vue3第二章的小案例2—购物车的增减
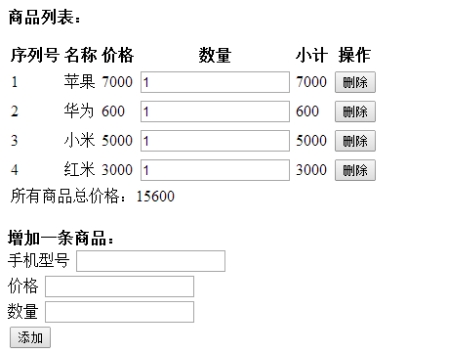
案例2:商品列表的增减
要求:
1) 通过模拟数据先创建一组商品列表
2) 所有商品总价格 是实时计算当前商品的最终价格
3) 当修改每项数量的时候 商品总价格发生改变
4) 点击每一项的删除按钮的时候当前一项数据删除,同时总价格也发生改变
5) 增加一条数据在上面的列表中增加 同时总价格发生改变

做法:
分析一下需求:
1) 通过模拟数据先创建一组商品列表
商品列表肯定是[{},{},{}]的结构,在视图层表格里遍历即可。
//html
<tr v-for="item,index in goodslist" :key='index'>
<td>{
{ index+1 }}</td>
<td>{
{ item.name}}</td>
<td>{
{ item.price }}</td>
...
<tr />
//data
data={
goodslist:[
{name:'苹果',price:7000,count:0},
{name:'华为',price:6000,count:0},
{name:'小米',price:5000,count:0},
{name:'红米',price:4000,count:0}
],
}
2) 所有商品总价格 是实时计算当前商品的最终价格。
直接用{ { item.price*item.count }}
3) 当修改每项数量的时候 商品总价格发生改变
这就要求全都双向绑定,然后用计算属性computed。里面算好值return回去,调用直接用函数名调用。
methods:{








 本文介绍了使用Vue3实现购物车功能的案例,包括创建商品列表、实时计算总价、双向绑定数量、删除商品以及添加商品。在处理对象引用问题时,通过创建新对象避免了数据同步导致的意外变更。详细代码和数量输入限制的解决方案一并提供。
本文介绍了使用Vue3实现购物车功能的案例,包括创建商品列表、实时计算总价、双向绑定数量、删除商品以及添加商品。在处理对象引用问题时,通过创建新对象避免了数据同步导致的意外变更。详细代码和数量输入限制的解决方案一并提供。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1447
1447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








