网上的分页基本有问题,自己总结下:代码如下<script type="text/javascript">
var pagesi = "2";//每页行数
var totalPage = "0";//总页数
var currentPage = "1";//当前页
$(function(){
$('.menu_item').click(function () {
$('.menu_item').removeClass('selected');
$(this).addClass('selected');
});
$('.js_top').click(function () {
$('.js_top').removeClass('selected');
$(this).addClass('selected');
});
$('#commentList').click(function(){
queryForPages();
});
//上一页
$(".page_prev").click(function(){
if(currentPage>1){
currentPage-- ;
$(".page_prev").css({display:"inline-block"});
queryForPages();
}
if(currentPage==1){
$(".page_prev").hide();
}
if(currentPage<totalPage){
$(".page_next").css({display:"inline-block"});
}
});
//下一页
$(".page_next").click(function(){
if(currentPage<totalPage){
currentPage++ ;
$(".page_next").css({display:"inline-block"});
queryForPages();
}
if(currentPage>1){
$(".page_prev").css({display:"inline-block"});
}
if(currentPage==totalPage){
$(".page_next").hide();
}
});
//跳页
$('.page_go').click(function(){
currentPage = $('.goto_area').find('input').val();
queryForPages();
if(currentPage==1){
$(".page_prev").hide();
}
if(currentPage>1){
$(".page_prev").css({display:"inline-block"});
}
if(currentPage<totalPage){
$(".page_next").css({display:"inline-block"});
}
if(currentPage==totalPage){
$(".page_next").hide();
}
});
});
//通过AJAX查找
function queryForPages(){
$.post("comment/getCommentNaichaByTimeType.do",
{
timeType:"3",
currentPage: currentPage,
pageSize: pagesi
},
function(data){
var good = data.countList[0].count;
var middle = data.countList[1].count;
var bad = data.countList[2].count;
var total = good + middle + bad;
$('#good').text(good);
$('#middle').text(middle);
$('#bad').text(bad);
$('#total').text(total);
totalPage = Math.ceil(total/pagesi);//总也数
$('#currentPage').text(currentPage);
$('#totalPage').text(totalPage);
var childhtml = '';
$.each(data.commentNaichaList, function(idx, obj) {
var time = obj.time;
var rank = obj.rank;
var content = obj.content;
var beCommentName = obj.beCommentName;
var toCommentName = obj.toCommentName;
console.log(obj.content);
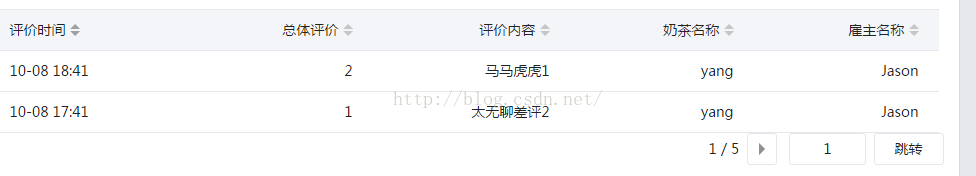
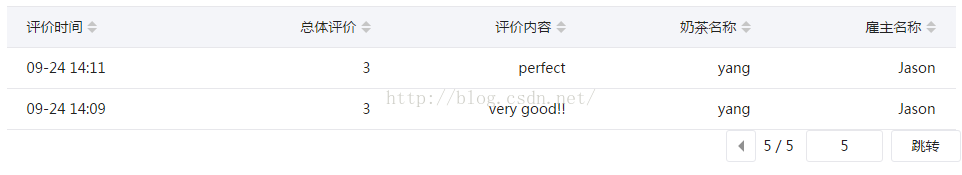
childhtml += '<tr>'
childhtml += '<td class="table_cell js_time">'+time+'</td>';
childhtml += '<td class="table_cell tr js_rank">'+rank+'</td>';
childhtml += '<td class="table_cell tr js_content">'+content+'</td>';
childhtml += '<td class="table_cell tr js_time">'+beCommentName+'</td>';
childhtml += '<td class="table_cell tr js_time">'+toCommentName+'</td>';
childhtml += '</tr>';
});
console.log(childhtml);
$('#js_detail').html(childhtml);
});
}
</script>
























 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








