在开发中,我们常常需要ViewPager结合Fragment一起使用,我们可以使用三方开源的PagerSlidingTabStrip去实现,或者viewpagerindicator,我一般都偏向前者。现在我们可以使用Design support library库的TabLayout去实现了。
实现方法
1、gradle文件中添加依赖
com.android.support:design:26.0.02、设置布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/mWritTable"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabBackground="@drawable/tab_design_color"
app:tabIndicatorColor="@android:color/transparent"
app:tabSelectedTextColor="@color/name_color"
app:tabTextColor="@color/edt_color">
</android.support.design.widget.TabLayout>
<View style="@style/view_line" />
<android.support.v4.view.ViewPager
android:id="@+id/mWritViewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
这里面没有什么特别的,就是添加了一个TabLayout和Viewpager作为上下的布局。tablayout中tabSelectedTextColor指选中时文字颜色,tabIndicatorColor指滚动条颜色。
3、代码实现
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private MyFragmentPagerAdapter mAdapter;
private List<Fragment> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
mTabLayout=(TabLayout)findViewById(R.id.mWriteTable);
mViewPager=(ViewPager)findViewById(R.id.mWriteViewPager);
mList = new ArrayList<>();
mList.add(new Tab1());
mList.add(new Tab2());
ArrayList<String> tabTitle =new ArrayList<String>();
tabTitle.add("美女")
tabTitle.add("帅哥");
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), mList, tabTitle);
mViewPager.setAdapter(mAdapter);
mTabLayout.setupWithViewPager(mViewPager);
}
}其中MyFragmentPagerAdapter是ViewPager的适配器
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> mList = new ArrayList<>();
private List<String> tabTitles;
public MyFragmentPagerAdapter(FragmentManager fm, List<Fragment> list, List<String> tabTitles) {
super(fm);
this.mList = list;
this.tabTitles = tabTitles;
}
@Override
public Fragment getItem(int position) {
return mList.get(position);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public CharSequence getPageTitle(int position) {
return tabTitles.get(position);
}
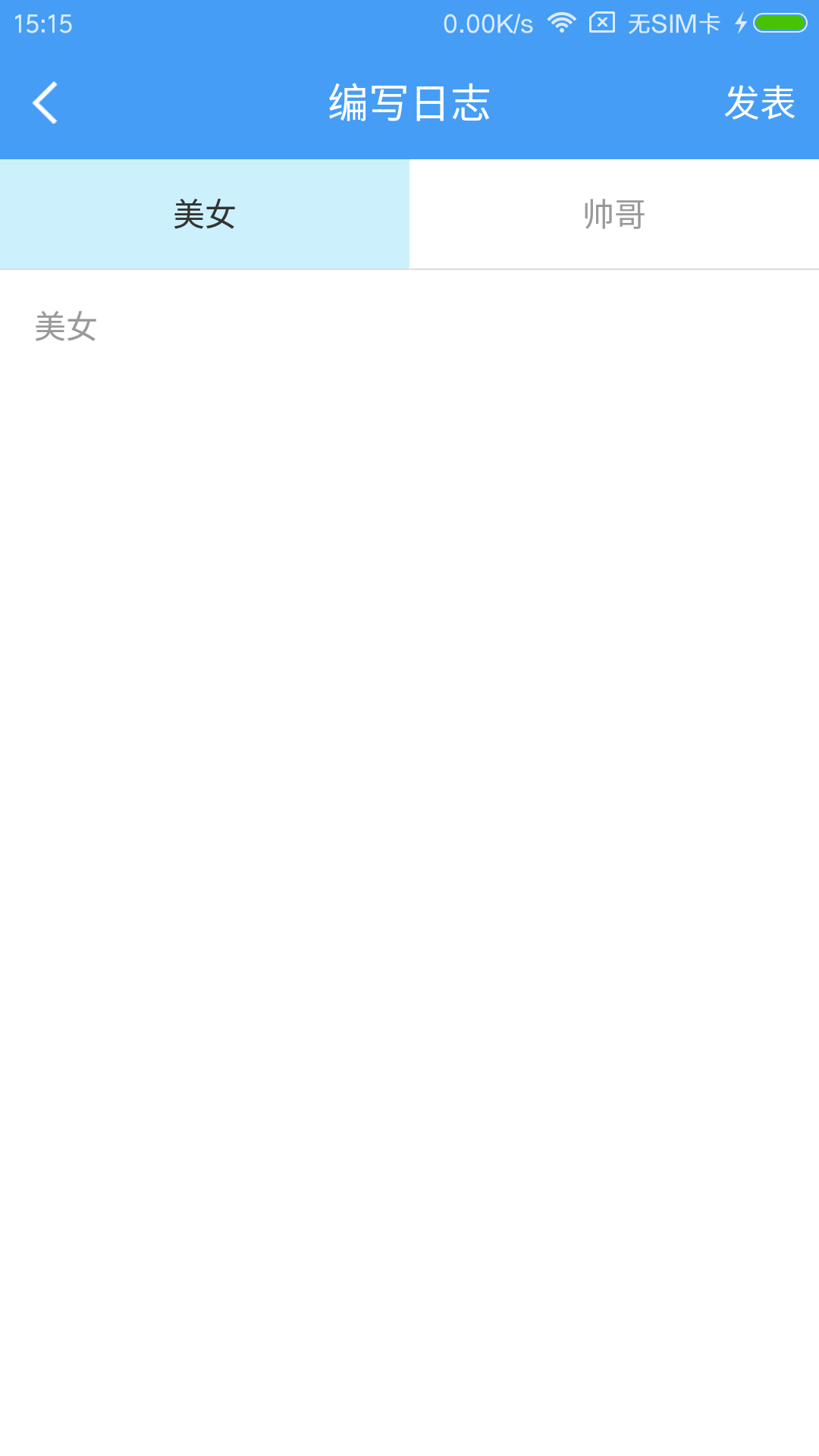
}运行效果图:
注:我这里是改变的背景颜色,我把下面的滑动条的颜色改变成了透明色,所以是看不见下面的滑动条的,可以自己改一下颜色值。
如有不对的地方欢迎指正。






















 4830
4830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








