vue3知识点5.33 vuecli3/4中jquery和bootstrap的引入和使用
前言:
vuecli4.5用法请直接拉到文章最后。
一定要是npm create xxx创建的项目,才管用。下面分享我做的一个可用的小例子。
我看了很多博客,我自己用了都报错。
报错1:Uncaught TypeError: Bootstrap’s JavaScript requires jQuery. jQuery must be …
提示bootstrap在jquery前面,要求jquery在前面引用,但是我的jquery就是在前面,没有引用错。
报错2:$ is not defined.
$无法全局使用,只能在使用的组件中添加,import $ from jquery,即使配置了vue.config.js也不行。
报错3:下载好了在执行启动命令的时候,提示:
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue3demo2@0.1.0 serve: vue-cli-service serve
…
jquery和bootstrap引入方法
以下内容均在vue3demo3 helloworld.vue中。
1.安装jquery
安装jQuery
npm install --save jquery
2.安装bootstrap,popper.js 用于在 Bootstrap 中显示弹窗、提示、下拉菜单。
npm install --save popper.js
npm install bootstrap@4 --save
或者合起来安装这样写
npm install jquery bootstrap@4 popper.js --save
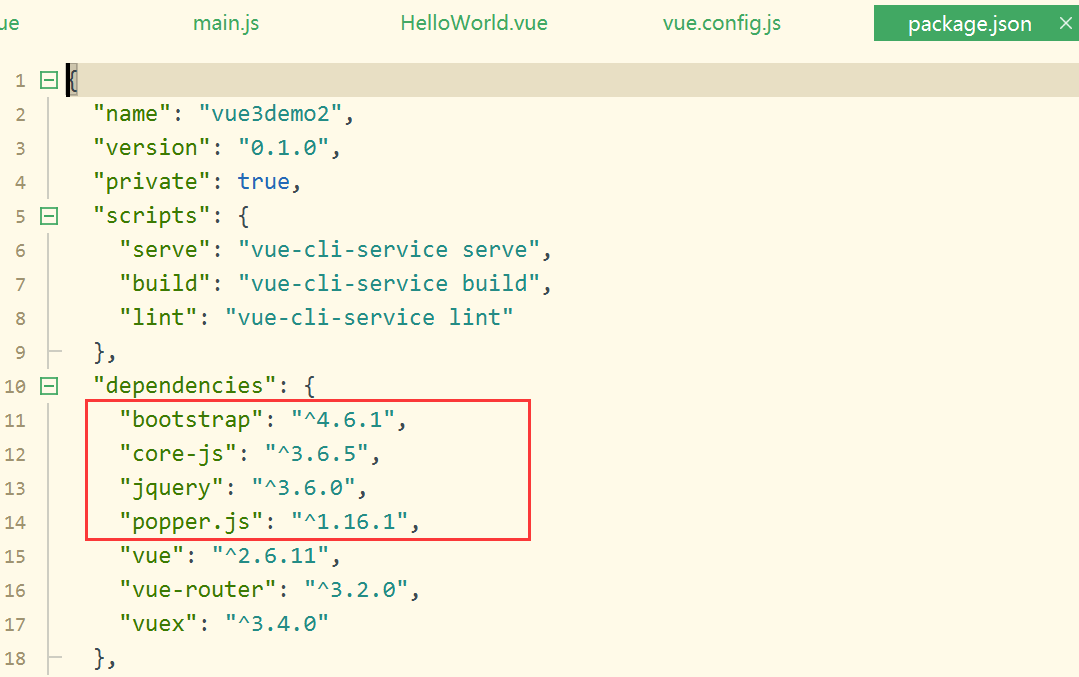
安装成功,在package.json,可以看到这样:

如果安错了想卸载:
直接把package.json下的dependencies下刚安的插件删除,重新安就行。
Vuecli3中:
在项目main.js中引入.
import $ from 'jquery'
import "bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js"
有的时候这一步就会出错,告诉你jquery应该在bootstrap前面,这个时候我们把import $ from 'jquery’移到








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7541
7541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








