vue3知识点5.2项目路由router教程(汇总路由全部用法)
前言:上一章我们学会了如何用vue3cli搭建项目。vue3脚手架搭建项目链接,这一章我们要给项目引入路由,路由介绍,项目搭建路由,嵌套路由,…导航卫士,命名视图,自己看目录吧。
总之,这文也太长了。
一、路由介绍
当加入 Vue Router 的时候,我们需要做的就是将我们的组件映射到路由上,下面是一个基本的例子:
HTML
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!--使用 router-link 组件进行导航,不能用传统的a标签 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/">Go to Home</router-link>
<router-link to="/about">Go to About</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
router-view
官网使用了自定义组件router-link来创建链接。不能用a标签了,这样 Vue Router 可以在不加载页面的情况下 执行URL。router-link用于导航。
router-view:组件显示容器
router-view 你可以把它放在任何地方,以适应你的布局。
在项目中,router-view放在App.vue里,为了显示其他全部组件。
JavaScript
// 1. 定义路由组件.
// 也可以从其他文件导入 src下home.vue about.vue
const Home = {
template: '<div>Home</div>' }
const About = {
template: '<div>About</div>' }
// 2. 给每个组件都定义路由,和django类似。
// 每个路由都需要映射到一个组件。
const routes = [
{
path: '/', component: Home },
{
path: '/about', component: About },
]
// 3. 创建路由实例 把2.的routes对应到下面配置。
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // routes: routes 的缩写
})
// 5. 创建并挂载根实例 在main.js里挂载上。
const app = Vue.createApp({
})
//确保 _use_ 路由实例使整个应用支持路由。
app.use(router)
app.mount('#app')
//6.这一步完成后,记得组件的html要写上<router-view>
因为router已经挂载到app上了,所以我们可以在每个组件中用this.$router访问路由,
并且可以以this.$route形式访问当前:
// Home.vue
export default {
computed: {
username() {
// 我们很快就会看到 `params` 是什么
return this.$route.params.username
},
},
methods: {
goToDashboard() {
if (isAuthenticated) {
this.$router.push('/dashboard')
} else {
this.$router.push('/login')
}
},
},
}
在整个文档中,会经常使用router实例,请记住,this.$router与直接使用通过createRouter创建的router实例完全相同。我们使用this.$router的原因是,我们不需要在组件中导入。
二、cli项目中引入路由
1)vite方式创建
这里所有代码,在我的项目vue3demo1里。路径:d:/allvue/vue3demo1.
运行项目:npm run dev
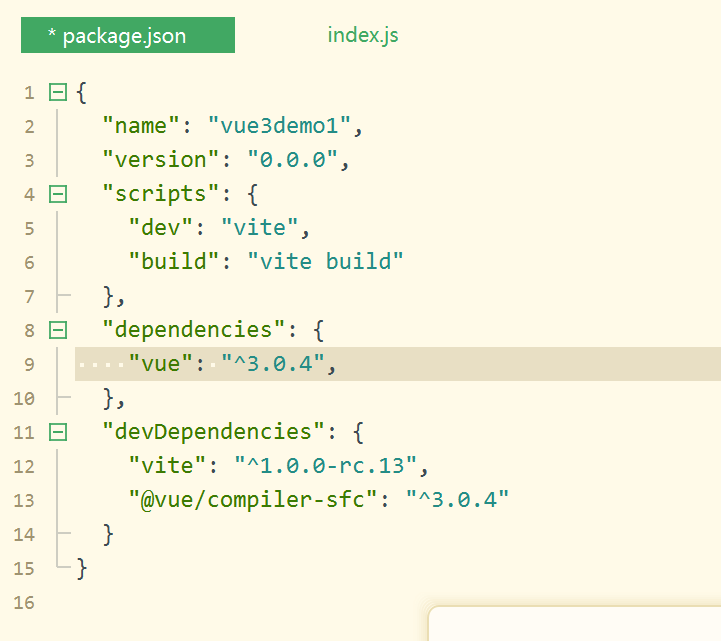
我们创建完vue3cli项目后,从package.json中可以看到,并没有vue-router,所以需要我们自己安装。

1.安装路由
cmd指定到项目目录d:allvue/vue3demo1打开 或在hbuiderX项目终端.
自动下载最新版本:
npm install vue-router@next
下载指定版本路由:
npm install vue-router@4.0.0-beta.13

可以看到package.json里面已经存在vue-router了。

2.项目引入
1.建route文件夹,下建index.js.
在项目的src目录下面创建route文件夹,并且在这个文件夹创建index.js文件。

在index.js里引入router,并为组件们创建路由。
ps:index.js直接复制以下代码:把home和login改成自己要用的组件。
//1.index.js里引入router模块
import {
createRouter,createWebHashHistory} from "vue-router";
//引入这两个组件 写的两个.vue组件
//这里最容易出错,报错结果看一下报错的路径和你的项目对不对得上,还有是否有home。vue这个vue后缀。
const home =import("../components/home.vue")
const login =import("../components/login.vue")
// 这种写法是一样的
// import home from "../components/home.vue";
//2.定义路由 定义的时候,要在src的components下建两个vue组件,像上边一样
const routes = [
{
path: "/", component: home},//3000接口直接进入home.所有组件都可以这么写,不用写name
{
path: "/login",
name: "login",
component: login
},
]
//3.创建路由
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
//4.导出路由----去main.js导入
export default router
home.vue页面:
<template>
home页面
</template>
<script>
</script>
<!-- 注意scoped要加上,意思是css样式只在本页面有效,其他页面有相同的类名不会混乱 -->
<style scoped







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








