学习ext有一段时间了,也开发了几个项目,抽点时间做个总结,刚好公司让我做个Ext培训,于是随便写个Ext教程。
Ext介绍
Ext是一个很不错的Ajax框架,可以用来开发带有华丽外观的胖客户端应用,使得我们的b/s应用更加具有活力及生命力,提高用户体验。ExtJS是一个用javascript编写,与后台技术无关的前端ajax框架。因此,可以把Ext用在.Net、Java、Php等各种开发语言开发的应用中。
至今Ext最新版本是ext2.2,下面的教程都是以Ext2.2作为基础的。
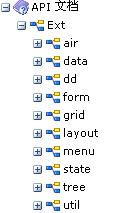
Ext 主要有下列类:
 Ext
Ext
air:适配器
data:数据处理
dd:页面元素的拖曳
form:表单操作
grid:装载数据的表格
layout:布局
menu:各式菜单
state:用户状态
tree:各式树
util:常用函数
学习Ext必须注意,
使用ext必须导入ext包,
将下载好的ext保存在本地硬盘,像导入普通js文件、css文件一样导入需要的文件;要使用ext,下面三个文件是必须导入的
<link rel="stylesheet" type="text/css" href="ext22/resources/css/ext-all.css" />
<script type="text/javascript" src="ext22/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext22/ext-all.js"></script>
第一个导入Ext样式,其实ext就是js+样式,所以必须导入。
第二和第三个都是js文件,必须注意导入顺序,ext-all.js 里面要使用到 ext-base.js设置的基本参数,因此ext-base.js必须先导入!
ext-base.js 有500多k的大小,页面加载的速度可能比较慢,再由于交互性强,特别适合后台管理。可以采用进度条缓冲加载。
Ext对语言支持是非常好的,界面显示的语言是英文。我们可以新建一个语言文件放入到ext包根目录下。
通常我们中文的文件命名为ext-lang-zh_CN.js
ext最简单应用:
<script>
Ext.onReady(function()
{
Ext.MessageBox.alert("hello","wayfoon");
});
</script>
布局介绍
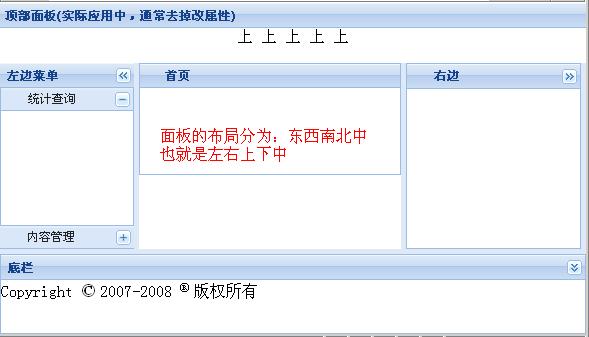
你可以先预览效果:布局效果图
布局主要有 Accordion布局,Border区域布局,Column列布局和Card布局。
Accordion布局:Accordion布局由类Ext.layout.Accordion定义,名称为accordion,表示可折叠的布局,也就是说使用该布局的容器组件中的子元素是可折叠的形式。
Column列布局:Column列布局由Ext.layout.ColumnLayout类定义,名称为column。列布局把整个容器组件看成一列,然后往里面放入子元素的时候,可以通过在子元素中指定使用columnWidth或width来指定子元素所占的列宽度。columnWidth表示使用百分比的形式指定列宽度,而width则是使用绝对象素的方式指定列宽度,在实际应用中可以混合使用两种方式。
Card布局:Card布局由Ext.layout.CardLayout类定义,名称为card,该布局将会在容器组件中某一时刻使得只显示一个子元素。可以满足安装向导、Tab选项板等应用中面板显示的需求。
由于时间问题,
下面只介绍Border区域布局 这里叫做页面布局
采用ext开发的程序,大部分是在一个页面中完成,在该页面中打开多个面板,因此页面布局非常重要,如图

一个页面在Ext 中是分为:东西南北中 也就是左右上下中,在实际应用中可以减少一些部分
页面布局由类Ext.layout.BorderLayout定义,布局名称为border。该布局把容器分成东南西北中五个区域,分别由east,south, west,north, cente来表示,在往容器中添加子元素的时候,我们只需要指定这些子元素所在的位置,Border布局会自动把子元素放到布局指定的位置。
ext 中元素的属性设置都是采用key:value的形式
先定义页面的上部分:(用法见注释)
- //页面的上部分
- varnorthPanel=newExt.Panel({
- title:"顶部面板(实际应用中,通常去掉改属性)",//实际应用中,通常去掉该属性。
- region:'north',//北部,即顶部,上面
- contentEl:'north-div',//面板包含的内容
- split:false,//是否可以改变面板大小
- border:false,//当面板内容超出面板大小时,是否显示边框
- collapsible:false,//是否可以收缩,默认不可以收缩,即不显示收缩箭头
- //collapsed:true,//初始化是否显示,默认是显示
- height:60
- });
注意 collapsible的使用
页面的左菜单:(用法见注释)
- //左边菜单
- varwestPanel=newExt.Panel({
- title:'左边菜单',//面板名称
- region:'west',//该面板的位置,此处是西部也就是左边
- split:true,//为true时,布局边框变粗,默认为false
- border:false,
- collapsible:true,
- collapsed:false,//初始化是否显示,默认是显示
- width:150,
- minSize:10,//最小宽度
- maxSize:300,
- layout:'accordion',
- layoutConfig:{//布局
- titleCollapse:true,
- animate:true,
- activeOnTop:false
- },
- items:[{
- title:'统计查询',
- iconCls:'money_box'//字面板样式
- //contentEl:'my-book'//子面板包含的内容,contentEl的值日通常是一个divID
- },
- {
- title:"内容管理",
- border:false,autoScroll:true,iconCls:"Icon",
- autoLoad:{url:"xx.htm",scripts:true}//面板的内容是指向一个*.htm,scripts:true是表示支持包含文件里面的js脚本
- }
- ]
- });
左菜单中定义了多个可以折叠的菜单面板,由items包含,上面代码中包含了两个,指向的内容可以使用contentEl包含div,或者 autoLoad加载页面,也可以直接采用html 比如,html:'<a href="">link</a>'。
其他面板像上面一样定义。
最后将多个面板组合到页面:
- varviewport=newExt.Viewport({
- layout:'border',//布局,必须是border
- loadMask:true,
- items:[northPanel,//上
- westPanel,//左
- centerPanel,//中
- eastPanel,//右
- southPanel//下
- ]
- });
将各个面板分别加到了viewport 中
layout的值 可以是 column,border,accordion,页面布局必须使用 border。column在form中使用
所有代码如下,可以另存为*.htm,修改ext文件路径,文件执行
- <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN">
- <HTML>
- <HEAD>
- <TITLE>Wayfoon:Ext页面布局</TITLE>
- <METANAME="Generator"CONTENT="EditPlus">
- <METANAME="Author"CONTENT="">
- <METANAME="Keywords"CONTENT="">
- <METANAME="Description"CONTENT="">
- <linkrel="stylesheet"type="text/css"href="ext22/resources/css/ext-all.css"/>
- <scripttype="text/javascript"src="ext22/adapter/ext/ext-base.js"></script>
- <scripttype="text/javascript"src="ext22/ext-all.js"></script>
- </HEAD>
- <BODY>
- <SCRIPTLANGUAGE="JavaScript">
- <!--
- Ext.onReady(function()
- {
- Ext.QuickTips.init();
- //页面的上部分
- varnorthPanel=newExt.Panel({
- title:"顶部面板(实际应用中,通常去掉改属性)",//实际应用中,通常去掉该属性。
- region:'north',//北部,即顶部,上面
- contentEl:'north-div',//面板包含的内容
- split:false,
- border:false,//当面板内容超出面板大小时,是否显示边框
- collapsible:false,//是否可以收缩,默认不可以收缩,即不显示收缩箭头
- //collapsed:true,//初始化是否显示,默认是显示
- height:60
- });
- //左边菜单
- varwestPanel=newExt.Panel({
- title:'左边菜单',//面板名称
- region:'west',//该面板的位置,此处是西部也就是左边
- split:true,//为true时,布局边框变粗,默认为false
- border:false,
- collapsible:true,
- collapsed:false,//初始化是否显示,默认是显示
- width:150,
- minSize:10,//最小宽度
- maxSize:300,
- layout:'accordion',
- layoutConfig:{//布局
- titleCollapse:true,
- animate:true,
- activeOnTop:false
- },
- items:[{
- title:'统计查询',
- iconCls:'money_box'//字面板样式
- //contentEl:'my-book'//子面板包含的内容,contentEl的值日通常是一个divID
- },
- {
- title:"内容管理",
- border:false,autoScroll:true,iconCls:"Icon"
- //autoLoad:{url:"xx.htm",scripts:true}//面板的内容是指向一个*.htm,scripts:true是表示支持包含文件里面的js脚本
- }
- ]
- });
- //页面的右边
- vareastPanel=newExt.Panel(
- {
- region:"east",
- title:"右边",
- collapsible:true,
- collapsed:true,
- //collapsed:true,//是否显示
- split:true,
- width:225,
- minSize:175,maxSize:400,layout:"fit",margins:"0500",
- layout:"accordion",iconCls:"my-toolPanelIcon",layoutConfig:{animate:true}
- });
- //页面的底部
- varsouthPanel=newExt.Panel({
- title:'底部面板',
- region:"south",
- split:true,height:80,minSize:60,maxSize:150,collapsible:true,collapsed:true,
- contentEl:"footer",
- title:"底栏",
- margins:"0000"
- });
- //页面的中间面板
- varcenterPanel=newExt.Panel({
- region:'center',//中间主显示面板
- activeTab:0,
- enableTabScroll:true,
- border:false,
- items:[{
- id:'HomePage',
- title:'首页',
- iconCls:'home',
- contentEl:'hp',//显示的内容,hp是divID
- closable:false,
- layout:'fit'
- }]
- });
- varviewport=newExt.Viewport({
- layout:'border',//布局,必须是border
- loadMask:true,
- items:[northPanel,//上
- westPanel,//左
- centerPanel,//中
- eastPanel,//右
- southPanel//下
- ]
- });
- });
- //-->
- </SCRIPT>
- <divid="north-div"align="center">
- 上上上上上
- </div>
- <divid="hp"style="margin:40px20px10px20px;font-weight:lighter">
- <divstyle="font-size:16px;color:red;">面板的布局分为:东西南北中也就是左右上下中</div>
- </div>
- </div>
- <divid="footer"class="footer">
- <div>
- Copyright<spanstyle="font-size:20px;vertical-align:bottom;">©</span>2007-2008
- <supstyle="font-size:16px">®</sup>版权所有
- </div>
- </div>
- </BODY>
- </HTML>
效果如图:





















 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








