一、什么是uni-app?
Uni-app是一个跨平台开发框架,可以帮助开发者快速构建多端应用,包括Web、iOS、Android、H5、小程序等。Uni-app的特点是使用Vue.js作为开发语言,可以在不同的移动端平台上共享组件库和业务逻辑代码,大大提高了开发效率和代码重用率。同时,Uni-app提供了丰富的原生API和插件来实现更多功能。
二、uni-app的特点与优势
uni-app的特点
跨平台开发
uni-app可以实现一次编码,同时生成多个应用程序,包括i0S、Android、H5、小程序等。开发者只需要使用Vue,js框架进行开发,而不
需要考虑不同平台的差异,大大降低了应用程序的开发难度和复杂度。
统一的开发语言和工具
uni-app的开发语言是Vue.js,它是一种基于组件化开发的前端框架,易于学习和使用。un-app提供了一套完整的开发工具,包括Uni.
app Cli、HBuilder X等,使得开发者可以在同一个环境下进行开发、调试和打包。
独特的基于条件编译的代码生成技术
uni-app采用了一种名为“基于条件编译的代码生成技术”,能够根据应用程序平台的不同,编译出特定的应用程序代码。开发者只需要编写
份代码,就可以生成多个应用程序,大大提高了开发效率。
多种组件库支持
uni-ao支持多种UI组件库,包括vant、MintUl、Mew,开发者可以根据自己的需求洗择话合的组件库,快速构建应用程席
uni-app的优势
减少开发成本和时间、一次开发,多端部署、良好的性能和用户体验、开放的生态系统.
三、开发工具
- Hbuilderx
- 微信开发者工具
- 安卓模拟器
四、新建一个项目
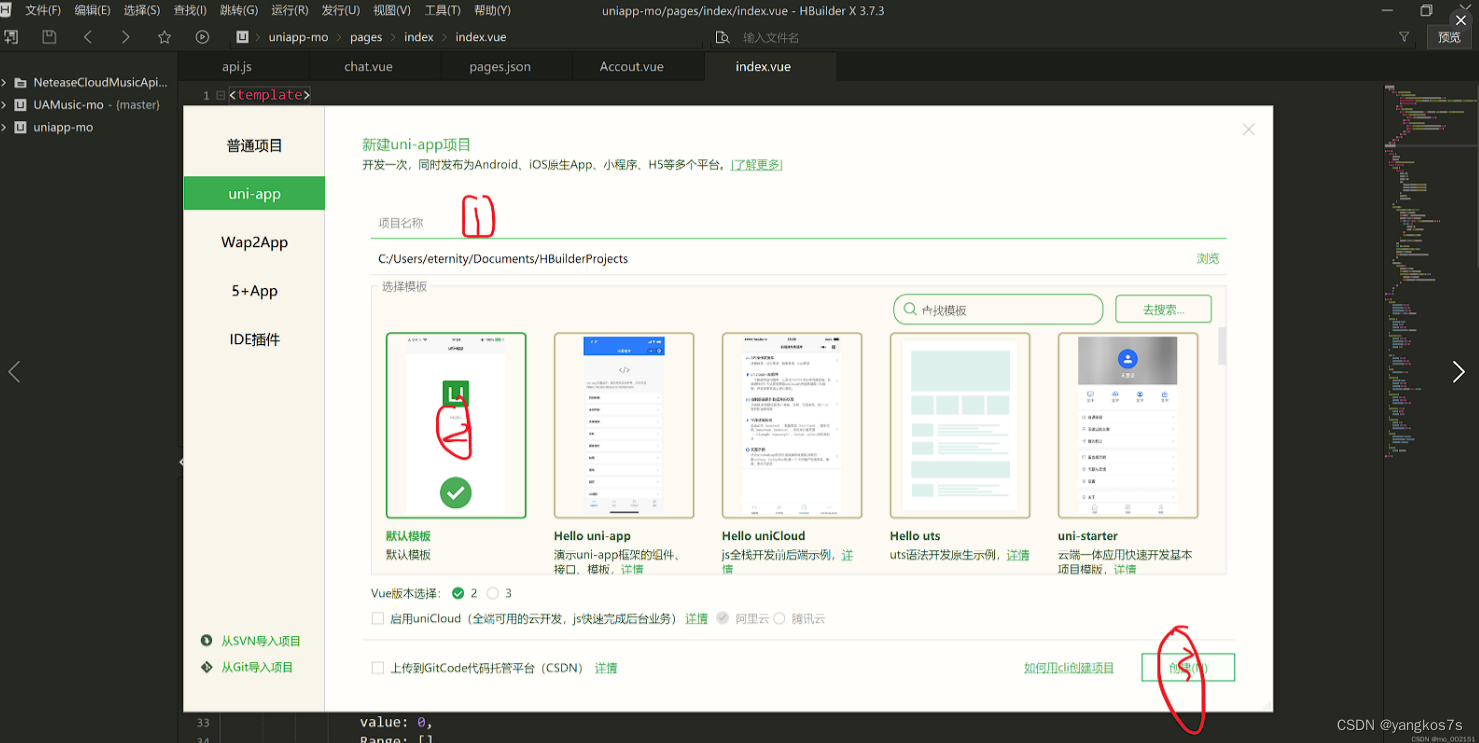
- 点击HbuilderX菜单栏文件>项目>新建
- 选择uni-app,填写项目名称,项目创建的目录
- 点击创建,创建项目

五、UniAPpa 初始化相关配置
(1)工程目录结构
components uni-app组件目录
comp-a.vue 可复用的a组件
hybrid 存放本地网页的目录 (自建)
platforms 存放各平台专用页面的目录 (自建)
pages 业务页面文件存放的目录
index
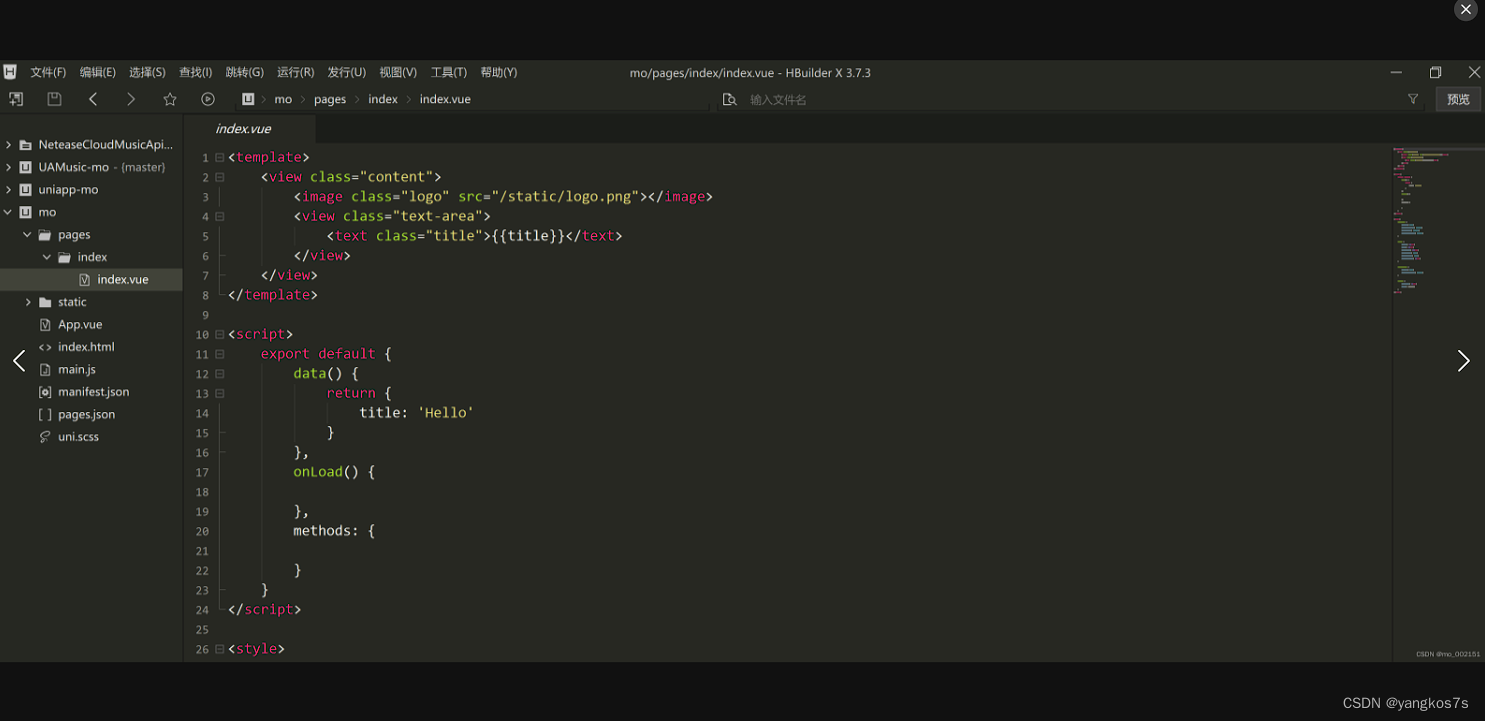
index.vue index页面
ist
list.vue list页面
static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
wxcomponents 存放小程序组件的目录 (自建)
common 公共资源 (自建)
api 请求封装 (自建)
store 状态管理 (自建)
main.is Vue初始化入口文件
App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
manifestjson 配置应用名称、appid、logo、版本等打包信息
pages.json 配置页面路由、导航条、选项卡等页面类信息
提示:
static下目录的 s 文件不会被 webpack 编译,里面如果有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
所以less、scss等资源同样不要放在 static 目录下,建议这些公共的资源放在 common目录下
(2) 应用置 manifest.ison
manifestison 文件是应用的配置文件,用于指定应用的名称、图标、权限等,我们也可以在这里为 Vue 为H5 设置跨域一截处理器
(3) 编译配置 vue.config.jis
vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,
那人它会被自动加载,一般用于配置 webpack 等编译选项。
官方文档
(4)全局配置 page.json
Dages,son 文件用来对 uni-app 进行全局配置,决定页面文件的路、窗口样式、原生的导航栏、底部的原生tabbar 等。它类似微信小程
序中app.json的页面管理部分
六、项目运行
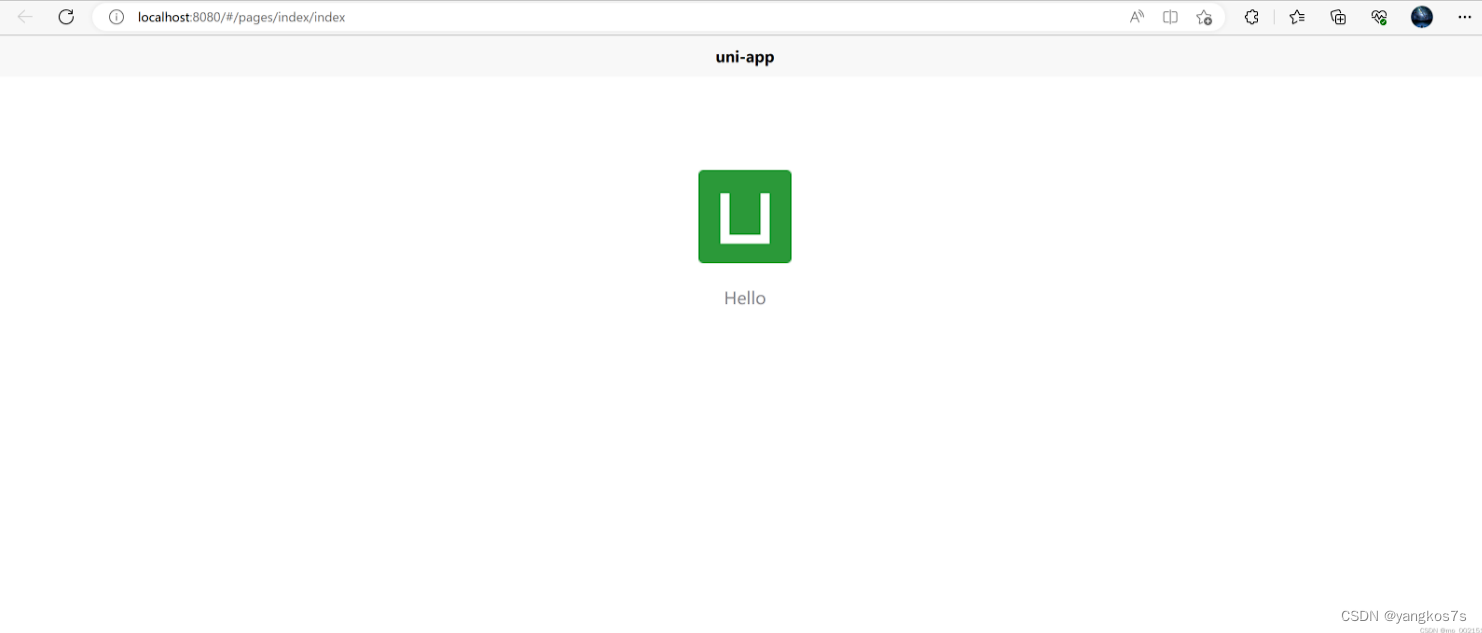
在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行
在微信开发者工具里运行:进入helo-uniapp项目,点击工具栏的运行->运行到小程序模拟器>微信开发者工具,即可在微信开发者工具里面体验uni-app
在微信开发者工具里运行: 进入hello-uniapp项目,点击工具栏的运行->运行到手机或拟器> 选择调式的手机



七、uni-app的生命周期
vue生命周期:
beforeCreate:创建前,没有this
created:创建后:此时已经有了this,我们可以做的是发起ajax请求,
监听事件,设置定时器
beforeMounte:挂在前,此时只有虚拟dom
mounted:挂载后: 此时我们可以操/dom
beforeUpdate:更新前
updated:更新后
beforeDestroy:销毁前; 可以做的是移除监听事件,移除定时器
小程序牛命周期:
onLoad:加载类似于vue中的created生命周期
onshow:页面显示时执行
onReady:准备
onHide: 后台运行时执行
onUnload: 卸载





















 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








