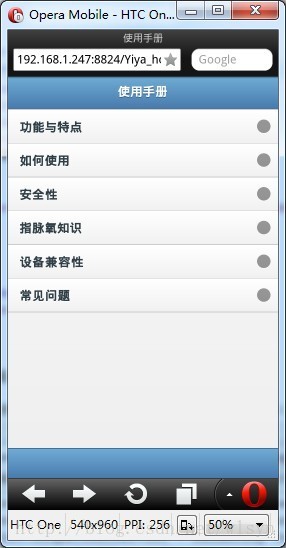
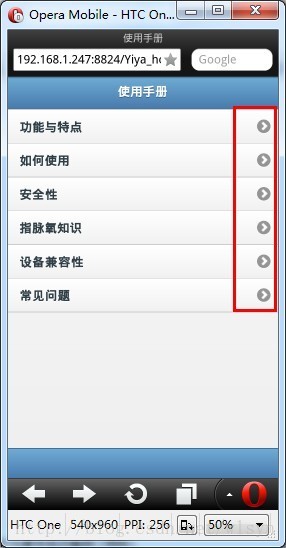
对jquery mobile来说,使用data-icon属性配置,可以设置元素的图标。对于data-role=“listview”的列表来说,只要<li>标签中包含了链接<a>元素,该<li>就会成为一个交互行,会自动在<li>的右边添加一个右箭头,但今天在设置了列表之后,图标没有变成右箭头,而是如下图所示:
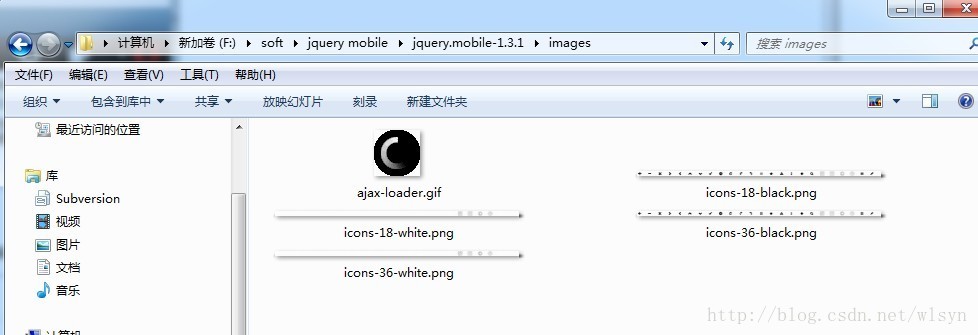
而且是无论我怎么添加data-icon到任何元素上面,都是没有图标显示,最后发现,由于jquery mobile是使用CSS 3来渲染UI的,需要有一个图片集,从下载的官方jquery mobile包里面,找到图片如下:
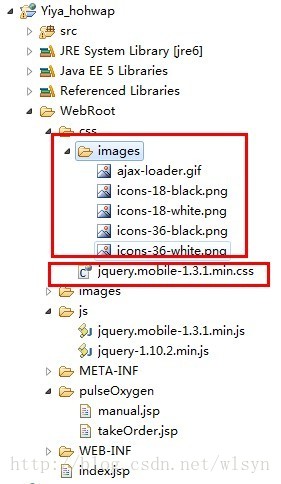
目录结构如下:
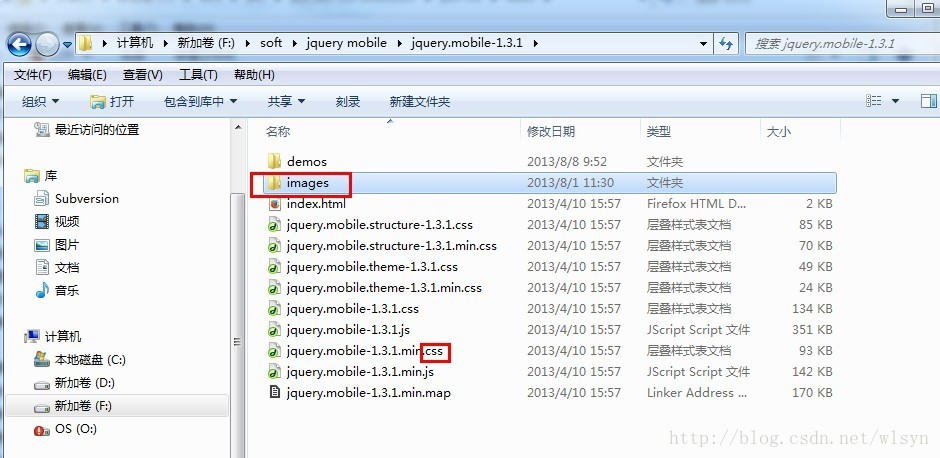
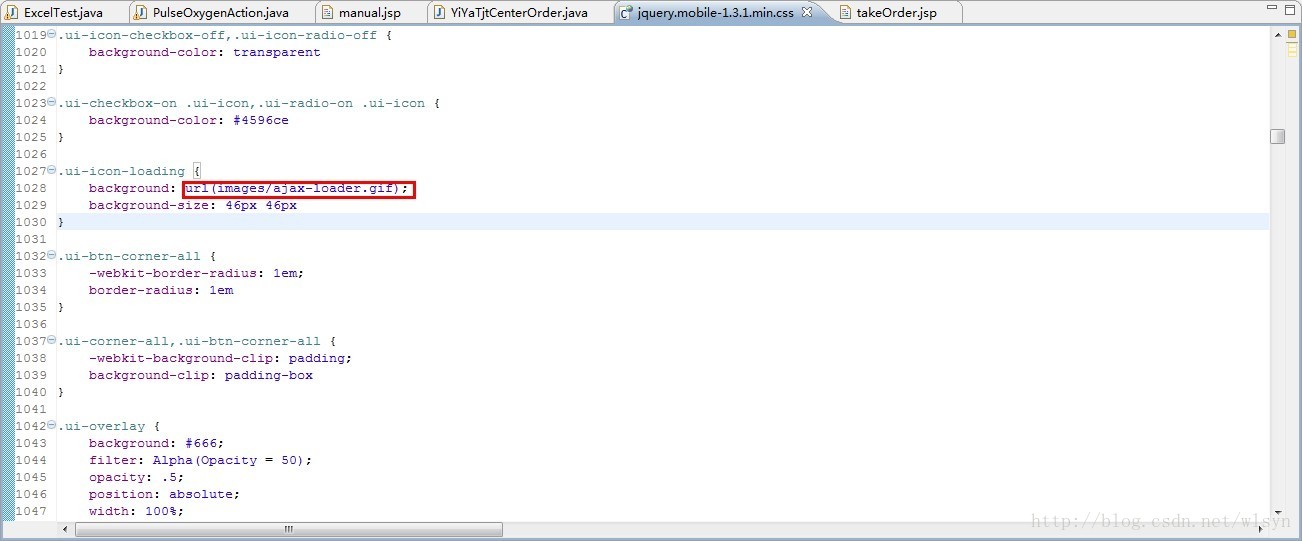
icon图片需要与jquery mobile 的css文件在同一目录底下的images文件夹中,原因从jquery.mobile-1.3.1.min.css中可以看出:
在我的工程中,目录添加如下:
这样,jquery mobile就会自行去找到data-icon定义的图标,在<li>元素中成功看到了图标:




























 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








