会出现弹性的动画特效。另外,还有一种模式是点击列表的其中一项时,该项会被删除,同时其他列表项也会出现弹性抖动的动画效果。

3.炫酷的CSS3 3D横向菜单 菜单项凸出显示
有一段时间没有向大家分享网页菜单了,现在的网页菜单越来越炫酷,特别是CSS3和HTML5的发展,让菜单更显风韵。就比如今天要介绍的一款CSS3 3D横向菜单,整个菜单栏会随着鼠标移动而倾斜,产生一种3D立体的视觉效果,同时鼠标滑过菜单项时,菜单项也会凸出显示,是一款非常华丽而具有个性化的CSS3菜单导航插件。

4.CSS3多方块波浪形Loading加载动画
记得以前我们分享过很多基于CSS3和SVG的Loading加载动画,大都是环形的外观,比如这款纯CSS3发光圆环Loading加载动画就非常不错。这次要介绍的这款CSS3 Loading加载动画是由多个方块横向组成,方块通过上下移动以及透明度的改变来模拟出波浪形的动画特效,该Loading加载动画适合很多网页场合使用。

5.CSS3 3D按钮点击弹性特效
记得很早以前我们分享过一款纯CSS3 3D按钮 按钮酷似牛奶般剔透,效果非常炫酷。这次我们要分享的同样是一款基于CSS3的3D按钮应用,这个按钮的特点是在黑色背景下,点击按钮会有弹性的动画特效,同时可以显示一个发光的选中图标。

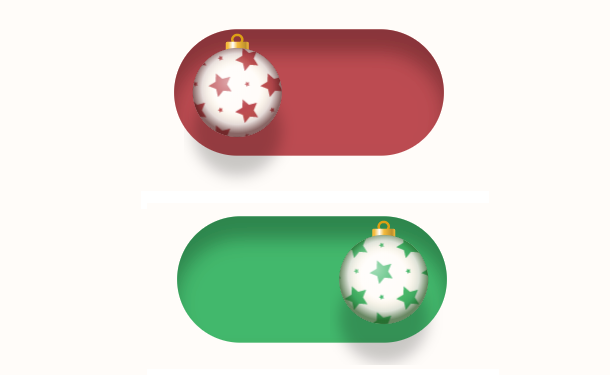
6.漂亮的CSS3/SVG个性化开关按钮
最近我们刚刚为大家分享过几款非常漂亮的CSS3自定义样式的开关按钮,比如这款超清新的3款纯CSS3自定义Checkbox开关和纯CSS3灯光开关动画 自定义checkbox样式。这次要分享的同样是一款基于CSS3和SVG的个性化开关按钮,它的开关切换按钮是一个足球,通过足球的滚动来切换开关的状态,非常富有创意。

7.jQuery百叶窗动画焦点图插件 个性化图片切换按钮
今天要给大家分享一款非常酷的jQuery百叶窗动画焦点图插件,它的特点是图片切换均采用百叶窗的样式风格,但是通过横向百叶窗和纵向百叶窗的区分,让整个焦点图不显单调。另外这款jQuery焦点图插件的图片切换按钮非常个性化,除了左右切换箭头,还有底部的任意图片切换按钮,其风格都与我们之前介绍的焦点图有很大的区别。

8.10几种实用的CSS3鼠标滑过图片动画特效
这是一款非常实用的CSS3图片应用特效,当我们将鼠标滑过图片时,图片就会产生10几种不同的动画特效,比如产生内阴影、外投影、图片旋转翻转等不同的效果。这些都是利用了CSS3的动画属性完成,实现起来非常方便,它可以让网页中的图片变得更加生动炫酷。

9.CSS遮罩的过渡效果
想向您展示如何使用CSS Masks创建一个有趣而简单却引人注目的过渡效果。与裁剪一起,遮罩是定义可见性和与元素合成的另一种方式。在下面的教程中,我们将向您展示如何在简单的幻灯片上应用现代过渡效果的新属性。我们将使用步骤()计时功能应用动画,并将掩模PNG移动到图像上以实现有趣的过渡效果。

10.花式SVG字母动画
想向您展示一个用SVG和anime.js制作的漂亮的小字体动画。这个想法的灵感来自杰克· 巴特利特杰米·巴特利特的“Illustrator中的阴影字母” Skillshare类的华丽开幕动画。虽然我们没有做任何阴影,但是我们想多次激活每个字母的笔触,以达到类似的效果。

未经允许不得转载:爱前端网 » 程序猿必备的10款web前端动画插件五





















 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








