**
angularJs+MVC+C#学习(一)
**
angularJS在前端体验方面非常优秀,但是现在很多人都是angularJS+node.js或者java+angularJS来使用,其实我觉得在C#中的MVC中应该可以使用,看看能不能弥补C#MVC开发项目的体验不好的一些方面;
- 先试试在vs上搭建简单的angularJS项目
第一步:第一步,使用VS2013建立一个web项目,框架要选择MVC。
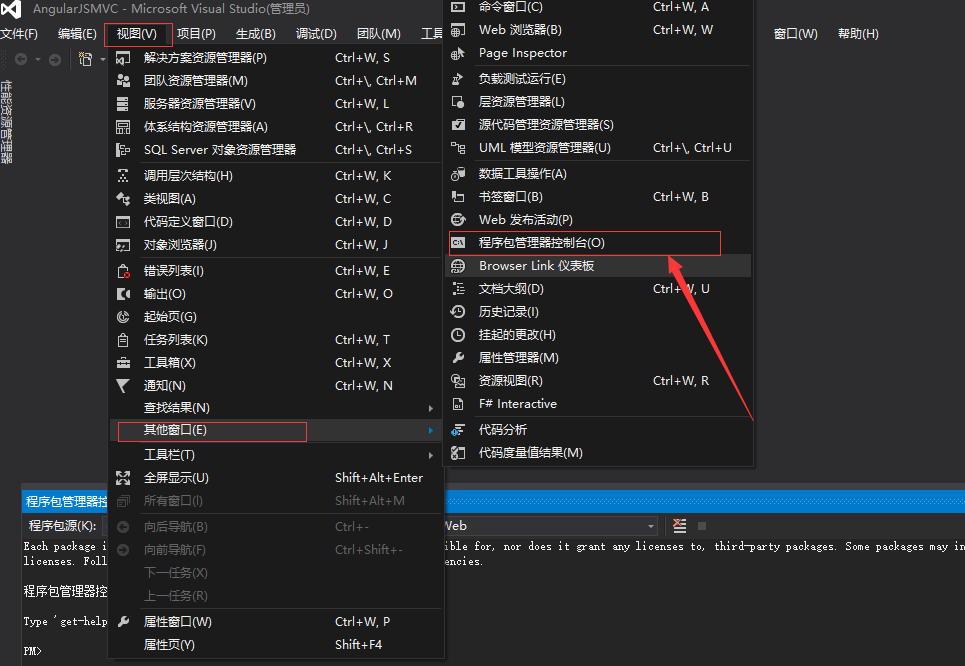
第二步:在“视图”中找到“其他窗口”,再找到“程序包管理器控制台”

在出现的窗口中输入一下命令:
Uninstall-Package Microsoft.jQuery.Unobtrusive.Validation
Uninstall-Package jQuery.Validation
Uninstall-Package jQuery
Uninstall-Package Modernizr
Uninstall-Package Respond
Uninstall-Package bootstrap







 本文介绍了如何在Visual Studio中结合AngularJS和C# MVC创建项目。首先通过VS2013建立MVC项目,然后逐步删除不必要的包和文件,调整BundleConfig配置,最终实现一个简单的AngularJS应用。在无网络环境下,需要手动下载AngularJS库以供离线开发。
本文介绍了如何在Visual Studio中结合AngularJS和C# MVC创建项目。首先通过VS2013建立MVC项目,然后逐步删除不必要的包和文件,调整BundleConfig配置,最终实现一个简单的AngularJS应用。在无网络环境下,需要手动下载AngularJS库以供离线开发。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2603
2603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








