element-ui中table表格type=“expand”设置全部展开 || 展开有数据的部分
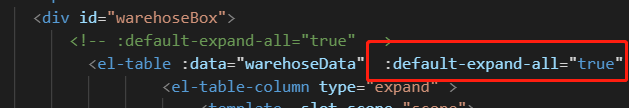
一、如果想让全部展开的话添加 :default-expand-all="true"

二、设置有数据的行打开下拉
1.需要在table绑定两个属性expand-row-key和row-key

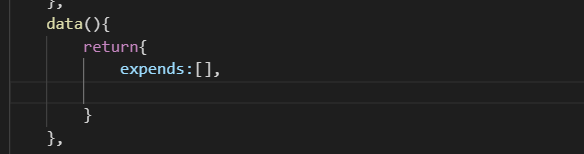
2.需要在data中设置expends

3、需要methods中设置

4、我们的需求是 当下面下拉table中有数据时 展开 没有数据不展开
所以要判断 item.orderDetails 是否有数据 如果有就打开 如果没有就不打开
如果通过接口获取数据的话 getExpends() 这个方法在获取数据成功之后调用
如果数据是固定的话 就在created()或者mounted()中调用





















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








