

1.div简介



div的溢出处理

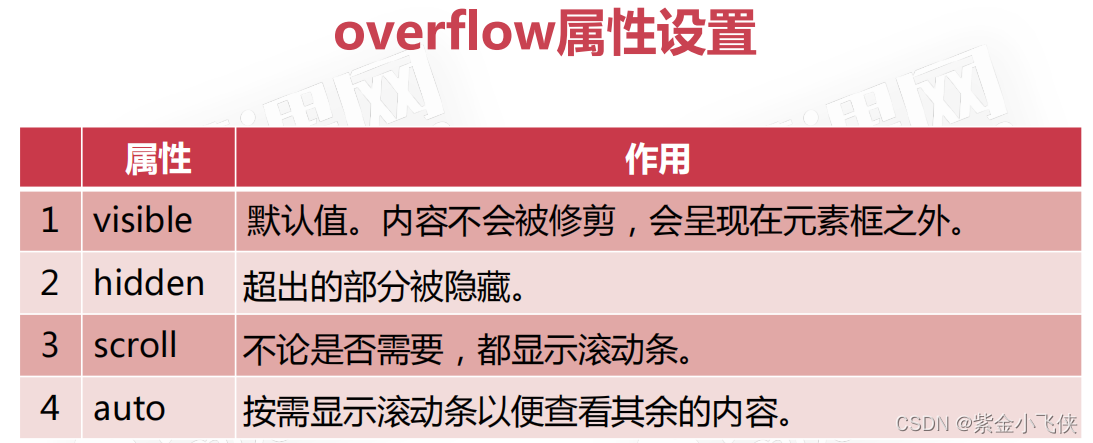
owerflow属性

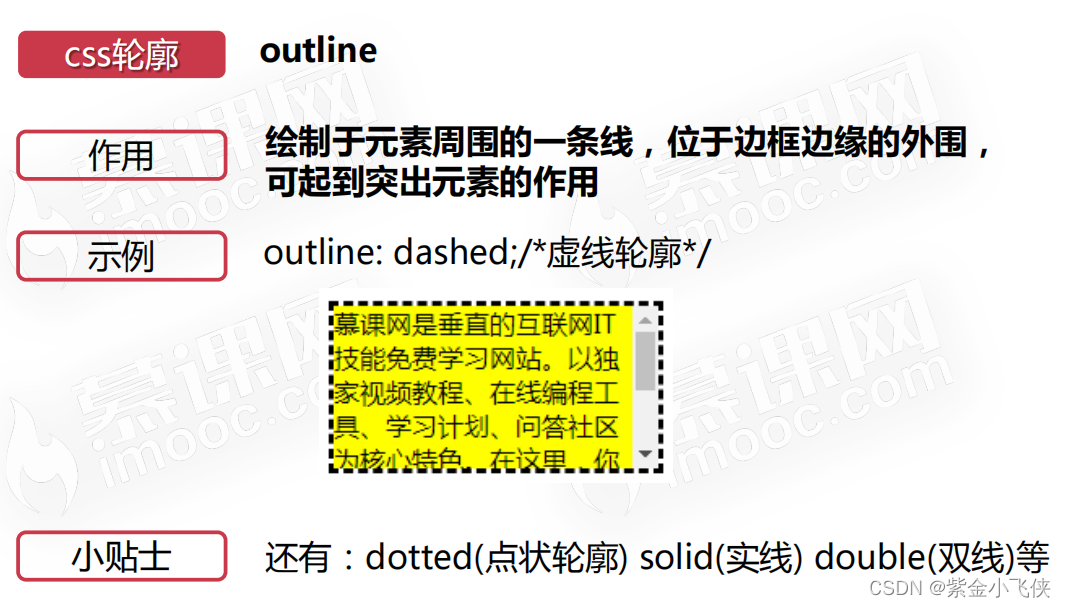
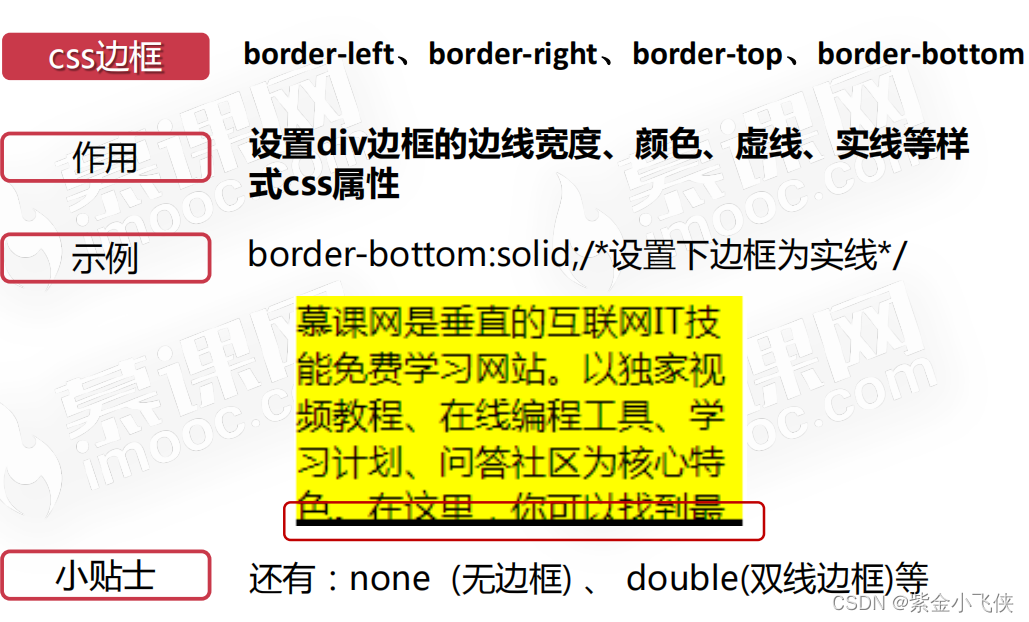
边框属性


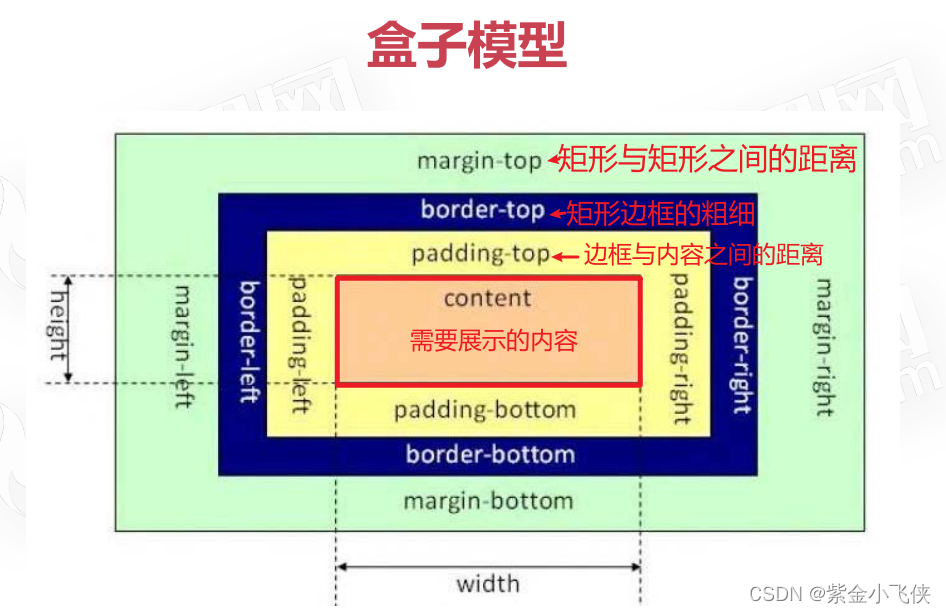
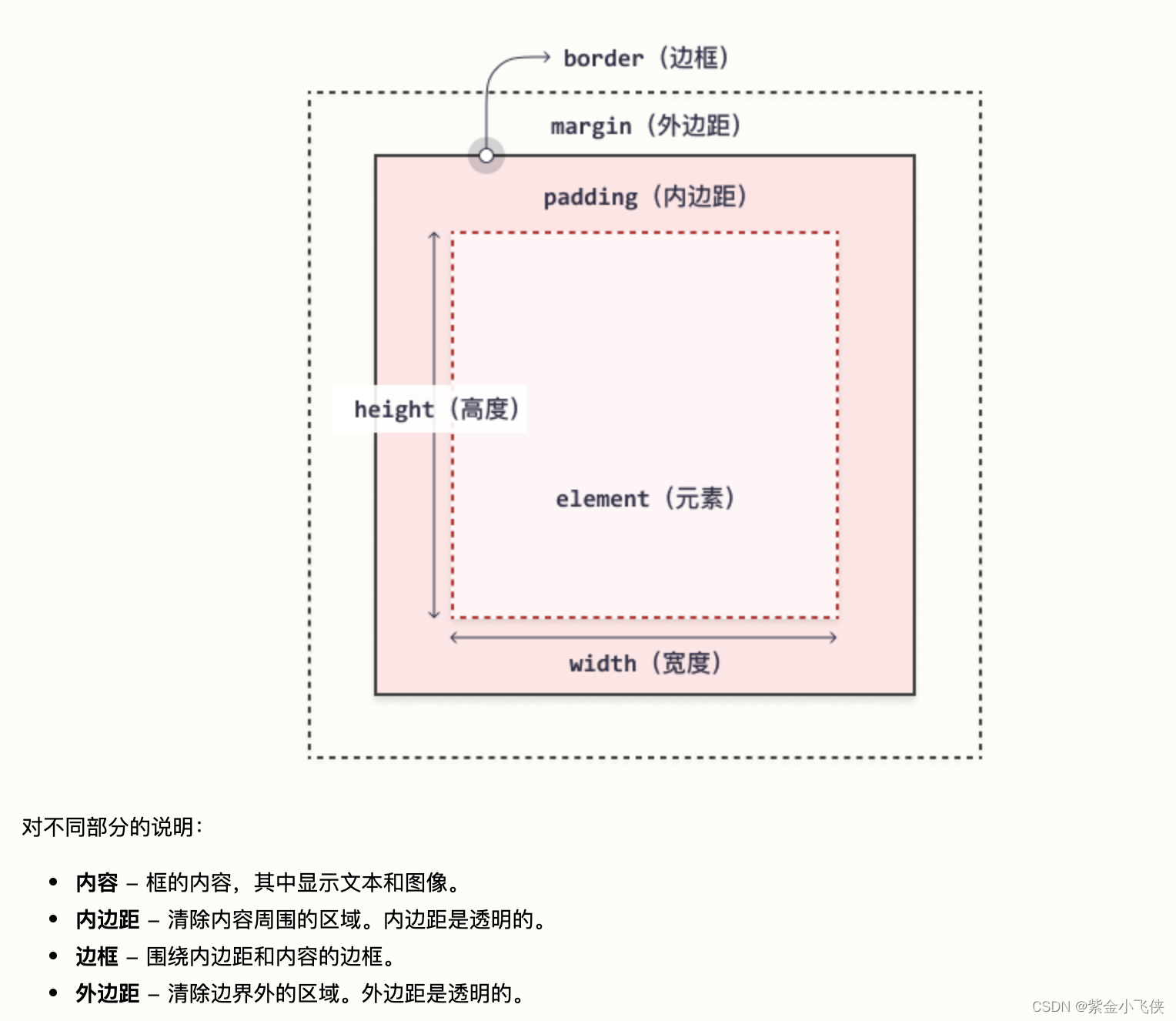
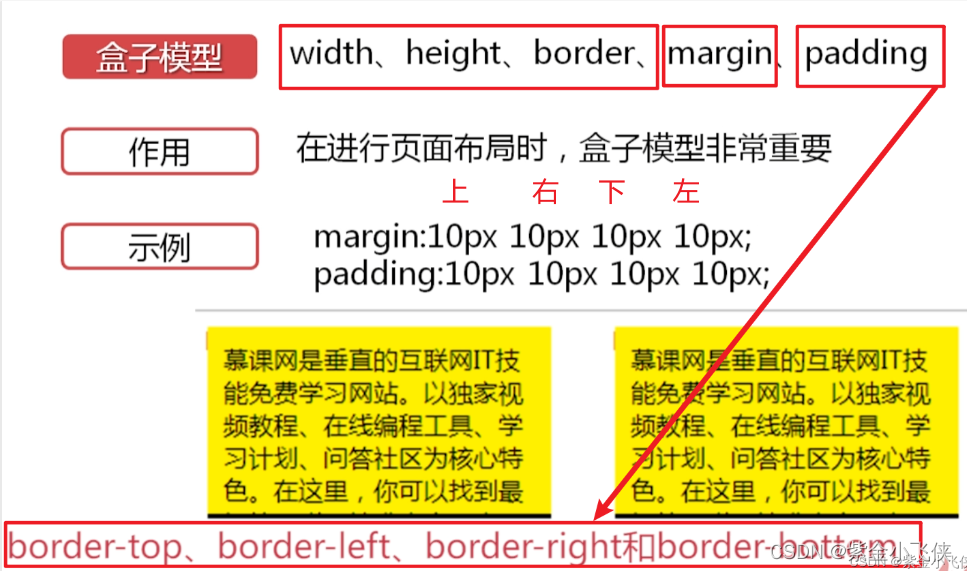
2.盒子模型
盒子模型主要是用来改变外间距和内间距的 ,像 div table body 所有块状显示的即以矩形区域显示的都适合于盒子模型。





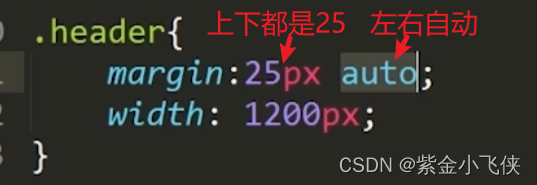
盒子模型属性


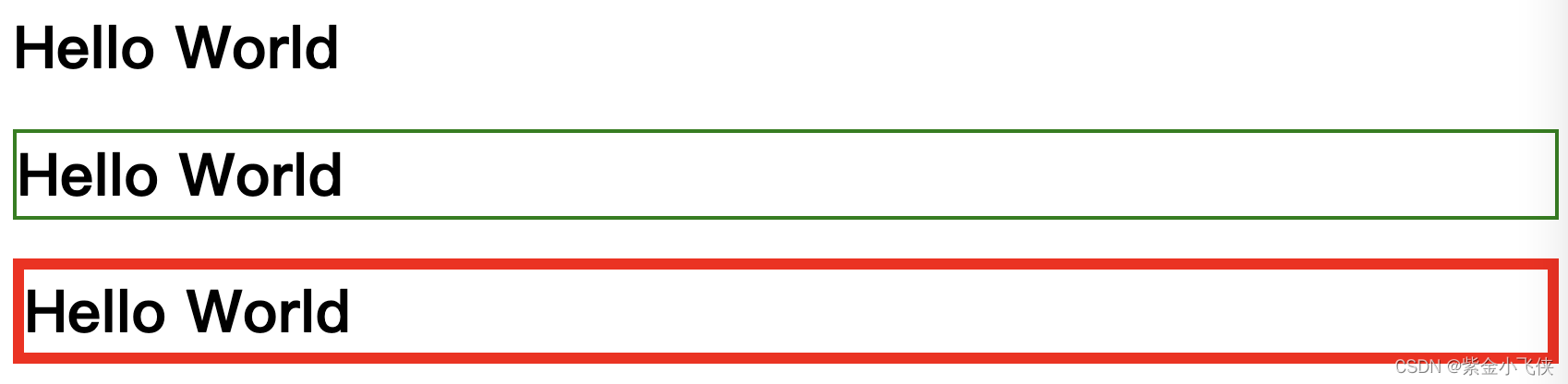
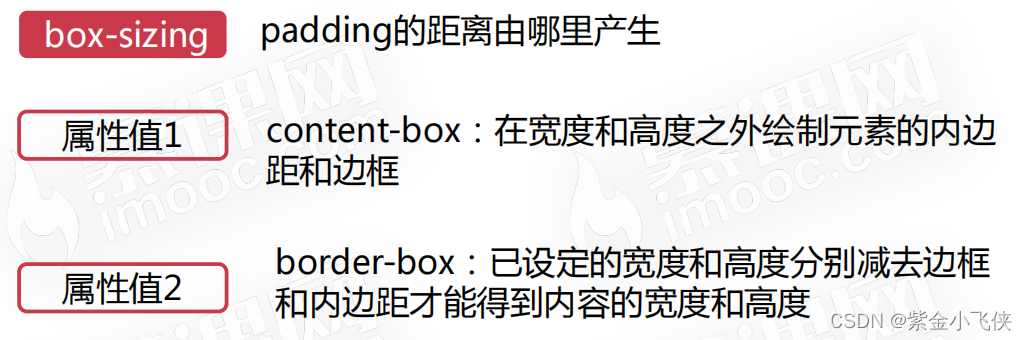
box-sizing

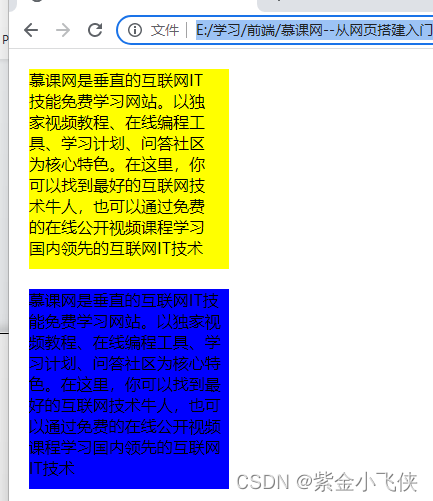
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="div1">
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术
</div>
<div id="div2">
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术
</div>
</body>
</html>
div{
width: 200px;
height: 200px;
overflow: hidden;
margin-left: 20px;
}
#div1{
background-color: yellow;
margin-top: 20px;
margin-bottom: 20px;
padding-right: 20px;
box-sizing: border-box;
}
#div2{
background-color: blue;
}
*{
/*margin:0px 0px 0px 0px;*/
/*margin:0px 0px;*/
margin-top: 0px;
margin-left: 0px;
margin-bottom: 0px;
margin-right:0px;
}

3. 浮动(float)
脱离原来的文档流浮动,变成一个浮动层
例如:div2会脱离文档流变成一个独立浮动层,也不会受父div的限制。
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</div>
</body>
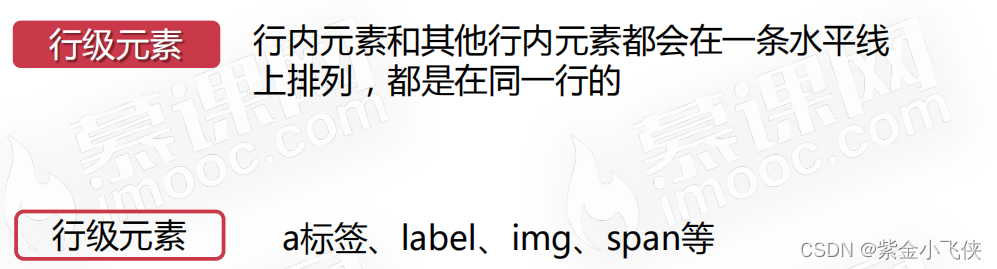
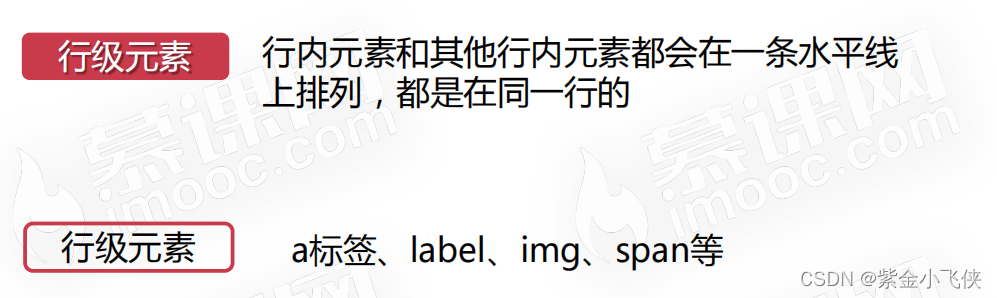
行元素与块元素


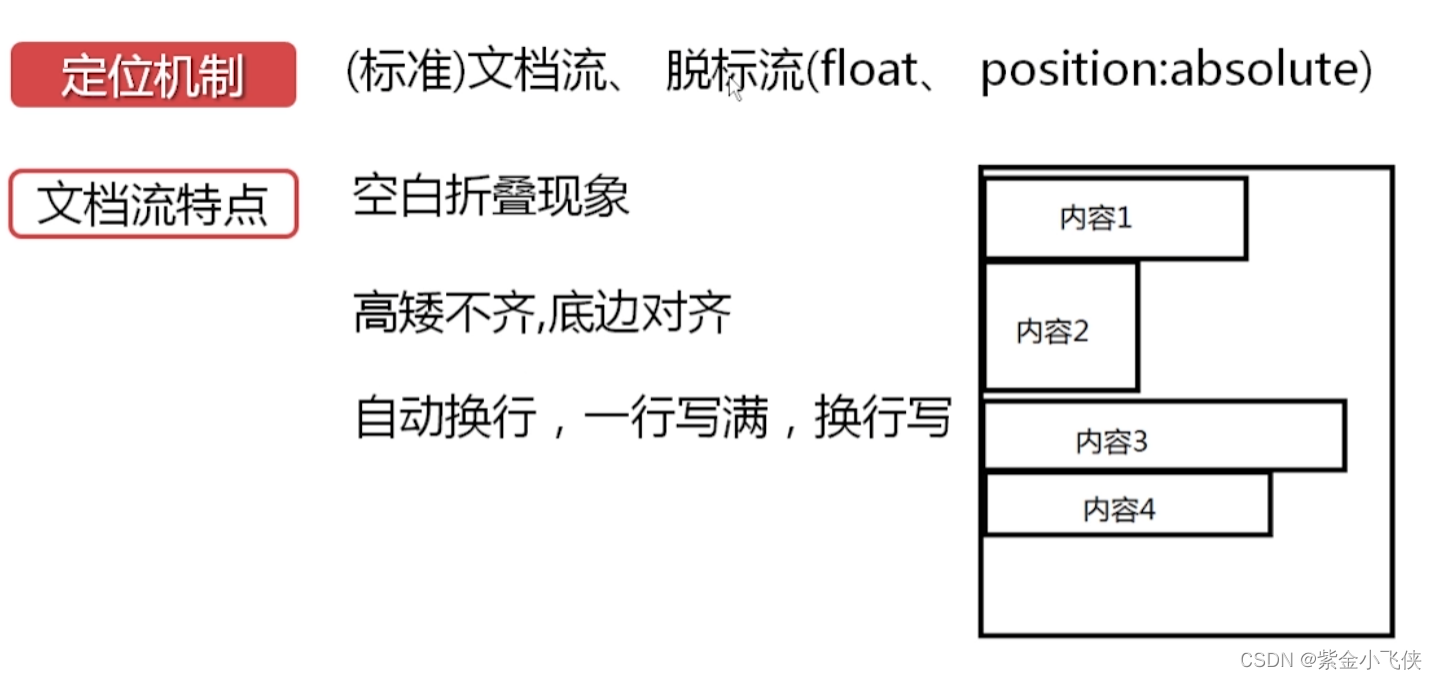
定位机制

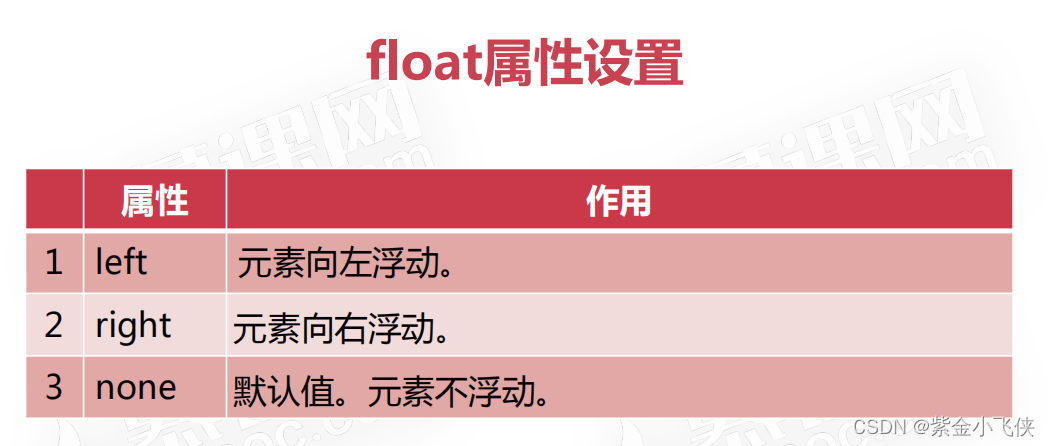
float属性设置

float 初衷、包裹、崩溃
崩溃(破快)
崩溃的前提需要设置浮动属性
float作为父级元素的时候,父级元素的高度发生了崩溃
将子元素指定了高度后,并设置了浮动,而父元素没有指定高度,父元素的高度将不存在,这特点将成为奔溃
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>


包裹

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="div1">
<img src="image/wudaojiaoshi.jpg"/>
<p>
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
</p>
</div>
</body>
</html>
#div1{
background-color: rgb(137, 68, 206);
float:left;
}
img{
vertical-align: bottom;
float: left;
}
p{
margin-top: -7px;
text-align: justify;
line-height: 30px;
background-color: #b12b2b;
}

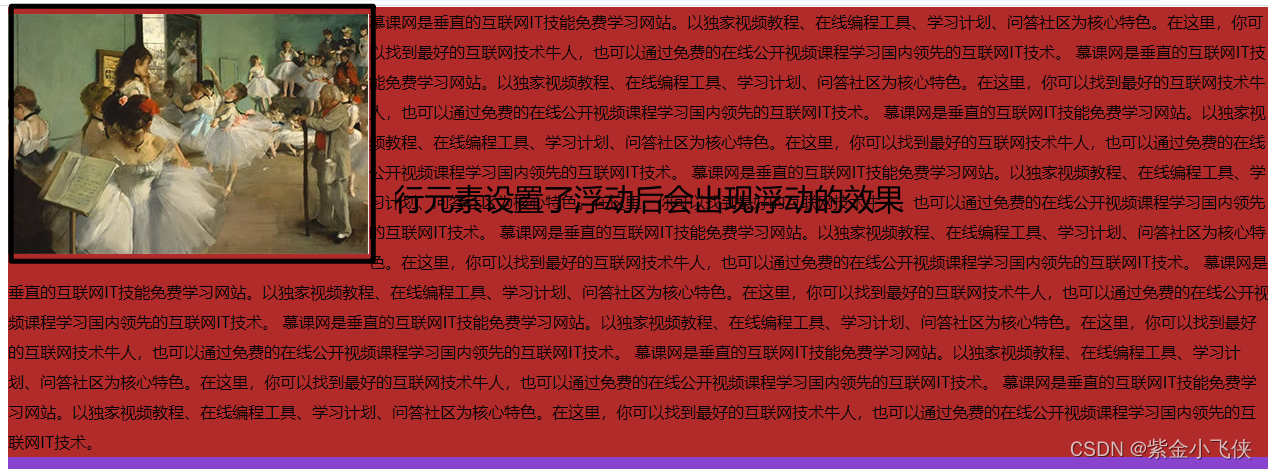
设计初衷
float 的设计初衷是为了图文混排(环绕方式的),文字和矩形区域图片能环绕布局的,后应用到了更对的场景如商品列表并排显示
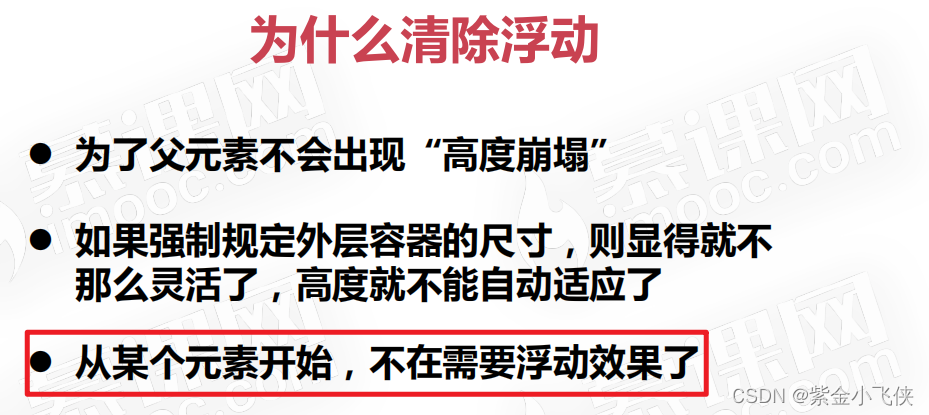
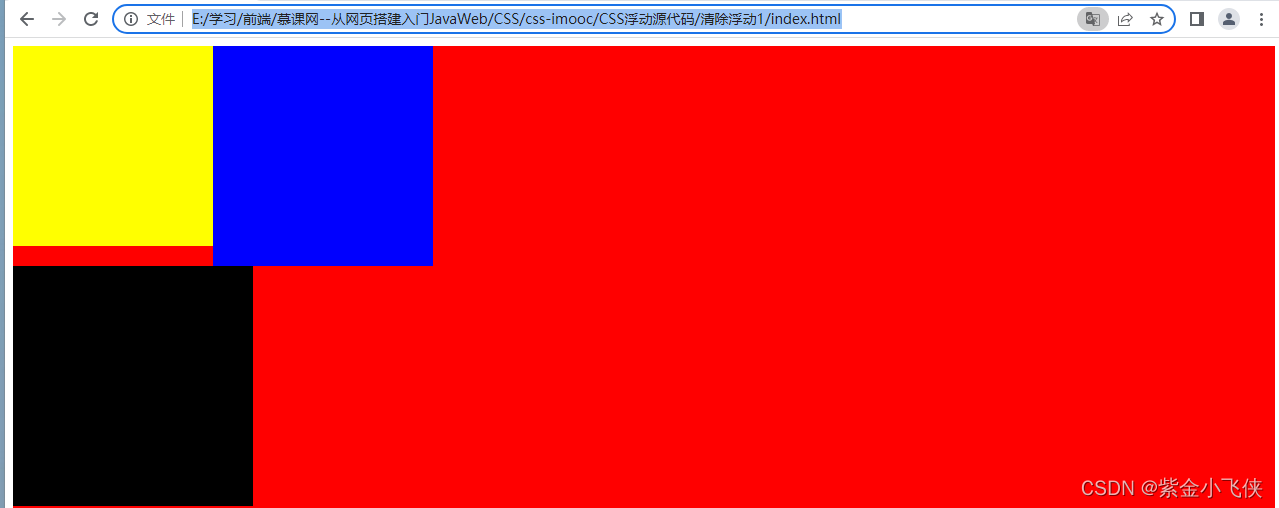
浮动清楚

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</div>
</body>
</html>
#div1{
background-color: red;
padding-bottom: 2px;
}
#div2{
background-color: yellow;
float: left;
width: 200px;
height: 200px;
}
#div3{
background-color: blue;
float: left;
width: 220px;
height: 220px;
}
#div4{
background-color: black;
width: 240px;
height: 240px;
/* 清楚浮动 */
clear: both;
}

方式二 (主流使用方式)
适用于复杂的网页设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
<div id="clearDiv"></div>
<div id="div4"></div>
</div>
</body>
</html>
#div1{
background-color: red;
}
#div2{
background-color: yellow;
float: left;
width: 200px;
height: 200px;
}
#div3{
background-color: blue;
float: left;
width: 220px;
height: 220px;
}
#div4{
background-color: black;
width: 240px;
height: 240px;
/*clear: both;*/
}
/* 清楚浮动 */
#clearDiv::after{
content: "";
visibility: hidden;
height: 0px;
display: block;
clear: both;
}
/* 浏览器适应 */
#clearDiv{
zoom:1;
}






















 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








