环境:nuxt项目,语法:vue
首先去官网拿简单轮播图例子
var mySwiper = new Swiper('.swiper-container', {
autoplay: true,//可选选项,自动滑动
})
把它放在init()方法里,然后放在mounted()里。
对轮播图片做一个v-for,再@click=check(path),把路径传给方法,方法里做router.push
!!!重点来了,本地开发是可以进行正常点击跳转的,一打包变成html就不行
排除了图片加载过久等等问题,发现是图片没跟画面保持一致,或者是因为有过渡效果,当点击的时候传的是另一个图片的url,所以跳转与目标不符
swiper里初始化的时候有自带的on
var mySwiper = new Swiper('.swiper-container', {
on: {
slideChange: function () {
console.log(this.activeIndex);
},
click:function(){
alert(this.clickedIndex);
}
},
};
这个this.activeIndex是swiper自带的,click会弹出当前slide的索引。
但是,如果想要里面通过点击进行路由跳转 是不行的,不能识别this.router。因为this域不同
(可以先赋值vue实例的this给self,在swiper 的on—click(){self.$router.push(数组【this.activeIndex】)})
因为我打包成了html之后,点击事件会时不时失效,所以就还是沿用@click方法进行点击跳转
但由于初始定义swiper为var。在别的方法用不了,改用绑定为vue的data里
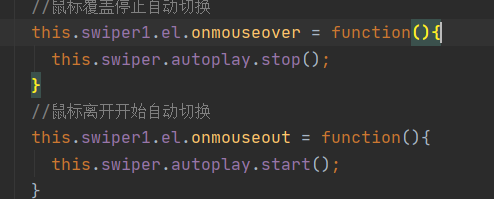
这样 如果想要进行鼠标移入移出或者自动滑动可能就要更改原先写法了。
同样是this域不同的问题
在swiper方法里,this是固定指向swiper的域,如果引用vue data的this是失效的。























 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








