--wayfoon
开发中,通常需要新建窗口,比如登陆窗口,新增窗口。
新建窗口使用到Ext.Window提供的类,
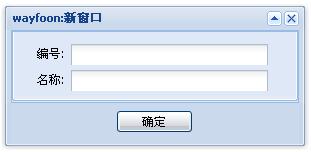
你可以先预览效果:效果图
建立一个简单的窗口:
- varwin=newExt.Window({
- id:'w',
- title:'wayfoon:新窗口',//窗口显示名称
- width:300,
- height:140,
- collapsible:true,//是否可折叠
- layout:'column',//布局方式
- items:[]//窗口需要增加的内容
- }).show();//让窗口显示出来
上面只定义了窗口的名称、长、宽、布局方式,其他属性之后详细描述。你可以在items里面增加你需要的内容。
比如你可以直接在items里面添加html代码:
- items:[{
- xtype:'panel',//html代码容器
- html:"姓名:<inputtype='text'name='wayfoon'onclick='javascript:alert(wayfoon)'/>"
- }]
在这里,我将演示添加一个form表单。
先新建一个form。
form由Ext.form.FormPanel定义
一个标准的form定义
- varfrom=newExt.form.FormPanel({
- bodyStyle:'padding-top:5px',//距离窗口上端的距离
- id:'f',
- labelWidth:50,//文本部分的宽度
- labelAlign:'right',//文本的排列方式
- labelPad:0,//文本和输入框之间的距离
- layout:'form',//布局方式
- frame:true,
- defaults:{//字元素默认的属性
- width:200
- },
- defaultType:'textfield',//默认的input类型
- items:[{
- id:'workid',
- cls:'user',
- fieldLabel:'编号',
- //disabled:true,
- allowBlank:false//是否允许为空
- },{
- id:'workname',
- fieldLabel:'名称',
- allowBlank:false
- }],
- buttonAlign:'center',//按钮的排列方式
- buttons:[{//按钮写在窗口,要比写在form里面好看多了
- text:'确定',
- type:'submit',
- handler:function(){//点击触发事件处理
- }
- }]
- //这里不需要逗号,每个控件定义都是这样的
- })
现在可以将form加入到窗口中,items:[form] 就可以!
这样显示的窗口不是很美观,我们可以做些调整。将按钮放到表单之外,也就是放在窗口下面。
这样,修改之后的窗口,
- varwin=newExt.Window({
- id:'w',
- renderTo:bd,
- title:'wayfoon:新窗口',
- width:300,
- height:140,
- collapsible:true,//是否可折叠
- defaults:{
- //容器内元素是否显示边框
- border:true
- },
- //layout:'fit',
- layout:'column',//布局方式
- items:[form],//包含表单,多个用逗号隔开
- buttonAlign:'center',//按钮的排列方式
- buttons:[{//按钮写在窗口,要比写在form里面好看多了
- text:'确定',
- type:'submit',
- handler:function(){
- }
- }]
- }).show();
一个新窗口,基本完成!
可以将下面代码保存成*.htm执行。
所有代码:
- <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN">
- <html>
- <head>
- <title>wayfoon:新窗口</title>
- <linkrel="stylesheet"type="text/css"href="http://www.bsshenghua.com/ext22/resources/css/ext-all.css"/>
- <scripttype="text/javascript"src="http://www.bsshenghua.com/ext22/adapter/ext/ext-base.js"></script>
- <scripttype="text/javascript"src="http://www.bsshenghua.com/ext22/ext-all.js"></script>
- <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"></head>
- <body>
- <script>
- Ext.onReady(function(){
- Ext.QuickTips.init();//初始化鼠标停留时的显示框
- Ext.form.Field.prototype.msgTarget='side';
- varbd=Ext.getBody();
- varform=newExt.form.FormPanel({
- bodyStyle:'padding-top:5px',//距离窗口上端的距离
- id:'ll',
- labelWidth:50,//文本部分的宽度
- labelAlign:'right',//文本的排列方式
- labelPad:0,//文本和输入框之间的距离
- layout:'form',//布局方式
- frame:true,
- defaults:{//字元素默认的属性
- width:200
- },
- defaultType:'textfield',//默认的input类型
- items:[{
- id:'workid',
- cls:'user',
- fieldLabel:'编号',
- //disabled:true,
- allowBlank:false//是否允许为空
- },{
- id:'workname',
- fieldLabel:'名称',
- allowBlank:false
- }]
- })
- varwin=newExt.Window({
- id:'w',
- renderTo:bd,
- title:'wayfoon:新窗口',
- width:300,
- height:140,
- collapsible:true,//是否可折叠
- defaults:{
- //容器内元素是否显示边框
- border:true
- },
- //layout:'fit',
- layout:'column',
- items:[form],
- buttonAlign:'center',//按钮的排列方式
- buttons:[{//按钮写在窗口,要比写在form里面好看多了
- text:'确定',
- type:'submit',
- handler:function(){
- }
- }]
- }).show();
- });
- </script>
- </body>
- </html>
效果图:

如果你想在按钮触发时,添加事件
- handler:function(){
- alert(123);
- varworkid=Ext.get('workid').dom.value;
- alert(workid);
- }
下面演示一个submit登陆事件,
你也可以单独定义一个方法(调用方法,handler:login):
- //单击按钮时执行登陆操作
- varlogin=function(){
- var workid=Ext.get('workid').dom.value;
alert("wayfoon:"+workid); - /**
- 这里可以判断输入的值是否合法,(通过类似:varworkid=Ext.get('workid').dom.value;得到值日)否则不执行下面的submit
- **/
- //执行当前表单面板的submit
- f.form.submit({
- //动作发生期间显示的文本信息
- //waitMsg:'正在登录......',
- //submit发生时指向的地址
- url:'/xxx/login.jsp',
- //表单提交方式
- method:'POST',
- //数据验证通过时发生的动作
- success:function(form,action){
- //成功的走向
- window.location.href='main.htm?t='+newDate();
- },
- //反之......
- failure:function(form,action){
- if(action.failureType==Ext.form.Action.SERVER_INVALID)
- Ext.MessageBox.alert('警告',action.result.errors.msg);
- }
- });
- };
login 方法要在调用之前定义好。
完整的代码如下:
- <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN">
- <html>
- <head>
- <title>wayfoon:新窗口</title>
- <linkrel="stylesheet"type="text/css"href="http://www.bsshenghua.com/ext22/resources/css/ext-all.css"/>
- <scripttype="text/javascript"src="http://www.bsshenghua.com/ext22/adapter/ext/ext-base.js"></script>
- <scripttype="text/javascript"src="http://www.bsshenghua.com/ext22/ext-all.js"></script>
- <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"></head>
- <body>
- <script>
- Ext.onReady(function(){
- Ext.QuickTips.init();//初始化鼠标停留时的显示框
- Ext.form.Field.prototype.msgTarget='side';
- varbd=Ext.getBody();
- varform=newExt.form.FormPanel({
- bodyStyle:'padding-top:5px',//距离窗口上端的距离
- id:'ll',
- labelWidth:50,//文本部分的宽度
- labelAlign:'right',//文本的排列方式
- labelPad:0,//文本和输入框之间的距离
- layout:'form',//布局方式
- frame:true,
- defaults:{//字元素默认的属性
- width:200
- },
- defaultType:'textfield',//默认的input类型
- items:[{
- id:'workid',
- cls:'user',
- fieldLabel:'编号',
- //disabled:true,
- allowBlank:false//是否允许为空
- },{
- id:'workname',
- fieldLabel:'名称',
- allowBlank:false
- }]
- })
- //单击按钮时执行登陆操作
- varlogin=function(){
- varworkid=Ext.get('workid').dom.value;
- alert("wayfoon:"+workid);
- /**
- 这里可以判断输入的值是否合法。否则不执行下面的submit
- **/
- //执行当前表单面板的submit
- form.form.submit({
- //动作发生期间显示的文本信息
- waitMsg:'正在登录......',
- //submit发生时指向的地址
- url:'/mktweb/login.jsp',
- //表单提交方式
- method:'POST',
- //数据验证通过时发生的动作
- success:function(form,action){
- //成功走向
- window.location.href='main.htm?t='+newDate();
- },
- //反之......
- failure:function(form,action){
- //reset();
- if(action.failureType==Ext.form.Action.SERVER_INVALID)
- Ext.MessageBox.alert('警告',action.result.errors.msg);
- }
- });
- };
- varwin=newExt.Window({
- id:'w',
- renderTo:bd,
- title:'wayfoon:新窗口',
- width:300,
- height:140,
- collapsible:true,//是否可折叠
- defaults:{
- //容器内元素是否显示边框
- border:true
- },
- //layout:'fit',
- layout:'column',
- items:[form],
- buttonAlign:'center',//按钮的排列方式
- buttons:[{//按钮写在窗口,要比写在form里面好看多了
- text:'确定',
- type:'submit',
- handler:login
- }]
- }).show();
- });
- </script>
- </body>
- </html>
预览效果:效果图




















 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








