1、网址 http://www.iconfont.cn/
2、登录网址搜索自己要使用的图标
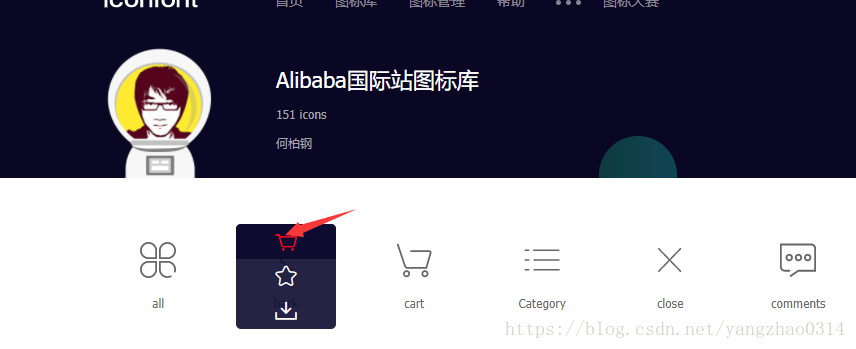
3、选中需要的点击购物车图标
4、点击右上角购物车图标
5、根据测边框选择下载代码
6、解压缩将iconfont.css内容复制到你的css样式表里面
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1528081992040'); /* IE9*/
src: url('iconfont.eot?t=1528081992040#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAT4AAsAAAAAB1QAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7kiBY21hcAAAAYAAAABeAAABhpuUBr5nbHlmAAAB4AAAASsAAAFA44Q9MWhlYWQAAAMMAAAALwAAADYRlOKGaGhlYQAAAzwAAAAcAAAAJAfeA4RobXR4AAADWAAAAAwAAAAMC+kAAGxvY2EAAANkAAAACAAAAAgAdgCgbWF4cAAAA2wAAAAfAAAAIAESAF1uYW1lAAADjAAAAUUAAAJtPlT+fXBvc3QAAATUAAAAIQAAADJjdN11eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/sE4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDybztzwv4EhhrmBoQEozAiSAwAukQ0DeJzFkMENgDAMAy9t6QMxCA8G4sUc3aQbdo1iQnkwQS05VhxLiQIsQBQPMYFdGA9OueZ+ZHU/eSZLjUBptXf1nyqiWXYNKplpsHmr/9i87qPTVyiDOrHVl4Qb1HYN6wAAeJwVj71OwlAARu936723YGnt7X8BoVS4GrSJteBgLIuLxsHEydFdXVkcWEwcHHwGY8JLMLP4FEZfwBeo1i9fzniSQxghv5/aSguJQ3bJITkjV4SAjzEwaReJKjI6hpcwL3BNTaUqEekg004RDLjr59NiFHDBLZjYxlGST1VGFSZFSU+Q+10gasfXctiR2iuaodp+qi7oG7xe2rHKg+p8f+bmfUefG1JGUr7onDGd0g3LxH3gN1ijyat3ZsXeqrdHezAiFV/etPpteftcPHSHQQNYLOC0++ZyZsd2/cfYd2Qktlp6GLfSHRfz783QMbqjL1IP/6Bruq5b60Y3gF9ipJDhGGVNgTvXw0TYBkT1wcExFTBsgaWTO9UPh2lzWMxkiLhtgte2PxtHLLYAeJxjYGRgYADiffeULsXz23xl4GZhAIHrVuc9EPT/hywMzBJALgcDE0gUAD9PCpoAeJxjYGRgYG7438AQw8IAAkCSkQEVMAMARwkCbAQAAAAD6QAABAAAAAAAAAAAdgCgeJxjYGRgYGBmCGRgZQABJiDmAkIGhv9gPgMAEPcBcAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG+fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IAAAAeJxjYGKAAC4G7ICZkYmRmZGFgbGCJSkxOZuBAQAN3wIqAAAA') format('woff'),
url('iconfont.ttf?t=1528081992040') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1528081992040#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:18px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-back:before { content: "\e697"; }7、在HTML中使用
<i class="iconfont icon-back" ></i>























 1693
1693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








