/***
* React Native的安装
* 说明:我的qq号:1457521527;欢迎互相学习~
* @author yjbo
* @create 2017年3月24日23:37
*/转载请标明:http://blog.csdn.net/yangjianbo456/article/details/65697174
react-native系列
一、React Native安装和使用(基于android端)(一)
开发文档
React Native中文官网:http://reactnative.cn/docs/0.42/getting-started.html#content
React Native的安装过程比较麻烦;需要各种配置,当初为了配置,整合了各种资源,梳理了以下的步骤,一步一步走上安装React Native之路;主要是进行以下几步:
下面摘抄React Native官网的安装说明文档,###红色的部分为注意的地方;1.使用网络
2.Chocolatey
2.Chocolatey是一个Windows上的包管理器,类似于linux上的yum和 apt-get。 你可以在其官方网站上查看具体的使用说明。一般的安装步骤应该是下面这样:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin一般来说,使用Chocolatey来安装软件的时候,需要以管理员的身份来运行命令提示符窗口。译注:chocolatey的网站可能在国内访问困难,导致上述安装命令无法正常完成。请使用稳定的翻墙工具。 如果你实在装不上这个工具,也不要紧。下面所需的python2和nodejs你可以分别单独去对应的官方网站下载安装即可。
3.Python 2
打开命令提示符窗口,使用Chocolatey来安装Python 2.
注意目前不支持Python 3版本。
choco install python2配置环境变量:检查python2是否已经安装完成;4.Node
( ###我这里是用直接下载的,没用cmd,cmd一直下载不下来)
[nodejs安装包下载](http://6dddx.pc6.com/wwb3/node695x64.zip),[nodejs更多安装包](http://nodejs.cn/)([nodejs安装步骤](http://www.cnblogs.com/starof/p/5194716.html)) (没用nodejs下面的下载方法) 打开命令提示符窗口,使用Chocolatey来安装NodeJS。注意,目前已知Node 7.1版本在windows上无法正常工作,请避开这个版本!choco install nodejs.installnpm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global ###npm ==='npm' 不是内部或外部命令,也不是可运行的程序或批处理文件。此时得注意是否是node环境变量没有配置;
5.Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global/**
* yarn 不是内部定义;错误:
* 这时需要安装yarn;下面有yarn安装步骤:
* *安装完成yarn之后再进行设置
* yarn config set registry https://registry.npm.taobao.org --global
* yarn config set disturl https://npm.taobao.org/dist --global
* ;然后就可以进行react-native功能;
*/6.然后新建react-native项目:
测试安装
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
提示:你可以使用--version参数创建指定版本的项目。例如react-native init MyApp --version 0.39.2。注意版本号必须精确到两个小数点。
Windows用户请注意,请不要在命令行默认的System32目录中init项目!会有各种权限限制导致不能运行!
手动运行Packager
有个常见的问题是在你运行react-native run-android命令后,Packager可能不会自动运行。此时你可以手动启动它:
cd AwesomeProject
react-native start一般使用的也就3行代码:
1.react-native init AwesomeProject(--新建项目;)cd AwesomeProject(切换到该项目目录)
2.react-native start(在项目目录下启动react-native服务)
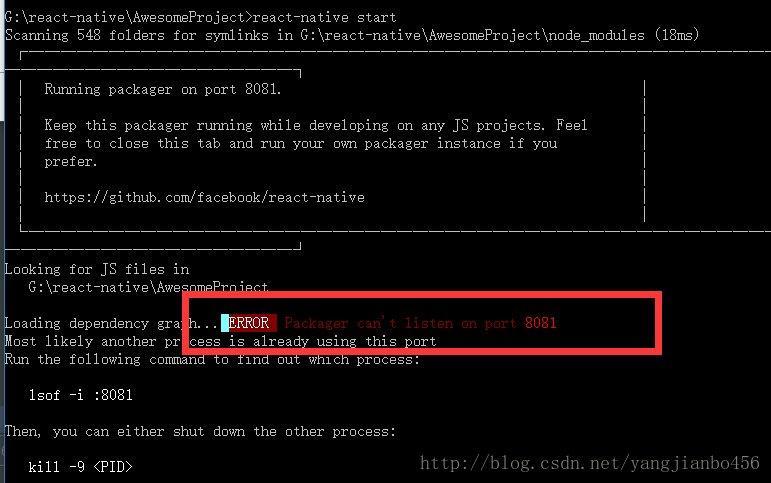
3.react-native run-android(在项目目录下将项目运行到android模拟机上);但是一般会遇到端口号8081被占用;
7.端口被占用的处理方法

参考文档:如何用DOS命令查看占用某端口的程序及PID号
将冲突的端口号关闭,一般都是nodejs软件,控制台结束进程就好;
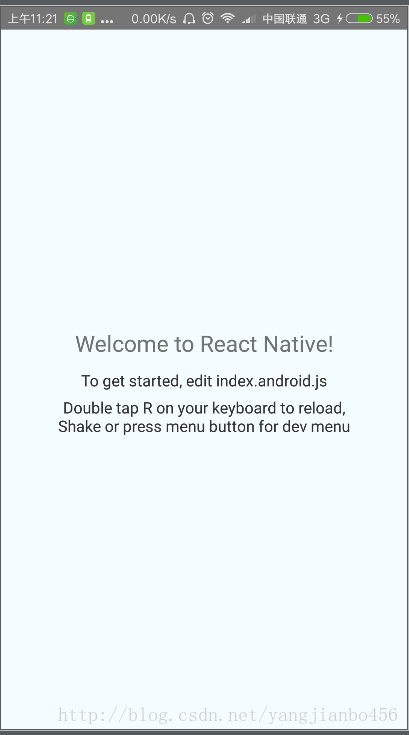
解决玩这些问题之后就可以实现效果了。完成react-native的第一个项目的创建;
参考了下面几个链接:
1.React Native中文官网:http://reactnative.cn/docs/0.42/getting-started.html#content
2.http://blog.csdn.net/wx_jin/article/details/51086565
3.nodejs安装包下载
4.nodejs更多安装包
5.nodejs安装步骤
6.node环境变量配置
7.yarn安装
8.如何用DOS命令查看占用某端口的程序及PID号























 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








