在写android应用时,我们肯定会写布局文件,在写布局文件时,我们经常会使用控件的padding属性.总以为它很简单,也就没有详细的去了解它,今天在写布局文件时,突然发现它并没有那么简单,所以决定去详细的了解一下它.
使用android studio中创建一个项目,直接运行,我们看到的效果如下:
可以看到"Hello World!"字符串距离屏幕的左边、上边,都有一些距离。打开应用的布局文件,我们可以看到如下代码,
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.ysy.mypaddingpropertydemo.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!"/> </RelativeLayout>父控件是个RelativeLayout,子控件是个TextView。父控件设置了paddingBottom、paddingLeft、paddingRight、paddingTop,四个padding属性。为了好区分父控件和子控件,我们给它们设置不同的背景颜色。
运行效果如下:
我们可以看到,padding值的作用是:让控件里的内容距控件边上有一定的距离;这时候,我就想父控件设置的是paddingBottom、paddingTop、paddingLeft、paddingRight都为16dp,而目前的效果是只看到子控件距上边和左边是16dp,而下边和右边则肯定不是16dp了,这是什么原因呢?我们可以看看布局文件中的代码,TextView的宽高默认设置的是wrap_content,包裹内容;我想这里应该是因为子控件的大小不能填充父控件,导致子控件只能距左边和上边为16dp了,这里我们可以设置子控件TextView的宽高为match_parent,看看效果:
现在我们就可以看到,子控件距父控件的上下左右的边上的距离都为16dp了。
现在我们将父控件paddingBottom、paddingTop、paddingLeft、paddingRight这四个属性改为一个padding属性,因为这四个属性设置的值都为16dp,和设置padding属性为16dp是一样的效果。这时,我们增大设置的值为100dp看看效果:
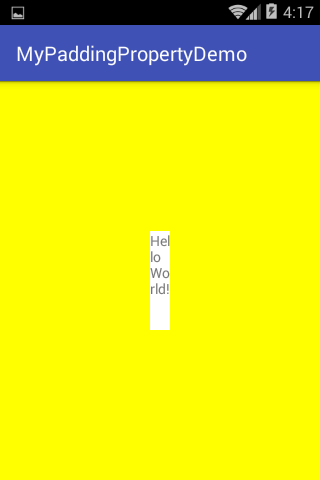
可以看到子控件被我们缩小了,我就在想,如果我一直增大padding的值,会出现什么效果呢,当我将值增大到150dp时,TextView中的内容变成竖直的了,效果如下:
再将padding值增大到160dp时,整个TextView就都看不到了,(我创建的模拟器的大小是320*480的,当我将padding值设置为160dp时,左边右边的距离都为160dp了,就占据了整个屏幕,所以就看不到TextView了)。
总结:
1)padding值设置的是控件里的内容距控件边上的距离。
2)当控件里面的内容不能占据整个控件时,padding是以左上角为准设置。
3)当paddingBottom、paddingTop、paddingLeft、paddingRight设置的值相同时,可以使用padding属性代替。
4)当padding值设置的大小大于等于屏幕的宽度的一般时,或者paddingLeft+paddingRight大于等于屏幕的宽度时,控件中的内容会被挤的显示不出来。(这里默认认为手机屏幕的宽度小于手机屏幕的高度)








 本文详细探讨了Android中Padding属性的应用及其对布局的影响。通过实例分析,解释了Padding如何确定控件内内容与边界的距离,并展示了不同设置下TextView的变化。
本文详细探讨了Android中Padding属性的应用及其对布局的影响。通过实例分析,解释了Padding如何确定控件内内容与边界的距离,并展示了不同设置下TextView的变化。





















 1004
1004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








