最近在学习前端的内容:看到别人做的二级菜单挺好看的。下载别人的Demo看起来比较麻烦,所以就尝试了自己做一个简单二级下拉菜单:
效果图如下:
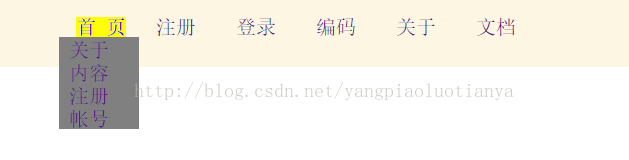
下拉菜单实现后的效果图:
没有做什么美化,只是从功能上实现下拉菜单
HTML代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="content-type" type="text/html" charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/layout.css">
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<div id="header">
<div class="headerwrapper">
<!--logo-->
<div class="logo">
<img src="images/logo.jpg" a







 这篇博客介绍了如何利用Jquery实现一个简单的二级下拉菜单。通过HTML、CSS和Jquery代码,博主展示了实现下拉菜单的过程,并给出了未经过美化但功能完整的代码示例。
这篇博客介绍了如何利用Jquery实现一个简单的二级下拉菜单。通过HTML、CSS和Jquery代码,博主展示了实现下拉菜单的过程,并给出了未经过美化但功能完整的代码示例。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1922
1922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








